So implementieren Sie mehrere AJAX-Anfragen mit JQUERY
Der unten stehende Herausgeber wird Ihnen ein Beispiel für die Verwendung von JQUERY zur Implementierung mehrerer AJAX-Anforderungswarteschlangen vorstellen. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein. Folgen wir dem Editor und werfen wir einen Blick darauf
Vorwort Normalerweise führt die Funktion ajax von jQuery Ajax-Aufrufe durch. Die Funktion Ajax kann nur einen Ajax-Aufruf durchführen. Wenn der Ajax-Aufruf erfolgreich ist, wird die Rückruffunktion ausgeführt. Rufen Sie optional eine andere Rückruffunktion auf, wenn der Ajax-Aufruf einen Fehler zurückgibt.
Diese Funktion kann jedoch nicht mehrere Ajax-Anfragen stellen und Rückruffunktionen basierend auf den Ergebnissen dieser Anfragen registrieren.
Eine Situation ist, wenn eine Webseite mehrere Ajax-Anfragen stellt, um Daten in verschiedenen Teilen der Seite zu sammeln, wenn die Benutzerinteraktion deaktiviert ist.
Diese Seite erlaubt eine Benutzerinteraktion erst, nachdem die Seite alle Daten erhalten hat. In diesem Artikel wird eine von jQuery bereitgestellte Methode zum Registrieren von Rückruffunktionen basierend auf mehreren Ajax-Anfragen vorgestellt.
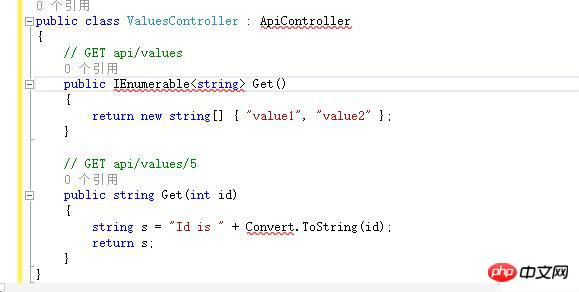
Diese Methode basiert auf dem Konzept der verzögerten Objekte. Zugehöriger Code Erstens gibt es zwei ASP.NET-Web-API-Funktionen im Hintergrund, um Server-Ajax-Aufrufe zu akzeptieren.
Der Code lautet wie folgt:

Hintergrundempfang
Ajax-Anfragecode
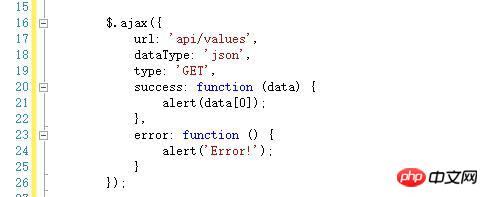
Um einen einzelnen Ajax-Aufruf zu tätigen, können Sie die Ajax-Funktion von jQuery verwenden. Auf der Vorderseite ist ein einfaches Beispiel:

Beispiel für einen Ajax-Aufruf. Erfolgs- und Fehler-Callback-Funktionen warten auf einen einzelnen Ajax-Aufruf. Die jQuery-Bibliothek bietet eine Möglichkeit, jede Rückruffunktion auf mehrere Ajax-Aufrufe warten zu lassen. Diese Methode basiert auf einem Objekt namens Deferred. Zurückgestellte Objekte können Rückruffunktionen basierend darauf registrieren, ob das zurückgestellte Objekt aufgelöst oder abgelehnt wird.
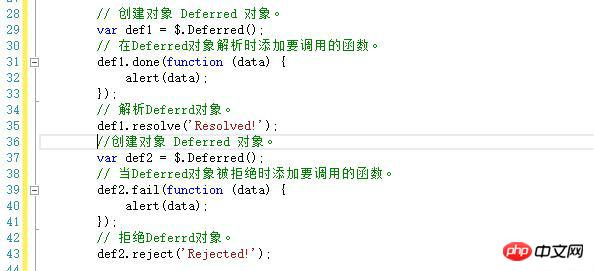
Das Folgende ist ein Beispiel für Deferred

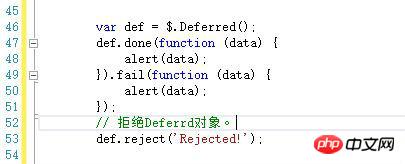
Deferred-Beispiel. Beachten Sie, dass Deferred-Objekte verkettet werden können. Das Folgende ist ein Beispiel für eine Kette verzögerter Objekte.

