Schreiben eines Crawler-Beispiels mit NodeJS
In diesem Artikel erfahren Sie hauptsächlich, wie Sie NodeJS zum Erlernen von Crawlern verwenden, und erläutert die Verwendung und die Auswirkungen des Crawlens der Encyclopedia of Embarrassing Things.
1. Vorwort-Analyse
Wir verwenden normalerweise die Sprache Python/.NET, um Crawler zu implementieren, aber jetzt natürlich als Front-End-Entwickler Erfordert Kenntnisse in NodeJS. Lassen Sie uns die NodeJS-Sprache verwenden, um einen Crawler für die Encyclopedia of Embarrassing Things zu implementieren. Darüber hinaus haben einige der in diesem Artikel verwendeten Codes die ES6-Syntax.
Die zur Implementierung dieses Crawlers erforderlichen abhängigen Bibliotheken sind wie folgt.
Anfrage: Verwenden Sie die Get- oder Post-Methode, um den Quellcode der Webseite abzurufen. Cheerio: Analysieren Sie den Quellcode der Webseite und erhalten Sie die erforderlichen Daten.
In diesem Artikel werden zunächst die vom Crawler benötigten Abhängigkeitsbibliotheken und deren Verwendung vorgestellt. Anschließend werden diese Abhängigkeitsbibliotheken verwendet, um einen Webcrawler für Encyclopedia of Embarrassing Things zu implementieren.
2. Request-Bibliothek
request ist eine leichte http-Bibliothek, die sehr leistungsstark und einfach zu verwenden ist. Sie können damit HTTP-Anfragen implementieren und unterstützen HTTP-Authentifizierung, benutzerdefinierte Anfrageheader usw. Nachfolgend finden Sie eine Einführung in einige der Funktionen in der Anforderungsbibliothek.
Installieren Sie das Anforderungsmodul wie folgt:
npm install request
Nachdem die Anforderung installiert ist, können Sie jetzt die Anforderung verwenden, um Baidu-Webseiten anzufordern.
const req = require('request');
req('http://www.baidu.com', (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body)
}
})Wenn der Optionsparameter nicht festgelegt ist, ist die Anforderungsmethode standardmäßig eine Get-Anfrage. Die spezifische Methode, mit der ich das Anforderungsobjekt verwende, lautet wie folgt:
req.get({
url: 'http://www.baidu.com'
},(err, res, body) => {
if (!err && res.statusCode == 200) {
console.log(body)
}
});Allerdings erhalten wir oft nicht die Informationen, die wir benötigen, indem wir den von einer URL erhaltenen HTML-Quellcode direkt anfordern. Im Allgemeinen müssen Anforderungsheader und Webseitenkodierung berücksichtigt werden.
Webseiten-Anfrage-Header Webseiten-Codierung
Im Folgenden wird beschrieben, wie man einen Webseiten-Anfrage-Header hinzufügt und bei der Anfrage die richtige Codierung festlegt.
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36",
"Host" : "www.zhihu.com",
"Upgrade-Insecure-Requests" : "1"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(!err)
console.log(body);
})Legen Sie den Optionsparameter fest und fügen Sie das Attribut headers hinzu, um den Anforderungsheader festzulegen. Fügen Sie das Attribut encoding hinzu, um die Codierung der Webseite festzulegen. Es ist zu beachten, dass bei encoding:null der durch die Get-Anforderung erhaltene Inhalt ein Buffer-Objekt ist, dh der Körper ist ein Pufferobjekt.
Die oben vorgestellten Funktionen reichen aus, um die folgenden Anforderungen zu erfüllen
3. Cheerio-Bibliothek
Cheerio ist ein Server- side Jquery wird von Entwicklern wegen seiner Funktionen wie Leichtigkeit, Schnelligkeit und einfacher Erlernbarkeit geliebt. Es ist sehr einfach, die Cheerio-Bibliothek zu erlernen, wenn man über Grundkenntnisse in Jquery verfügt. Es kann Elemente in Webseiten schnell finden und seine Regeln sind die gleichen wie die Methode von Jquery zum Auffinden von Elementen. Außerdem kann es den Inhalt von Elementen in HTML ändern und ihre Daten in einer sehr praktischen Form abrufen. Im Folgenden wird hauptsächlich Cheerio vorgestellt, um Elemente auf Webseiten schnell zu finden und deren Inhalte abzurufen.
Installieren Sie zuerst die Cheerio-Bibliothek
npm install cheerio
Das Folgende ist ein Codeteil und erklärt dann die Verwendung der Cheerio-Bibliothek. Analysieren Sie die Homepage des Blogparks und extrahieren Sie die Titel der Artikel auf jeder Seite.
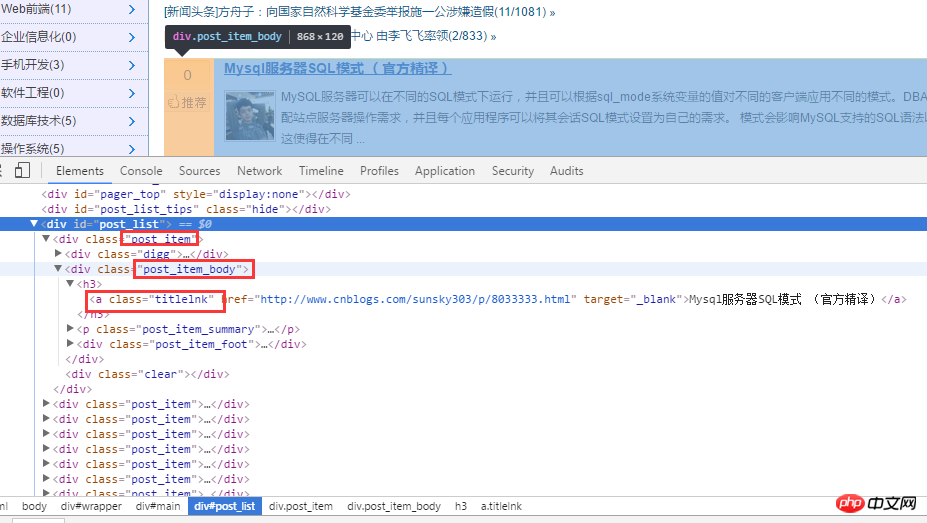
Analysieren Sie zunächst die Homepage des Blogparks. Wie unten gezeigt:

Erhalten Sie nach der Analyse des HTML-Quellcodes zunächst alle Titel über .post_item und analysieren Sie dann jeden .post_item mit a.titlelnk, der mit dem übereinstimmt ein Tag für jeden Titel. Das Folgende wird durch Code implementiert.
