 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So implementieren Sie ein mehrzeiliges und mehrspaltiges Layout mithilfe von CSS
So implementieren Sie ein mehrzeiliges und mehrspaltiges Layout mithilfe von CSS
So implementieren Sie ein mehrzeiliges und mehrspaltiges Layout mithilfe von CSS
In diesem Artikel wird hauptsächlich der Beispielcode von CSS zur Implementierung eines mehrzeiligen und mehrspaltigen Layouts vorgestellt.
1 :

HTML:
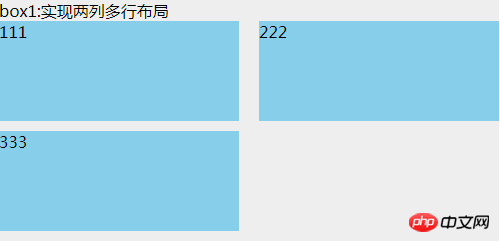
<p class="box1">
box1:实现两列多行布局
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</p>CSS:
.box1 {
width: 500px;
background: #EEEEEE;
}
.box1 ul {
clear: both;
overflow: hidden;
}
.box1 ul li {
width: 48%;
height: 100px;
margin-bottom: 10px;
background: skyblue;
float: left;
}
.box1 ul li:nth-child(even) {
margin-left: 4%;
}Dies verwendet nth-child(), das mit Browsern ab Version 9 kompatibel ist. Die Lücke in der Mitte ist die Summe von die Breiten von zwei nebeneinander liegenden ps, 100 % Die verbleibende Breite nach der Subtraktion;
Da nth-child() erwähnt wird, müssen wir über nth-of-type() sprechen, das nur mit Browsern ab Version 9 kompatibel ist . Der Unterschied zwischen it und nth-child ist:
<p class="box">
<h1></h1>
<h1></h1>
<p></p>
<p></p>
<p></p>
</p>Wenn der Hintergrund des zweiten p-Tags rot sein soll, dann p:nth-child (4) Dies kann den Effekt erzielen, und p:nth-of-type(2) kann ihn erzielen. Daher erkennt nth-of-type nur das zweite Element von p, unabhängig davon, wie viel Inhalt sich vor dem p-Tag befindet. Aber das n-te Kind soll das erste Element seines Elternteils finden. In diesem Fall kommen die Vorteile des N-Typs zum Ausdruck.
2. Mehrere Zeilen und mehrere Spalten

HTML:
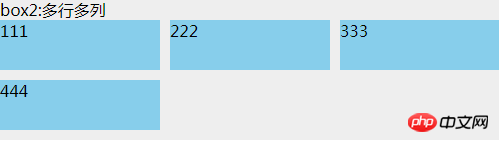
<p class="box2">
box2:多行多列
<ul>
<li>
<p class="com">
111
</p>
</li>
<li>
<p class="com">
222
</p>
</li>
<li>
<p class="com">
333
</p>
</li>
<li>
<p class="com">
444
</p>
</li>
</ul>
</p>CSS:
.box2 {
background: #EEEEEE;
margin-top: 20px;
width: 500px;
}
.box2 ul {
overflow: hidden;
margin-left: -10px;
background: #EEEEEE;
}
.box2 ul li {
width: 33.3333%;
height: 50px;
float: left;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
}
.box2 ul li .com {
height: inherit;
background: skyblue;
}Das hier umgesetzte Prinzip ist: sub Die Ebene verwendet padding-left (die Lücke zwischen Elementen) und box-sizing:border-box, und das übergeordnete Element verwendet einen negativen margin-left-Wert. Dieser Wert ist der gleiche wie der untergeordnete Wert padding-left. Das p im Li dient nur dazu, den Effekt deutlich zu machen. Wenn Sie dem Li sonst einen Hintergrund hinzufügen, scheinen die Li aufgrund der Existenz von box-sizing:border-box keine Wirkung zu haben und sind alle miteinander verbunden.
