
In diesem Artikel wird hauptsächlich die wunderbare Verwendung des Schlüsselworts currentColor in CSS3 vorgestellt. Durch die ordnungsgemäße Verwendung von currentColor wird der CSS-Code häufig prägnanter und kann auch gut mit SVG-Symbolen verwendet werden.
Erstes Kennenlernen
Was ist das? Welche Wirkung hat es? Woher kommt es? Mit diesen Fragen machen wir weiter.
Das Folgende ist eine Erklärung von MDN:
currentColor stellt den Farbwert dar, der auf das aktuelle Element angewendet wird. Verwenden Sie es, um den aktuellen Farbwert auf andere Attribute oder andere Attribute verschachtelter Elemente anzuwenden.
Sie können dies verstehen. In CSS können Sie die Variable currentColor überall dort verwenden, wo Sie eine Farbe schreiben müssen. Wenn das aktuelle Element nicht explizit einen Farbwert in CSS angibt, folgt sein Farbwert den CSS-Regeln und wird vom übergeordneten Element geerbt.
Dies scheint die oben genannten drei philosophischen Fragen gelöst zu haben, ist aber immer noch etwas vage. Die Kommunikation zwischen Programmierern erfolgt am besten durch Codierung.
Szenario 1
<p>约么?</p>
p{
color: red;
}Zu diesem Zeitpunkt ist der Wert von
rot.
Szenario 2
<p class="container">
<p>约么?</p>
</p>
.container{
color: #00ff00;
}Jetzt geben wir keine Farbe für das
-Tag an. Seine Farbe wird vom übergeordneten Container geerbt, der p ist Klassencontainer. Mit anderen Worten, die Farbe des p-Tags ist zu diesem Zeitpunkt #00ff00, und currentColor nimmt direkt den Farbwert des Elements an, sodass der currentColor-Wert des p-Tags zu diesem Zeitpunkt ebenfalls #00ff00 ist .

Szenario 3
Was passiert, wenn das übergeordnete Element keine Farbe schreibt? Tatsächlich liegt dies immer noch im Rahmen der CSS-Regeln und hat wenig mit dem Protagonisten dieses Artikels zu tun. Aber getreu dem Grundsatz, dass man sterben wird, wenn man nicht zu viel redet, habe ich angefangen zu reden.
Wenn das übergeordnete Element keine Farbe angibt, erbt sein übergeordnetes Element vom übergeordneten Element, bis das HTML-Tag des Stammknotens des Dokuments noch keine Farbe angegeben hat. Wenden Sie dann die Standardfarbe an browser~
<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
/**
* 无CSS
*/
Dann ist Schwarz zu diesem Zeitpunkt tatsächlich die vom Browser vorgegebene Standardfarbe. Zu diesem Zeitpunkt entspricht die aktuelle Farbe des p-Tags natürlich dem Farbwert, nämlich Schwarz, reines Schwarz #000.
Wie benutzt man?
Nachdem man verstanden hat, um welche Art von Gegenstand es sich handelt, stellt sich die nächste Frage: Wie verwendet man ihn? Gibt es einen zusätzlichen Buff-Effekt, wie viel Mana wird verbraucht und wie lang ist die CD-Zeit? . .
Wie bereits erwähnt, handelt es sich um eine CSS-Variable, die den Farbwert speichert. Dieser Wert stammt aus dem colorCSS-Attribut des aktuellen Elements. Wenn Sie Farben für andere Eigenschaften des Elements angeben müssen, kann dies der Fall sein.
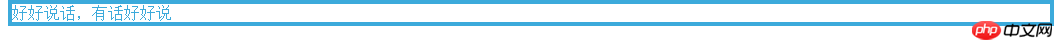
<p class="container">
好好说话,有话好好说
</p>
.container{
color: #3CAADB;
border: 4px solid currentColor;
}
Hier erleben wir zum ersten Mal die wundersame Wirkung von currentColor. Bei der Angabe der Rahmenfarbe verwenden wir direkt die Variable currentColor, anstatt einen herkömmlichen Farbwert zu schreiben.
Sie scheinen zu wissen, wie man es benutzt. Nicht nur Ränder, sondern auch andere Stellen, an denen Farben verwendet werden können, z. B. Hintergrund, Kastenschatten usw.
Mit Farbverläufen kombinieren
Was Sie sich vielleicht nicht vorstellen können, ist, dass currentColor nicht nur in Szenen verwendet werden kann, die Farbe erfordern, sondern auch in Farbverläufen verwendet werden kann.
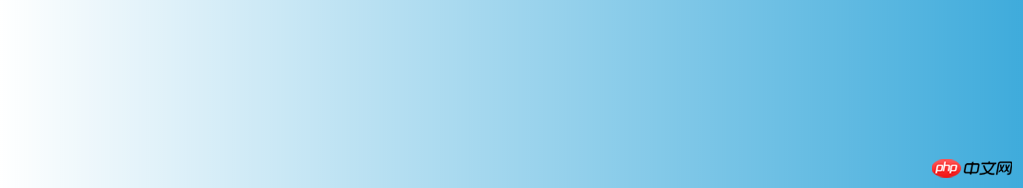
<p class="container">
</p>
.container{
height:200px;
color: #3CAADB;
background-image: linear-gradient(to rightright, #fff, currentColor 100%);
}
kann sogar zum Füllen von SVG verwendet werden, wie unten gezeigt.
currentColor und SVG
Wir können currentColor verwenden, um die aktuell von einem Element verwendete Farbe zu erkennen, sodass die Farbe nicht mehrmals definiert werden muss.
currentColor ist nützlich, wenn es mit SVG-Symbolen verwendet wird, da Symbole je nach übergeordnetem Element ihre Farbe ändern. Normalerweise machen wir das:
.button {
color: black;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}
.button svg {
fill: black;
}
.button:hover svg {
fill: red;
}
.button:active svg {
fill: green;
}Nach der Verwendung von currentColor:
svg {
fill: currentColor;
}
.button {
color: black;
border: 1px solid currentColor;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}Eine andere Möglichkeit ist die Verwendung von Pseudoelementen:
a {
color: #000;
}
a:hover {
color: #333;
}
a:active {
color: #666;
}
a:after,
a:hover:after,
a:active:after {
background: currentColor;
...
}Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es Wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung des Schlüsselworts currentColor in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




