So erstellen Sie mit CSS3 box-reflect einen Reflexionseffekt
Um diesen Effekt zu erzielen, mussten wir in der Vergangenheit nur ein Design finden und dann ein Bild auf der Seite einfügen. Mit dem Aufkommen von CSS3 können wir ihn jedoch mit reinem Code erreichen ? Dies geschieht durch die Box-Reflect-Eigenschaft von CSS3. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS3 einen Reflexionseffekt erstellen.
Kompatibilität
Da es sich um eine Eigenschaft von CSS3 handelt, müssen wir natürlich einen Blick auf die Kompatibilität werfen: klicken Sie auf Ansicht
Als nächstes lernen wir, wie man Box-Reflect verwendet?
Die Syntax lautet wie folgt:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?
Attributbeschreibung:
keine: Dieser Wert ist der Standardwert und gibt an, dass keine Reflexion erfolgt.
Richtung: die Richtung, in der die Reflexion erfolgt generiert
oben: Geben Sie an, dass die Spiegelung über dem Objekt liegen soll. Unten: Geben Sie an, dass die Spiegelung unter dem Objekt liegen soll. Links: Geben Sie an, dass sich die Spiegelung auf der linken Seite des Objekts befinden soll. Rechts: Geben Sie die Spiegelung an auf der rechten Seite des Objekts sein
Offset: Der Abstand zwischen dem Bild und der Reflexion
Länge: Verwenden Sie den Längenwert, um den Abstand zwischen der Reflexion und zu definieren das Objekt. Kann ein negativer Prozentwert sein: Verwenden Sie den Prozentsatz, um den Abstand zwischen der Reflexion und dem Objekt zu definieren. Kann negativ sein
mask-box-image: wird verwendet, um den Maskeneffekt der Reflexion festzulegen;
Der Wert kann sein:
keine: Keine Maskenbild-URL: Geben Sie das Maskenbild mit einer absoluten oder relativen Adresse an. linearer Farbverlauf: Erstellen Sie ein Maskenbild mit einem linearen Farbverlauf. radialer Farbverlauf: Erstellen Sie ein Maskenbild mit einem radialen (radialen) Farbverlauf. Repeating-Linear-Gradient: Erstellen Sie eine Hintergrundmaske mit einem sich wiederholenden linearen Gradienten. Repeating-Radial-Gradient: Erstellt ein Maskenbild mit sich wiederholenden radialen (radialen) Farbverläufen.
Nur auf dem Papier zu reden reicht nicht aus. Wir müssen die Wirkung noch anhand von Beispielen sehen.
Spiegelungsrichtung
In diesem Beispiel habe ich drei Bilder gemacht:
<p class="box1"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box2"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box3"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p>
CSS lautet wie folgt:
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}Die Darstellung lautet wie folgt:

Ich habe hier eine Frage. Die Bilder in Box2 und Box3 sind beide mit box-reflect:above versehen, was eine Projektion auf der Oberseite erzeugt. Warum ist der Effekt in Box2 nicht zu sehen? Der Grund dafür ist, dass ich padding-top:200px für Box3 eingestellt habe, aber nicht für Box2. Es wird zunächst angenommen, dass dies daran liegt, dass kein Platz für die Anzeige der generierten Reflexion vorhanden ist.
Der Abstand zwischen der Reflexion und dem Objekt
Nachdem wir die Richtung der Erzeugung der Reflexion verstanden haben, schauen wir uns das zweite Attribut an Schauen wir uns das Beispiel an:
Immer noch drei Bilder verwenden, aber den Stil ändern:
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}Der Effekt ist wie folgt :

Als nächstes lernen wir das letzte Attribut.
Maskeneffekt
(1) Verwenden Sie einen Farbverlauf, um der Reflexion einen Maskeneffekt hinzuzufügen
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}Der Effekt ist wie folgt:

Verwenden Sie das Hintergrundbild, um der Reflexion einen Maskeneffekt hinzuzufügen
Zuerst benötigen wir ein A-PNG-Bild eines fünfzackigen Sterns:

.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
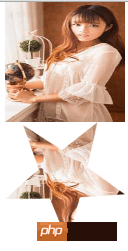
}Der Effekt ist wie folgt :

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie CSS3 mit IE-Filtern, um Verlaufs- und Schlagschatteneffekte zu erzielen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit CSS3 box-reflect einen Reflexionseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