Wenn Sie 2 Spalten, 4 Spalten, 5 Spalten usw. implementieren möchten, müssen Sie nur die Breite von li (durchschnittliche Verteilung) ändern.
Diese Methode ist mit IE8 und höheren Browsern kompatibel. Unter IE7 ist die Breite jedes Lis etwa 2 % kleiner als normal, z. B. 3 Spalten. Bei normaler Anzeige beträgt die Breite jedes Lis 33,333 %. , muss aber unter IE7 auf 31,333 % eingestellt werden, damit es grundsätzlich normal angezeigt wird. . . Auf die konkreten Gründe dafür bin ich nicht eingegangen. Ich werde das später nachholen 🎜>
HTML:
<p class="box3">
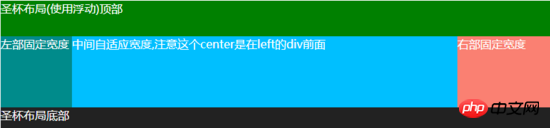
<p class="header">圣杯布局(使用浮动)顶部</p>
<p class="container">
<p class="center">
中间自适应宽度,注意这个center是在left的p前面
</p>
<p class="left">
左部固定宽度
</p>
<p class="right">
右部固定宽度
</p>
</p>
<p class="footer">圣杯布局底部</p>
</p> CSS:
CSS:.box3 {
background: #EEEEEE;
color: white;
margin-top: 20px;
}
.box3 .header {
width: 100%;
background: #008000;
height: 50px;
}
.box3 .container {
clear: both;
overflow: hidden;
padding: 0 130px 0 100px;
}
.box3 .container .left {
width: 100px;
float: left;
background: #008B8B;
height: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.box3 .container .center {
background: #00BFFF;
height: 100px;
float: left;
width: 100%;
}
.box3 .container .right {
width: 130px;
float: left;
background: #FA8072;
height: 100px;
margin-left: -130px;
position: relative;
right: -130px;
}
.box3 .footer {
width: 100%;
background: #222222;
height: 30px;
}Das Wichtigste am Holy Grail-Layout sind die 3 nebeneinander liegenden P's Mitte und die beiden Ps oben und unten habe ich nur zum Ausfüllen der Zahlen verwendet. . .
Der Implementierungsprozess ist ungefähr wie folgt: 1. Die Reihenfolge der HTML-Platzierung dieser drei ps ist speziell. Das in der Mitte angezeigte p steht im HTML an erster Stelle, gefolgt von left und endlich richtig.
2. Bevor der Container nicht mit Polsterung festgelegt wird, werden das linke p und das rechte p nicht mit Rand und relativer Positionierung festgelegt, alle drei ps sind float: left. Zu diesem Zeitpunkt zeigt die Seite die Mitte an, die eine exklusive Zeile einnimmt, dann das linke p, dann das rechte p
3 Dann setzt das linke p den Rand links: -100 %. Auf diese Weise kann links von der zweiten Reihe zur äußersten linken Seite der ersten Reihe springen und das mittlere p abdecken.
4.right p legt margin-left: -130px fest; dieser Wert ist die Größe seiner eigenen Breite. Dann springt auch das rechte p zur äußersten rechten Seite der ersten Reihe und deckt das mittlere p ab.
5. Zu diesem Zeitpunkt stellt der Container die Breite der beiden Ps links und rechts ein und legt den Abstand fest Ihre eigene Breite wird normal angezeigt.
Diese Layoutmethode ist mit ie7 kompatibel, wurde jedoch nicht auf ie6 getestet. . .