Deferred Object hat eine Methode namens Promise. Es gibt ein Promise-Objekt zurück. Promise-Objekte stellen eine Teilmenge verzögerter Methoden bereit, um zu verhindern, dass ihr Status geändert wird.
Dies soll verhindern, dass zurückgestellte Objekte manuell aufgelöst oder abgelehnt werden.
Promise-Objekte stellen die folgenden verzögerten Methoden bereit: then, done, fail, Always, Pipe, progress, state und Promise.
Die folgenden verzögerten Methoden werden nicht verfügbar gemacht: „resolve“, „reject“, „notify“, „resolveWith“, „rejectWith“ und „notifyWith“. Das Promise-Objekt kann als verzögertes Objekt betrachtet werden, dessen Status nicht manuell geändert werden kann.
Die Ajax-Funktion von jQuery gibt ein jqXHR-Objekt zurück.
Es gibt zwei wichtige Fakten zu diesem jqXHR-Objekt.
Erstens ist ein jqXHR-Objekt eine Obermenge des XMLHTTPRequest-Objekts.
Zum Beispiel kann ein jqXHR-Objekt den Status eines XMLHTTPRequest abfragen, indem es auf seine readyState-Eigenschaft verweist.
Wenn sein readyState 4 ist, ist die Ajax-Anfrage abgeschlossen.
Zweitens implementiert ein jqXHR-Objekt die Promise-Schnittstelle und macht alle Promise-Methoden verfügbar.
Grundsätzlich kann ein jqXHR-Objekt als Promise-Objekt behandelt werden.
Zum Beispiel kann die Methode done als Erfolgsrückruffunktion des jqXHR-Objekts verwendet werden.
Die jQuery-Bibliothek stellt eine Funktion namens when bereit, die mehrere Deferred-Objekte akzeptiert und ein Promise-Objekt zurückgibt.
Wenn alle verzögerten Objekte aufgelöst sind, wird das zurückgegebene Promise-Objekt aufgelöst. Wenn ein verzögertes Objekt abgelehnt wird, wird es abgelehnt.
Das an die Funktion übergebene Deferred-Objekt kann ein Deferred-Objekt, ein Promise-Objekt oder ein jqXHR-Objekt sein.
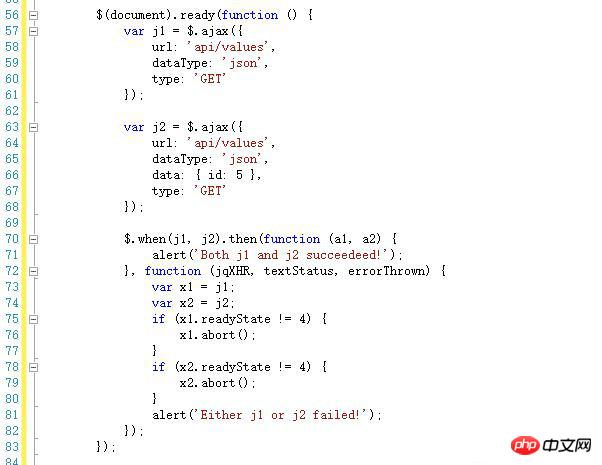
Das Folgende ist ein Codebeispiel zum Warten auf mehrere Ajax-Anfragen

Zunächst werden zwei Variablenspeicher von zwei jQuery-Ajax-Aufrufen zurückgegeben jqXHR-Objekt.
Übergeben Sie dann die beiden Objekte an die Funktion when. Das zurückgegebene Promise-Objekt ist mit der Funktion then verknüpft.
Die Funktion fügt dann einen Handler zum Promise-Objekt hinzu.
Der erste Parameter der Then-Funktion ist eine Erfolgsfunktion, die aufgerufen wird, wenn das Versprechen erfolgreich ist.
Der zweite Parameter der Then-Funktion ist die Fehlerfunktion, die aufgerufen wird, wenn das Versprechen abgelehnt wird.
Die Fehlerfunktion prüft den Status jedes Ajax-Aufrufs. Wenn der Ajax-Aufruf nicht abgeschlossen wird, wird er abgebrochen. Beachten Sie, dass die fehlgeschlagene Funktion nach dem Ausführen und Schließen der Seite immer noch Zugriff auf die Variablen j1 und j2 hat, die außerhalb des Gültigkeitsbereichs liegen.
Das liegt daran, dass JavaScript deaktiviert ist. Abschlüsse sind innere Funktionen, die den Zugriff auf Variablen in der äußeren Funktion ermöglichen, auch wenn die äußere Funktion geschlossen ist. Mit anderen Worten: Innere Funktionen können die Umgebung beibehalten, in der sie ursprünglich definiert wurden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Webpack zum Packen von Dateien
Detaillierte Einführung in den Proxy-Modus (Proxy) in ES6
Detaillierte Einführung in die Erstellung von Webpacks
Detaillierte Einführung in Vue $attrs-Attribut
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mehrere AJAX-Anfragen mit JQUERY. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s






