
CSS3 kann mit nur wenigen Codezeilen viele Effekte erzielen, die bisher den Einsatz von Bildern und Skripten erforderten. Als nächstes stelle ich Ihnen bei Interesse vor, welche neuen Funktionen von CSS3 lobenswert sind Lassen Sie uns gemeinsam über die neuen Funktionen von CSS3-Freunden Bescheid wissen
Welche neuen Funktionen bringt uns CSS3? Welche neuen Funktionen von CSS3 verdienen unser Lob? Einfach ausgedrückt kann CSS3 viele Effekte erzielen, die bisher den Einsatz von Bildern und Skripten in nur wenigen Codezeilen erforderten.
Lassen Sie sich zunächst alle einige Renderings ansehen. Ich glaube, wenn Sie diese Renderings sehen, werden Sie sich auf jeden Fall fragen, wie diese Effekte nur mit CSS erzielt werden.
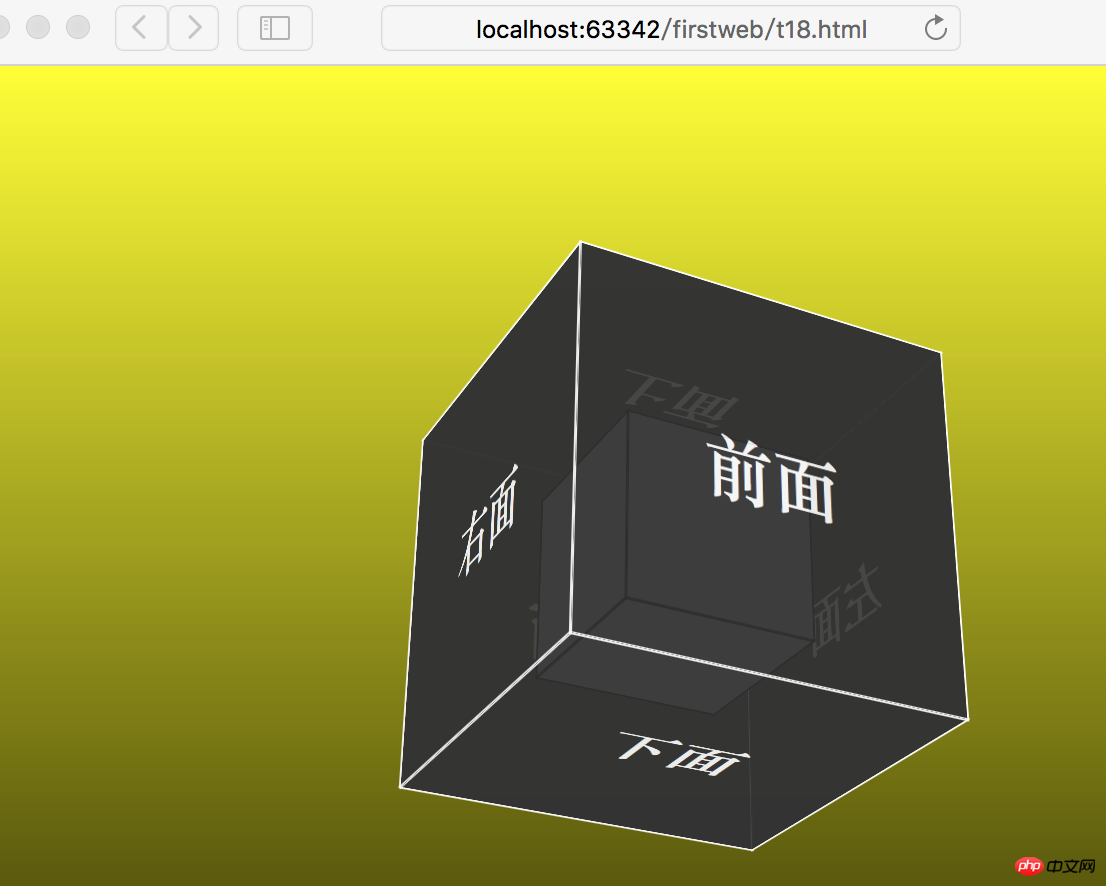
1. 3D-Quadrate und Animationen (Wenn Sie Webpack verwendet haben, müssen Sie das animierte Logo von Webpack gesehen haben. Meine Frau sagte, dass die beliebten animierten Logos nicht mehr statisch sind:》.)