4. Imitation des Heiligen Grals-Layouts
HTML:
<p class="box4">
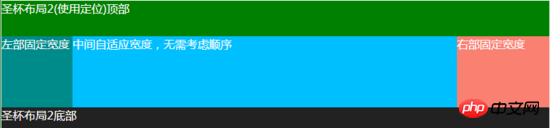
<p class="header">圣杯布局2(使用定位)顶部</p>
<p class="container">
<p class="left">
左部固定宽度
</p>
<p class="center">
中间自适应宽度,无需考虑顺序
</p>
<p class="right">
右部固定宽度
</p>
</p>
<p class="footer">圣杯布局2底部</p>
</p> CSS:
CSS: .box4 {
background: #EEEEEE;
color: white;
margin-top: 20px;
}
.box4 .header {
width: 100%;
background: #008000;
height: 50px;
}
.box4 .container {
clear: both;
overflow: hidden;
padding: 0 130px 0 100px;
position: relative;
}
.box4 .container .left {
width: 100px;
background: #008B8B;
height: 100px;
position: absolute;
top: 0px;
left: 0px;
}
.box4 .container .center {
background: #00BFFF;
height: 100px;
width: 100%;
}
.box4 .container .right {
width: 130px;
background: #FA8072;
height: 100px;
position: absolute;
top: 0px;
right: 0px;
}
.box4 .footer {
width: 100%;
background: #222222;
height: 30px;
}Die Idee, dies umzusetzen Die Methode lautet: Der gleiche Effekt kann erzielt werden, indem die linke und rechte Seite absolut positioniert werden und dann die Polsterung auf dem p in der Mitte festgelegt wird. Machen Sie sich keine Gedanken über die Anordnungsreihenfolge der drei Ps in der Mitte, ich verwende immer diese Methode.
Auch kompatibel mit ie7, ie6 wurde nicht getestet
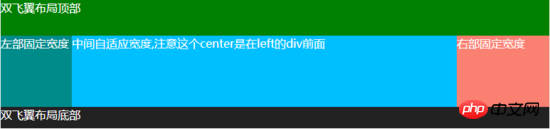
5. Doppelflügel-Layout
HTML:
<p class="box5">
<p class="header">双飞翼布局顶部</p>
<p class="container">
<p class="center">
<p class="center-in">
中间自适应宽度,注意这个center是在left的p前面
</p>
</p>
<p class="left">
左部固定宽度
</p>
<p class="right">
右部固定宽度
</p>
</p>
<p class="footer">双飞翼布局底部</p>
</p> CSS:
CSS:.box5 {
background: #EEEEEE;
color: white;
margin-top: 20px;
}
.box5 .header {
width: 100%;
background: #008000;
height: 50px;
}
.box5 .container {
clear: both;
overflow: hidden;
}
.box5 .container .left {
width: 100px;
float: left;
background: #008B8B;
height: 100px;
margin-left: -100%;
}
.box5 .container .center {
background: #00BFFF;
height: 100px;
float: left;
width: 100%;
}
.box5 .container .center .center-in {
margin: 0 130px 0 100px;
}
.box5 .container .right {
width: 130px;
float: left;
background: #FA8072;
height: 100px;
margin-left: -130px;
}
.box5 .footer {
width: 100%;
background: #222222;
height: 30px;
}
Das Double-Flying-Wing-Layout und das Holy Grail-Layout sehen ähnlich aus, der größte Unterschied besteht jedoch darin, dass sich im Double-Flying-Wing-Layout in der Mitte ein p befindet. Der Zweck des Layouts wird hauptsächlich durch erreicht der Randwert dieses p. Dann ist es nicht erforderlich, die relative Positionierung der beiden Ps links und rechts festzulegen. Alles andere ist grundsätzlich gleich
Kompatibel mit ie7, ie6 wurde nicht getestet.
Es gibt auch viele mehrzeilige und mehrspaltige Layoutmethoden, wie z. B. Flex, Inline-Block usw. von CSS3. . Solange Sie Ideen haben, können Sie diese verwirklichen, egal wie schwierig das Layout ist.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Informationen zur Verwendung von Matrizen in CSS3
Wie Sie CSS verwenden, um das Symbol durch Verschieben zu drehen der Maus-oben-Effekt
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein mehrzeiliges und mehrspaltiges Layout mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