const req = require('request');
const cheerio = require('cheerio');
req.get({
url: 'https://www.cnblogs.com/'
}, (err, res, body) => {
if (!err && res.statusCode == 200) {
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
$('.post_item').each((index, ele) => {
let title = $(ele).find('a.titlelnk');
let titleText = title.text();
let titletUrl = title.attr('href');
console.log(titleText, titletUrl);
});
}
});Natürlich unterstützt die Cheerio-Bibliothek auch Kettenaufrufe, und der obige Code kann auch wie folgt umgeschrieben werden:
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
let titles = $('.post_item').find('a.titlelnk');
titles.each((index, ele) => {
let titleText = $(ele).text();
let titletUrl = $(ele).attr('href');
console.log(titleText, titletUrl);Der obige Code ist sehr einfach, daher werde ich nicht näher darauf eingehen in Worten. Im Folgenden fasse ich einige Punkte zusammen, die ich für wichtiger halte.
Verwenden Sie die Methode find(), um die Knotenmenge A zu erhalten. Wenn Sie das Element in der A-Menge erneut als Wurzelknoten verwenden, um seine untergeordneten Knoten zu lokalisieren und den Inhalt und die Attribute der untergeordneten Elemente abzurufen, erhalten Sie Sie müssen die untergeordneten Elemente im A-Satz vergleichen. Machen Sie eine $(A[i])-Verpackung wie in $(ele) oben. Verwenden Sie $(ele) im obigen Code. Da ich jedoch die Pfeilfunktion von es6 verwende, habe ich den Zeiger dieser Funktion in der $(this)-Methode geändert. Ich verwende each; cheerio Die Bibliothek unterstützt auch Kettenaufrufe, wie zum Beispiel $(ele) oben. Es ist zu beachten, dass das Cheerio-Objekt A die Methode $('.post_item').find('a.titlelnk') aufruft Sammlung A ruft die Methode find() auf und gibt ein kombiniertes Ergebnis zurück. Wenn A find() aufruft, ruft jedes untergeordnete Element in der Sammlung von A text() auf und gibt eine Zeichenfolge zurück, die die Vereinigung des Inhalts aller untergeordneten Elemente darstellt (direkte Vereinigung, keine Trennzeichen). text()
4. Peinlicher Enzyklopädie-Crawler
通过上面对 request 和 cheerio 类库的介绍,下面利用这两个类库对糗事百科的页面进行爬取。
1、在项目目录中,新建 httpHelper.js 文件,通过 url 获取糗事百科的网页源码,代码如下:
//爬虫
const req = require('request');
function getHtml(url){
return new Promise((resolve, reject) => {
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
"Referer" : "https://www.qiushibaike.com/"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(err) reject(err);
else resolve(body);
})
});
}
exports.getHtml = getHtml;2、在项目目录中,新建一个 Splider.js 文件,分析糗事百科的网页代码,提取自己需要的信息,并且建立一个逻辑通过更改 url 的 id 来爬取不同页面的数据。
const cheerio = require('cheerio');
const httpHelper = require('./httpHelper');
function getQBJok(htmlStr){
let $ = cheerio.load(htmlStr);
let jokList = $('#content-left').children('p');
let rst = [];
jokList.each((i, item)=>{
let node = $(item);
let titleNode = node.find('h2');
let title = titleNode ? titleNode.text().trim() : '匿名用户';
let content = node.find('.content span').text().trim();
let likeNumber = node.find('i[class=number]').text().trim();
rst.push({
title : title,
content : content,
likeNumber : likeNumber
});
});
return rst;
}
async function splider(index = 1){
let url = `https://www.qiushibaike.com/8hr/page/${index}/`;
let htmlStr = await httpHelper.getHtml(url);
let rst = getQBJok(htmlStr);
return rst;
}
splider(1);在获取糗事百科网页信息的时候,首先在浏览器中对源码进行分析,定位到自己所需要标签,然后提取标签的文本或者属性值,这样就完成了网页的解析。
Splider.js 文件入口是 splider 方法,首先根据传入该方法的 index 索引,构造糗事百科的 url,接着获取该 url 的网页源码,最后将获取的源码传入 getQBJok 方法,进行解析,本文只解析每条文本笑话的作者、内容以及喜欢个数。
直接运行 Splider.js 文件,即可爬取第一页的笑话信息。然后可以更改 splider 方法的参数,实现抓取不同页面的信息。
在上面已有代码的基础上,使用 koa 和 vue2.0 搭建一个浏览文本的页面,效果如下:

源码已上传到 github 上。下载地址:https://github.com/StartAction/SpliderQB ;
项目运行依赖 node v7.6.0 以上, 首先从 Github 上面克隆整个项目。
git clone https://github.com/StartAction/SpliderQB.git
克隆之后,进入项目目录,运行下面命令即可。
node app.js
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSchreiben eines Crawler-Beispiels mit NodeJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten