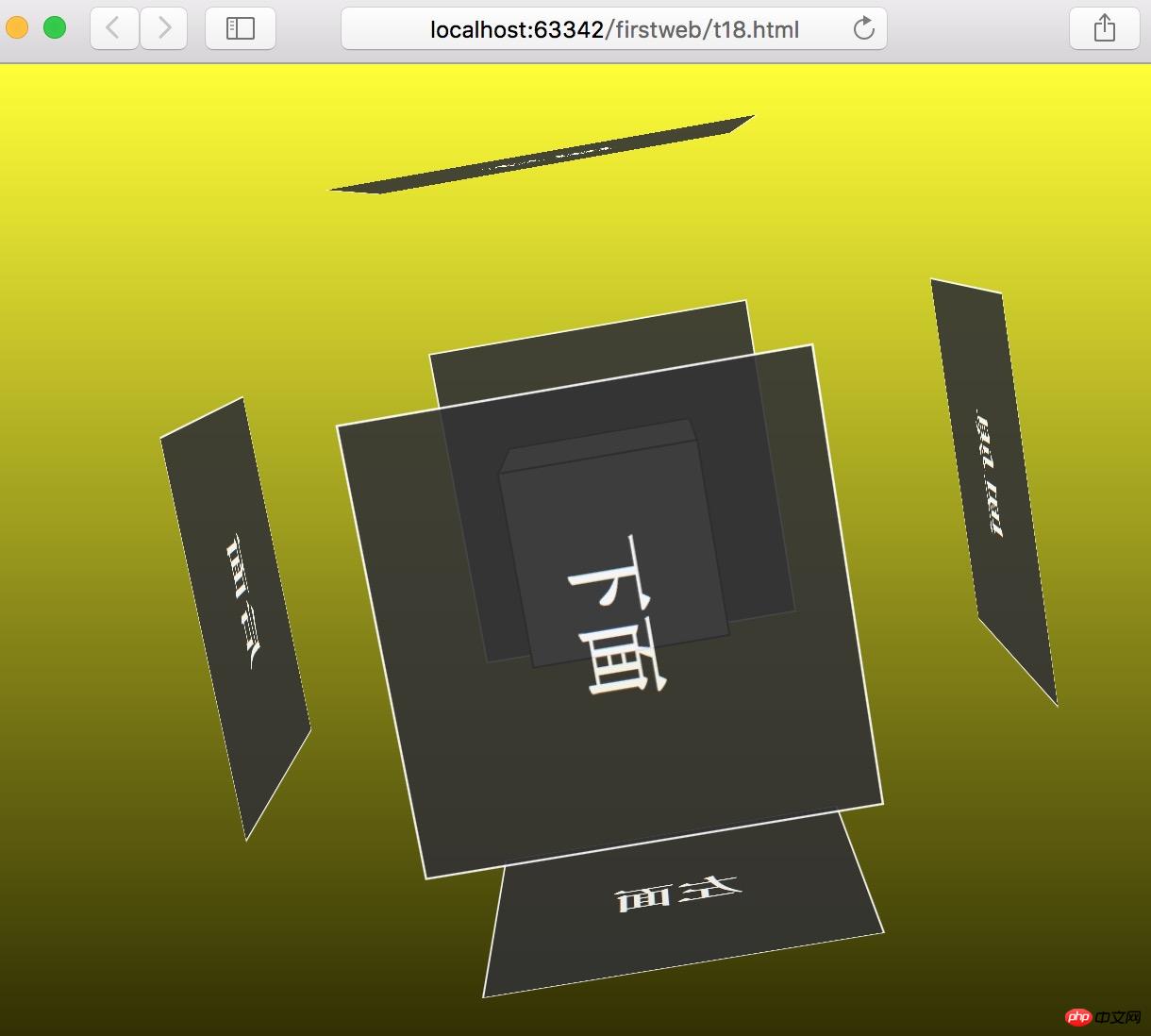
2. 3D-Quadratrandbewegung

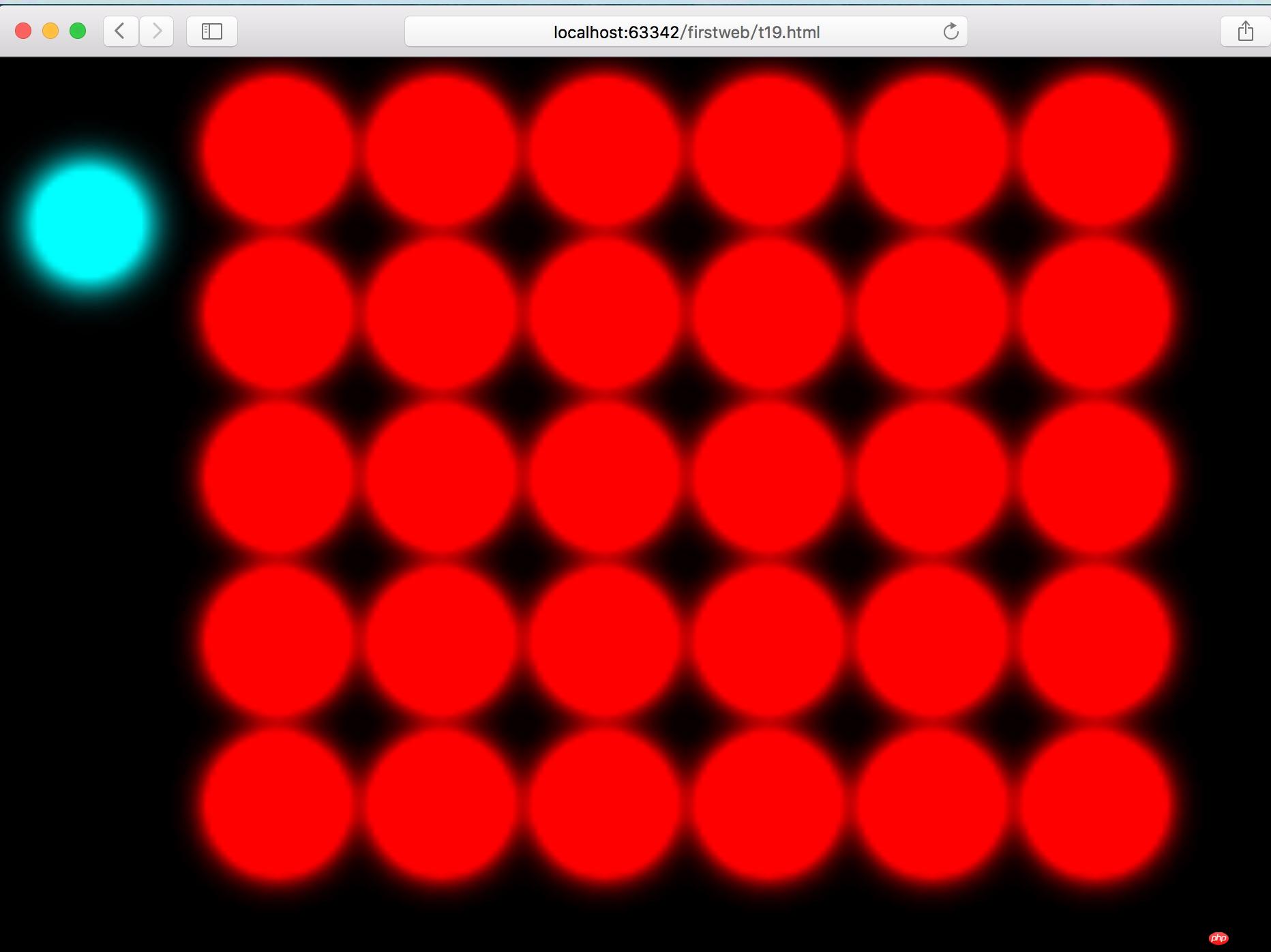
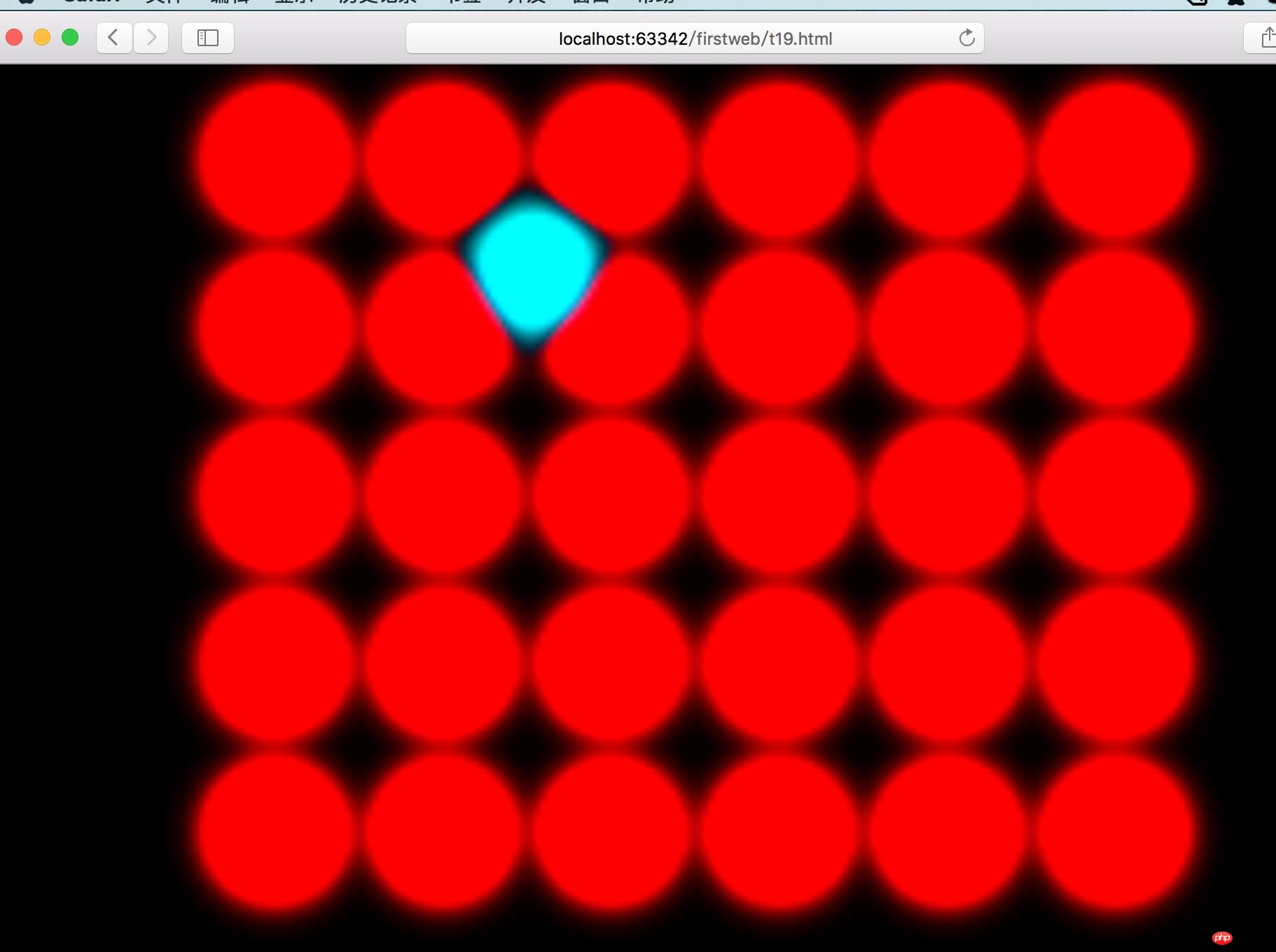
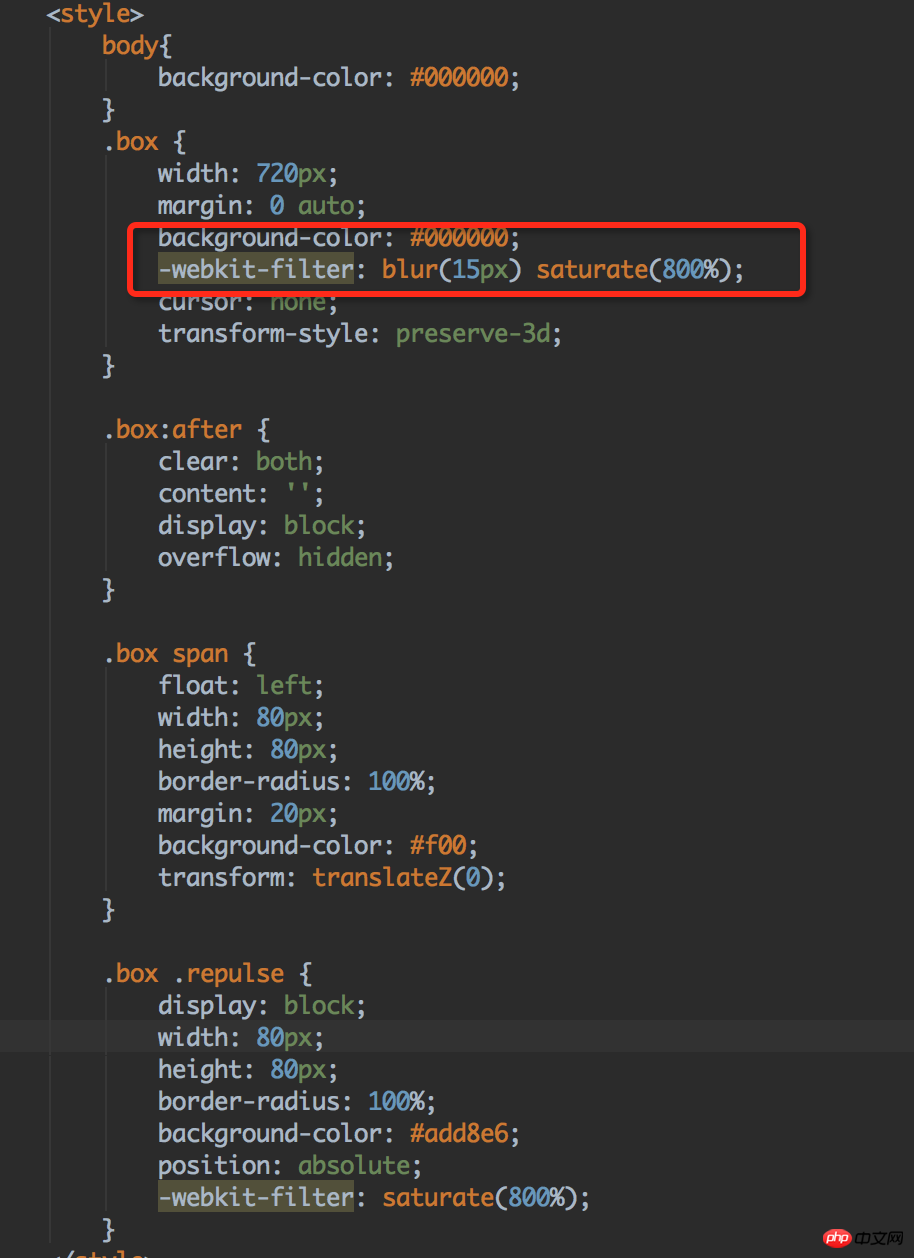
3. CSS-Extrusionseffekt


Die erwähnenswerten Funktionen unter den oben genannten Effekten sind:
1. CSS wird zum Festlegen des Verlaufshintergrunds verwendet. und ein linearer Farbverlauf wird zum Hintergrund hinzugefügt,
Hintergrund: linearer Farbverlauf (Gelb 0 %, #000 80 %); /*Farbverlauf von 0 % Gelb bis 80 % Schwarz* /
