So verwenden Sie CSS3 zum Erstellen von Animationen
In diesem Artikel werden hauptsächlich einfache Beispiele für die Erstellung von CSS3-Animationen vorgestellt. Insbesondere bei der Implementierung eines dynamischen Ausdrucks wie dem Artikel ist er sehr leistungsstark. ~ Freunde, die ihn benötigen, können darauf verweisen.
CSS3 stärkt die Produktion von Animationen erheblich Wenn Sie jedoch Animationen mit komplexeren Mustern erstellen möchten, ist die Wahl von GIF immer noch eine gute Wahl. Heute stelle ich Ihnen eine Methode vor, mit der Sie mithilfe von CSS-Animationen und Sprite Animationen erstellen können, mit denen Sie einen ähnlichen Effekt wie GIF-Animationen erzielen können.
CSS3-Animationsschrittfunktion
Sehen Sie sich zunächst die Kompatibilität der CSS3-Animation an. Es ist ersichtlich, dass grundsätzlich alle Mainstream-Browser das Animationsattribut unterstützen, Chrome, Safari, Opera und mobile Browser können es mit dem Präfix unterstützen.
Bei der Verwendung von Sprite-Bildern zum Erstellen von Animationen werden Schritte verwendet, eine wichtige Funktion in der CSS3-Animation.
Animation selbst ist ein zusammengesetztes Attribut, das sechs Eigenschaften „Animationsname“, „Animations-Timing-Funktion“, „Animations-Iterationsanzahl“, „Animationsrichtung“, „Animationswiedergabestatus“ und „Animationsfüllmodus“ enthält.
steps ist eine Funktion, die zur Animation-Timing-Funktion gehört.
animation-timing-function Wir verwenden normalerweise einige Standardwerte für Animationskurven wie Ease, Easy-In usw. Und mit Schritten können wir steuern, in wie viele Teile die Animation unterteilt wird.
steps(n,[start|end]) übergibt einen oder zwei Parameter. Der erste Parameter bedeutet, die Animation in n gleiche Teile zu unterteilen, und dann wird die Animation gleichmäßig ausgeführt. Der Standardwert des zweiten Eintrags ist start, was bedeutet, dass am Anfang der Animation begonnen werden soll. Im Gegensatz dazu bedeutet end, dass am Ende der Animation begonnen werden soll.
Daher besteht das Prinzip der Verwendung des Sprite-Diagramms und der Schrittfunktion zum Erstellen von Animationen darin, dass das Sprite-Diagramm jeden Frame des animierten Bildes enthält und dann die Schrittfunktion verwendet wird, um zu bestimmen, welcher Teil der Animation ausgeführt wird Innerhalb eines festen Zeitraums entspricht die Anzahl der Frames der Animation, um Animationseffekte zu erzielen.
Animationsbeispiel
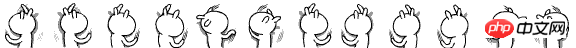
Am Beispiel des elenden Tuzki╮( ̄▽ ̄")╭
Zuerst müssen wir das schneiden Bilden und einfügen: Jedes Einzelbild der Animation wird wie folgt in ein Bild geschnitten: 
Wenn Sie sich nicht die Mühe machen möchten, empfehle ich das Tool zum Zusammenführen von Sprite-Bildern online
und dann Keyframes schreiben
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}Animation aufrufen
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}Im Vergleich zu GIF ermöglicht uns diese Animation eine manuelle Anpassung Die Geschwindigkeit, mit der die Animation läuft.
Ich hoffe, dass es für alle hilfreich ist Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Über die einfache Implementierung von CSS-Übergängen und 3D-Effekten
Mit CSS3 den Effekt leichter animierter Flammen zeichnen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3 zum Erstellen von Animationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
Als Microsoft Windows 11 auf den Markt brachte, brachte es viele Änderungen mit sich. Eine der Änderungen ist eine Erhöhung der Anzahl der Animationen der Benutzeroberfläche. Einige Benutzer möchten die Darstellung der Dinge ändern und müssen einen Weg finden, dies zu tun. Durch Animationen fühlt es sich besser und benutzerfreundlicher an. Animationen nutzen visuelle Effekte, um den Computer attraktiver und reaktionsfähiger aussehen zu lassen. Einige von ihnen enthalten nach einigen Sekunden oder Minuten verschiebbare Menüs. Es gibt viele Animationen auf Ihrem Computer, die die PC-Leistung beeinträchtigen, ihn verlangsamen und Ihre Arbeit beeinträchtigen können. In diesem Fall müssen Sie die Animation deaktivieren. In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, wie Benutzer die Geschwindigkeit ihrer Animationen auf dem PC verbessern können. Sie können die Änderungen mit dem Registrierungseditor oder einer von Ihnen ausgeführten benutzerdefinierten Datei übernehmen. So verbessern Sie Animationen in Windows 11
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Spezialeffekte für Schreibmaschinenanimationen. Schreibmaschinenanimationen sind ein häufiger und auffälliger Spezialeffekt, der häufig in Website-Titeln, Slogans und anderen Textanzeigen verwendet wird. In Vue können wir Schreibmaschinenanimationseffekte erzielen, indem wir benutzerdefinierte Vue-Anweisungen verwenden. In diesem Artikel wird detailliert beschrieben, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell oder manuell ein neues Vue-Projekt erstellen
 So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 enthält viele neue Features und Funktionen. Die Benutzeroberfläche wurde aktualisiert und das Unternehmen hat auch einige neue Effekte eingeführt. Standardmäßig werden Animationseffekte auf Steuerelemente und andere Objekte angewendet. Sollte ich diese Animationen deaktivieren? Obwohl Windows 11 über optisch ansprechende Animationen und Fade-Effekte verfügt, können diese bei einigen Benutzern dazu führen, dass sich Ihr Computer träge anfühlt, da sie bei bestimmten Aufgaben zu einer gewissen Verzögerung führen. Für ein reaktionsschnelleres Benutzererlebnis können Sie Animationen ganz einfach deaktivieren. Nachdem wir gesehen haben, welche weiteren Änderungen am Betriebssystem vorgenommen wurden, zeigen wir Ihnen, wie Sie Animationseffekte in Windows 11 aktivieren oder deaktivieren. Wir haben auch einen Artikel darüber, wie das geht
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg




