 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JS erkennt den Verschwinden- und Anzeigeeffekt des Passwortfelds entsprechend dem Erwerb und Verlust von focus_javascript-Fähigkeiten
JS erkennt den Verschwinden- und Anzeigeeffekt des Passwortfelds entsprechend dem Erwerb und Verlust von focus_javascript-Fähigkeiten
JS erkennt den Verschwinden- und Anzeigeeffekt des Passwortfelds entsprechend dem Erwerb und Verlust von focus_javascript-Fähigkeiten
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung des Verschwindens und Anzeigeneffekts des Passwortfelds basierend auf dem Erwerb und Verlust des Fokus. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Dinge:
1. Ersetzen Sie zunächst vorübergehend das Passwortfeld durch txt und weisen Sie den Standardwert zu.
2. Wenn das Textfeld den Fokus erhält, löschen Sie den Standardwert und ändern Sie den Typ in „Passwort“.
3. Wenn das Textfeld den Fokus verliert, ändern Sie den Typ in „txt“ und legen Sie den Standardwert auf „Bitte geben Sie Ihr Passwort ein“ fest.
JS-Code:
window.onload=function(){
var input=document.getElementById('input');
input.onfocus=function(){
if(this.value=='请输入密码'){
this.value='';
this.type='password';
};
};
input.onblur=function(){
if(!this.value){
this.type = 'text';
this.value = '请输入密码';
};
};
};HTML-Code :
PS: Hier empfehlen wir ein sehr einfach zu verwendendes JavaScript-Komprimierungs-, Formatierungs- und Verschlüsselungstool, das sehr leistungsstark ist (für diejenigen, die ihren Code verschlüsseln möchten, Sie Vielleicht möchten Sie es ausprobieren. Probieren Sie die js-Verschlüsselungsfunktion hier aus):
JavaScript-Komprimierungs-/Formatierungs-/Verschlüsselungstool: http://tools.jb51.net/code/jscompress
Darüber hinaus verwendet die Verschlüsselung im oben genannten js-Tool das Evaluierungsfunktions-Verschlüsselungsformular. Zu diesem Zweck stellt diese Website auch das folgende Entschlüsselungstool für die Evaluierungsfunktionsverschlüsselung bereit, das sehr leistungsstark und praktisch ist!
JS-Bewertungsmethode Online-Verschlüsselungs- und Entschlüsselungstool: http://tools.jb51.net/password/evalencode
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
Zeichnen Sie zunächst einen Kreis in PPT, fügen Sie dann ein Textfeld ein und geben Sie den Textinhalt ein. Legen Sie abschließend die Füllung und den Umriss des Textfelds auf „Keine“ fest, um die Erstellung kreisförmiger Bilder und Texte abzuschließen.
 Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wenn wir täglich Word-Dokumente erstellen, müssen wir manchmal Punkte unter bestimmten Wörtern im Dokument hinzufügen, insbesondere wenn es Testfragen gibt. Um diesen Teil des Inhalts hervorzuheben, gibt Ihnen der Herausgeber Tipps zum Hinzufügen von Punkten zu Text in Word. Ich hoffe, dass es Ihnen helfen kann. 1. Öffnen Sie ein leeres Word-Dokument. 2. Fügen Sie beispielsweise Punkte unter den Worten „So fügen Sie Punkte zum Text hinzu“ hinzu. 3. Wir wählen zunächst mit der linken Maustaste die Wörter „So fügen Sie Punkte zum Text hinzu“ aus. Beachten Sie, dass Sie, wenn Sie in Zukunft Punkte zu diesem Wort hinzufügen möchten, zunächst das Wort mit der linken Maustaste auswählen müssen . Heute fügen wir diesen Wörtern Punkte hinzu, daher haben wir mehrere Wörter ausgewählt. Wählen Sie diese Wörter aus, klicken Sie mit der rechten Maustaste und klicken Sie im Popup-Funktionsfeld auf Schriftart. 4. Dann erscheint so etwas