2. CSS 3D
Perspektive: Zeigen Sie die Position der Ansicht an, z. B. die Position des Objektivs beim Aufnehmen eines Fotos.
Preserve-3d im Transformationsstil: Wenn dieses Attribut festgelegt ist, werden die untergeordneten Elemente in eine 3D-Ansicht eingeschlossen.
3. CSS-Animation
Wenn es um Animation geht, müssen wir über jQuery-Animation sprechen. Aber mit CSS3 wird JS für Animationen nicht mehr benötigt.
Keyframes definieren Frame-Animationen, die nach Prozentsätzen oder mithilfe von „von“ und „bis“ eingestellt werden können.
Verwenden Sie die Animation, um auf die Frame-Animation der definierten Keyframes zu verweisen. Animation: 20s unendlich linear drehen; /*Legen Sie die referenzierte Animation, die Animationszeit, die Animations-Timing-Funktion und die Animationsmethode fest*/
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
} 4. CSS-Filter
Fileter ist kein IE Der Filter ist ein neu hinzugefügtes Attribut in CSS3.
Zu den Effekten gehören: Graustufen, Sepia, Sättigung, Farbtondrehung, Invertierung, Deckkraft, Helligkeit, Kontrast, Unschärfe, Schlagschatten.
Extrusion Der Effekt wird durch Mischen von Unschärfe und Sättigung im Filter erzielt.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite!
Verwandte Empfehlungen:
Über die Verwendung von Matrizen in CSS3
Über die einfache Implementierung von CSS-Übergängen und 3D-Effekten
Das obige ist der detaillierte Inhalt vonNeue Funktionen in CSS3 hinzugefügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




