 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 HTML5-Beispiel für die Ermittlung des aktuellen geografischen Standorts und dessen Anzeige auf der Baidu-Karte
HTML5-Beispiel für die Ermittlung des aktuellen geografischen Standorts und dessen Anzeige auf der Baidu-Karte
HTML5-Beispiel für die Ermittlung des aktuellen geografischen Standorts und dessen Anzeige auf der Baidu-Karte
1.HTML5 ruft den aktuellen geografischen Standort ab
HTML5 Geolocation API (Geolocation Application Programming Interface) kann den aktuellen geografischen Standort abrufen , und der Computer Überprüfen Sie dann basierend auf der Netzwerkpositionierung
, ob der Browser die HTML5-Geolocation-API unterstützt
<script type="text/javascript">if(navigator.geolocation){
alert('浏览器支持GeoLocation!');
}else{
alert('浏览器不支持GeoLocation!');
}</script>bietet 3 Aufrufmethoden
// 获取用户当前位置void getCurrentPosition(onSuccess, onError, options);// 持续获取用户当前位置,showLocation表示回调方法int watchPosition(showLocation, onError, options);// 取消监控, watchId 为watchPosition返回值void clearWatch(watchId);
onSuccess Rückrufmethode nach Erfolg (erforderlich)
onError Rückrufmethode nach Fehler (optional)
Optionen Andere Parameter (optional)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待时间,默认0毫秒
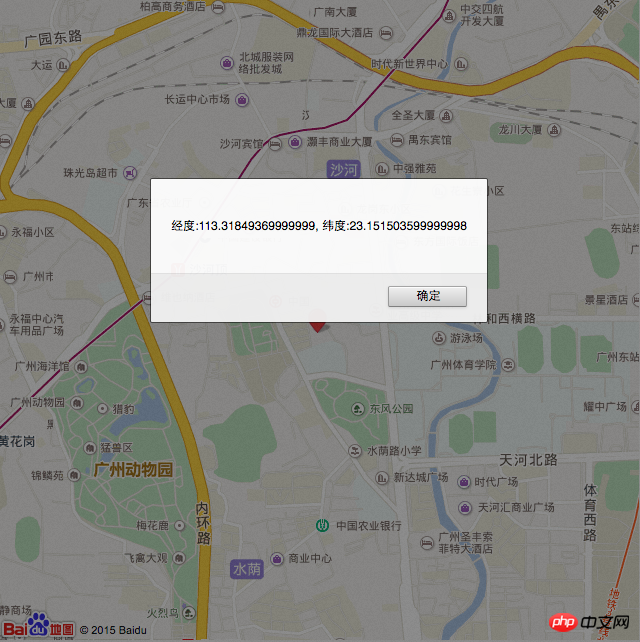
maximumAge // 应用程序缓存时间}2. Baidu-Kartenanzeige aufrufen
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>基于HTML5查找地理位置并调用百度API展示</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript">
// 调用HTML5 GeoLocation API获取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。'; var options = {
enableHighAccuracy:true,
maximumAge:1000
} if(navigator.geolocation){ //浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{ //浏览器不支持geolocation
alert('浏览器不支持GeoLocation!');
}
} // 获取成功
function onSuccess(position){
// 经度
var longitude =position.coords.longitude; // 纬度
var latitude = position.coords.latitude; // 使用百度地图API创建地图实例
var map =new BMap.Map("container"); // 创建一个坐标
var point =new BMap.Point(longitude,latitude); // 地图初始化,设置中心点坐标和地图级别
map.centerAndZoom(point, 16); // 设置标注的图标,可自己定义图标
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位图标尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移
});
// 设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把标注添加到地图上
map.addOverlay(marker); // 设置点击事件
marker.addEventListener("click", function(){
alert("经度:" + longitude + ", 纬度:" + latitude);
});
} // 获取失败
function onError(error){
switch(error.code){ case 1:
alert("位置服务被拒绝"); break; case 2:
alert("暂时获取不到位置信息"); break; case 3:
alert("获取信息超时"); break; case 4:
alert("未知错误"); break;
}
}
window.onload = getLocation;</script></head><body>
<p id="container" style="width:640px;height:640px"></p></body></html>

In diesem Artikel wird HTML5 erläutert, um den aktuellen geografischen Standort abzurufen und anzuzeigen Beispiele für Baidu-Karten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Erstellen Sie eine eindeutige Zahlenklasse durch die automatische Inkrementierungs-ID in PHP
Aufruf von ffmpeg über PHP, um Videoinformationen zu erhalten
Das obige ist der detaillierte Inhalt vonHTML5-Beispiel für die Ermittlung des aktuellen geografischen Standorts und dessen Anzeige auf der Baidu-Karte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





