
Dieser Artikel stellt hauptsächlich JavaScript vor, um den Select-All-Cancel-Effekt im Detail zu implementieren. Er hat einen gewissen Referenzwert.
Das Beispiel in diesem Artikel teilt Ihnen die js-Implementierung mit Alles auswählen. Der spezifische Code zum Abbrechen des Effekts ist wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide {
display: none;
}
.c1 {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
background-color: black;
opacity: 0.6;
z-index: 9;
}
.c2 {
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -300px;
z-index: 10;
}
</style>
</head>
<body style="margin: 0;">
<p>
<input type="button" value="添加" onclick="ShowModel();"/>
<input type="button" value="全选" onclick="ChooseAll();"/>
<input type="button" value="取消" onclick="CancelAll();"/>
<input type="button" value="反选" onclick="ReverseAll();"/>
<table>
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"/></td>
<td>1.1.1.1</td>
<td>90</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>1.1.1.2</td>
<td>91</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>1.1.1.3</td>
<td>92</td>
</tr>
</tbody>
</table>
</p>
<!--遮罩层开始-->
<p id="i1" class="c1 hide"></p>
<!--遮罩层结束-->
<!--弹出框开始-->
<p id="i2" class="c2 hide">
<p><input type="text"/></p>
<p><input type="text"/></p>
<p>
<input type="button" value="取消" onclick="HideModel();"/>
<input type="button" value="确定"/>
</p>
</p>
<!--弹出框结束-->
<script>
function ShowModel() {
document.getElementById("i1").classList.remove("hide");
document.getElementById("i2").classList.remove("hide");
}
function HideModel() {
document.getElementById("i1").classList.add("hide");
document.getElementById("i2").classList.add("hide");
}
function ChooseAll() {
var tbody = document.getElementById("tb");
var tb_list = tbody.children;
for (var i = 0; i < tb_list.length; i++) {
var current_tr = tb_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = true;
}
}
function CancelAll() {
var tbody = document.getElementById("tb");
var tb_list = tbody.children;
for (var i = 0; i < tb_list.length; i++) {
var current_tr = tb_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = false;
}
}
function ReverseAll() {
var tbody = document.getElementById("tb");
var tb_list = tbody.children;
for (var i = 0; i < tb_list.length; i++) {
var current_tr = tb_list[i];
var checkbox = current_tr.children[0].children[0];
if(checkbox.checked){
checkbox.checked = false;
}else{
checkbox.checked = true;
}
}
}
</script>
</body>
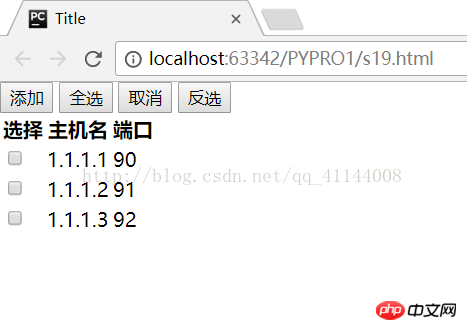
</html>Der Effekt ist wie folgt:

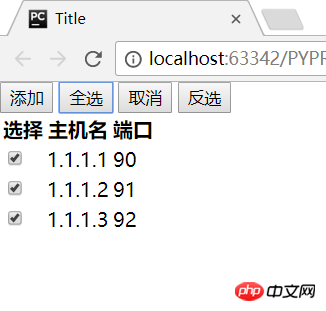
Klicken Sie auf „Alles auswählen“, „Auswahl umkehren“ und „Abbrechen“ und der entsprechende Effekt ist:

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Wie sollte Webpack mit Stilen umgehen?
So implementieren Sie eine sekundäre Verknüpfung in js
Wie implementieren Sie eine Bindung in Javascript
Wie Um die Kapselung basierend auf dem MSSQL-Modul in NodeJS zu implementieren
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Select-All-Cancel-Effekt in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




