 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Informationen zur Verwendung allgemeiner Transformationsgrafikänderungen in CSS3
Informationen zur Verwendung allgemeiner Transformationsgrafikänderungen in CSS3
Informationen zur Verwendung allgemeiner Transformationsgrafikänderungen in CSS3
Dieser Artikel stellt hauptsächlich die Verwendungszusammenfassung allgemeiner Transformationsgrafikänderungen in CSS3 vor und fasst die Verwendungsmethoden für Drehung, Skalierung, Übersetzung, Neigung und Matrix zusammen. Freunde in Not können sich darauf beziehen
1.Drehung drehen
Drehen Sie das Bild, die Einheit ist Grad, was „Grad“ bedeutet
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.Vergrößern und Verkleinern skalieren
Vergrößern und verkleinern B. „1,6“ bedeutet, das 1,6-fache zu vergrößern, wenn „-1,6“ das 1,6-fache verringert
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
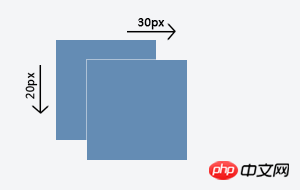
3 Übersetzung des angegebenen Objekts mit zwei Parametern, der erste ist die Übersetzung in Richtung der x-Achse und der zweite ist die Übersetzung in Richtung der y-Achse. Wenn der zweite Parameter nicht angegeben wird, ist der Standardwert 0 .
Wenn Sie beispielsweise festlegen müssen, dass sich ein Element um 30 Pixel in Richtung der X-Achse und um 20 Pixel in Richtung der Y-Achse bewegt, wenn die Maus darüber schwebt, können Sie es wie folgt schreiben:
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}

Hier muss beachtet werden, dass die neueste Version der gängigen modernen Browser (Kayo testete Chrome 22.0.1229.94, Firefox 17.0.1, Safari 5.1.7, Opera 12.12) mit Ausnahme des Webkit-Kernels. Mit Ausnahme von Chrome und Safari besteht keine Notwendigkeit, private Attribute zur Unterstützung von Transformationen zu verwenden. Da das Transformationsattribut in frühen modernen Browsern jedoch über ihre eigenen privaten Attribute unterstützt werden muss, Um eine größtmögliche Kompatibilität mit früheren Browserversionen zu gewährleisten, ist es am besten, bei der Transformation eigene private Eigenschaften zu verwenden. Gleichzeitig müssen aus Gründen der Abwärtskompatibilität Aufrufe ohne private Eigenschaften hinzugefügt werden .
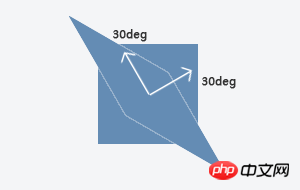
skew gibt die schräge Verzerrung des Elements an, das heißt, das Element ist um die x-Achse und die y-Achse geneigt. Es hat zwei Parameter, die Der erste entspricht dem Neigungswinkel in Richtung der x-Achse, der zweite entspricht dem Neigungswinkel in Richtung der y-Achse. Wenn das zweite Argument nicht angegeben wird, ist der Standardwert 0 . Skew ähnelt in gewisser Weise der Skalierung, aber die Skalierung dreht das Element nur und verändert nicht die Form des Elements, während Skew die Form des Elements ändert.
Wenn Sie beispielsweise ein Element so einstellen müssen, dass es eine Schrägdrehung von 30 Grad in Richtung der x-Achse und 30 Grad in Richtung der y-Achse durchführt, wenn Sie mit der Maus darüber fahren, können Sie es wie folgt schreiben dies:
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
Es ist erwähnenswert, dass seit der Übersetzung, der Skew und der oben genannten Skalierung alle Werte verwendet werden, die sich auf das x beziehen und y-Achsen als Parameter. Der Einfachheit halber stellt W3C auch die Methoden „translateX“ und „translateY“, „skewX“ und „skewY“ sowie „scaleX“ und „scaleY“ zur Verfügung, mit denen die Effekte in der x-Achsen- bzw. y-Achsenrichtung unabhängig festgelegt werden.
Matrix ist eine Matrix, insbesondere wird hier eine 3*3-Matrix verwendet.
Eine Matrix zur Darstellung von Attributwerten verwenden? Ja, zusätzlich zur Transformation gibt es in CSS3 einige andere Attribute, die die Matrix als Attributwert verwenden. Tatsächlich ist die Matrix der grundlegendste und leistungsstärkste Wert in der Transformation Bevor Drehen und Skalieren durch eine Matrix auf der unteren Ebene implementiert werden, können tatsächlich alle Transformationswerte durch eine 3 * 3-Matrix dargestellt werden.
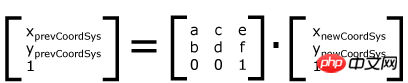
Wir wissen, dass es sich bei der Transformation um eine 2D-Transformation im x- und y-Koordinatensystem handelt. Tatsächlich handelt es sich bei der Transformation um den Prozess, bei dem sich jeder Punkt auf dem Element durch eine Transformationsgleichung ändert und dann einen neuen Koordinatenwert generiert. Daher setzen wir die alten x- und y-Koordinatenwerte auf XprevCoordSys bzw. YprevCoordSys und die neuen x- und y-Koordinatenwerte auf XnewCoordSys bzw. YnewCoordSys. Da die Transformation in 2D durchgeführt wird, wird der z-Koordinatenwert auf gesetzt 1. Zu diesem Zeitpunkt sei die Matrix eine andere Matrix wie folgt:  , dann besteht die folgende Beziehung zwischen dem alten Koordinatenwert, dem neuen Koordinatenwert und der Matrix:
, dann besteht die folgende Beziehung zwischen dem alten Koordinatenwert, dem neuen Koordinatenwert und der Matrix:
 Das heißt, der alte und der neue Wert können über eine Matrix zu einer Gleichung verbunden werden, sodass Entwickler nur den Wert der Matrix festlegen müssen, um eine benutzerdefinierte Transformation zu schreiben. Als nächstes ist zu beachten, dass die Matrix zwar eine 3 * 3-Matrix ist, in der tatsächlichen Verwendung jedoch nur 6 Parameter ausgefüllt werden müssen (die anderen 3 haben nichts mit der x- und y-Achse zu tun) und die folgende Reihenfolge erforderlich ist zu verwenden, wenn [a b c d e f] aufgerufen wird
Das heißt, der alte und der neue Wert können über eine Matrix zu einer Gleichung verbunden werden, sodass Entwickler nur den Wert der Matrix festlegen müssen, um eine benutzerdefinierte Transformation zu schreiben. Als nächstes ist zu beachten, dass die Matrix zwar eine 3 * 3-Matrix ist, in der tatsächlichen Verwendung jedoch nur 6 Parameter ausgefüllt werden müssen (die anderen 3 haben nichts mit der x- und y-Achse zu tun) und die folgende Reihenfolge erforderlich ist zu verwenden, wenn [a b c d e f] aufgerufen wird
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}Auf diese Weise wird das Element in Richtung der y-Achse gestreckt, wenn die Maus bewegt wird schwebte (d. h. der Effekt entspricht skewY(45deg)).
Wenn außerdem zwei oder mehr Transformationsmethoden gleichzeitig verwendet werden, können sie zusammen geschrieben werden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie das calc()-Attribut in CSS3, um die Größe auszudrückenÜber CSS3-Animationen, um Frame- zu erreichen Einzelbild-Animationseffekt
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung allgemeiner Transformationsgrafikänderungen in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".



