
In diesem Artikel wird hauptsächlich die detaillierte Verwendung von Border-Image in CSS3 vorgestellt. Dies ist das Grundwissen für das einführende Erlernen von CSS3. Freunde, die es benötigen, können darauf zurückgreifen.
In letzter Zeit wurde Border-Image verwendet Im Projekt kenne ich nur den Namen, weiß aber nicht, wie es verwendet wird.
Der Endeffekt sieht so aus: und ändert sich mit der Randbreite. Der graue Teil mit Twill im Bild unten ist Rand
Schauen Sie sich zuerst das CSS an:
border-width: 40px; border-style: solid; border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png'); border-image-slice: 40; border-image-repeat: repeat; background: #fff; width: 800px;
Zunächst muss es mit Rand verwendet werden Keine, es ist ungültig.
Es ersetzt tatsächlich border-image-source oder border-image. Das Bild hat auch eine Abkürzung:
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
border-image-source:url('') || none
Syntax: 
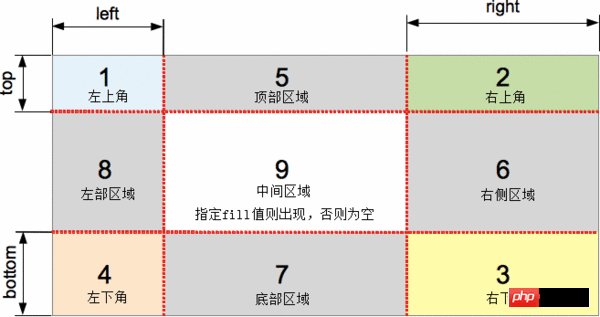
[<number> | <percentage>]{1,4} && fill?border-image-slice: oben rechts unten links /* Vierwertige Syntax */ Z. B. border-image-slice: 7 12 14 5;
border-image-slice: … fill /* Der Füllwert kann zwischen jedem beliebigen Wert platziert werden */ Z. B. border-image-slice: 10 % fill 7 12 ; border-image-slice: inherit
Der Wert kann nur als numerischer Wert, Prozentsatz (relativ zur Breite oder Höhe des Bildes) geschrieben werden, und die Länge (px, em usw.) ist nicht zulässig und ungültig
Bildbreite: border-image-width statt border width
Bild konvex: border-image-outset
Bildwiederholung: border-image-repeat, ob der Hintergrund wiederholt wird, das Der Standardwert ist stretch
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über die Verwendung des display:inline-block-Attributs in CSS
Über das Animationsattribut in CSS So verwenden Sie
CSS verwendet position:sticky, um das Sticky-Layout zu implementieren
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung des Border-Image-Attributs in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Latexverwendung
Latexverwendung
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 So betten Sie CSS-Stile in HTML ein
So betten Sie CSS-Stile in HTML ein
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 Wie viel ist ein Bitcoin in RMB wert?
Wie viel ist ein Bitcoin in RMB wert?