 So lösen Sie das Problem, dass in Windows 10 alle Desktopsymbole verschwinden
Dec 25, 2023 pm 04:55 PM
So lösen Sie das Problem, dass in Windows 10 alle Desktopsymbole verschwinden
Dec 25, 2023 pm 04:55 PM
Ich weiß nicht, ob Sie jemals morgens aufgewacht sind und den Computer eingeschaltet haben und festgestellt haben, dass alle Desktopsymbole auf dem Computer verschwunden sind. Es kann sein, dass Ihre Tastenkombinationen gelöscht wurden Desktop-Symbole können direkt im Papierkorb wiederhergestellt werden. Wenn nicht, können Sie auch die Methode zur Anzeige des wiederherzustellenden Symbols überprüfen. Wiederherstellungsmethode für alle verschwundenen Win10-Desktopsymbole 1. Wenn nur noch ein Papierkorb auf dem Desktop vorhanden ist, haben Sie möglicherweise alle Tastenkombinationen zum Ändern von Gesichtern gelöscht. Zu diesem Zeitpunkt können Sie auf den Papierkorb klicken, um zu sehen, ob Sie eine Verknüpfung zum Löschen finden. 2. Wenn Sie die von Ihnen gelöschten Verknüpfungen sehen, wählen Sie alle Verknüpfungen aus, klicken Sie mit der rechten Maustaste und wählen Sie „Wiederherstellen“. 3. Sie können auch direkt mit der rechten Maustaste klicken und auf „Löschen rückgängig machen“ klicken. so alles
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Der drahtlose Netzwerkadapter für Win7 fehlt
Dec 23, 2023 pm 05:57 PM
Der drahtlose Netzwerkadapter für Win7 fehlt
Dec 23, 2023 pm 05:57 PM
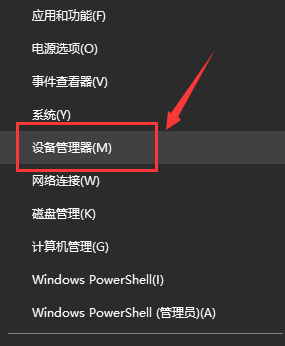
Viele Benutzer haben berichtet, dass der Win7-WLAN-Adapter verschwunden ist. In diesem Fall liegt wahrscheinlich ein Problem mit der Netzwerkkarte oder dem Netzwerkkartentreiber vor. Wir müssen nur den Netzwerkkartentreiber reparieren oder eine gute Netzwerkkarte ersetzen das Problem lösen. Der drahtlose Netzwerkadapter ist in Win7 verschwunden. 1. Klicken Sie zunächst mit der rechten Maustaste auf die Schaltfläche „Start“ und wählen Sie „Geräte-Manager“. 2. Dann suchen wir den „Netzwerkadapter“, klicken mit der rechten Maustaste und wählen, ob Sie zuerst den Treiber aktualisieren oder das Gerät zuerst deaktivieren möchten und aktivieren Sie es dann. Sie können auch hier auf „Eigenschaften“ klicken. 3. Nachdem Sie auf „Eigenschaften“ geklickt haben, klicken Sie oben auf „Treiber“, klicken Sie hier auf „Treiber aktualisieren“ 4. Klicken Sie hier und wählen Sie „Treiberdateien automatisch suchen und aktualisieren“ 5. Nach Abschluss Sie können auch das Netzwerk des Computers ändern und zurücksetzen. Drücken Sie zunächst „Win“.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Was passiert, wenn das Desktop-Layout gesperrt ist? Bei der Verwendung des Computers kann es manchmal vorkommen, dass das Desktop-Layout gesperrt ist. Dieses Problem bedeutet, dass wir die Position von Desktop-Symbolen nicht frei anpassen oder den Desktop-Hintergrund ändern können. Was genau passiert also, wenn es heißt, dass das Desktop-Layout gesperrt ist? 1. Das Desktop-Layout und die Sperrfunktionen verstehen. Zunächst müssen wir die beiden Konzepte Desktop-Layout und Desktop-Sperre verstehen. Unter Desktop-Layout versteht man die Anordnung verschiedener Elemente auf dem Desktop, darunter Verknüpfungen, Ordner, Widgets usw. wir können frei sein
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt



