So erstellen Sie mit CSS3 einen farbigen Fortschrittsbalkenstil
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zum Erstellen eines Farbfortschrittsbalkenstils vorgestellt. Jetzt kann ich ihn mit Ihnen teilen.
Verwenden Sie den Rahmenradius von CSS3 , Box-Shadow, Transition, -moz-linear-gradient, -webkit-gradient und andere Stile können einen modischen Fortschrittsbalken vervollständigen. Hier sehen wir uns einige CSS3-Codebeispiele für die Erstellung farbiger Fortschrittsbalkenstile an:
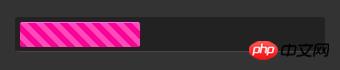
1. Erstellen Sie einen statischen violetten Streifen-Fortschrittsbalken
HTML-Code:
<body> <p class="progress-bar purple"> <span style="width:40%;"></span> </p> </body>
CSS-Code:
body {
background-color:#333;
}
.progress-bar {
background-color:#222;
border-radius:3px;
width:300px;
height:24px;
padding:5px;
margin:50px;
border-bottom:1px solid #444;
box-shadow:inset 0 0 2px 0 #000;
}
.progress-bar span {
display:inline-block;
width:140px;
height:24px;
border-radius:2px;
box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:rgba(255,255,255,0.5) 0 1px 0 inset;
}
.purple span{
background-color:#F09;
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, 0.3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 75%, transparent 75%);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent));
background-size:16px 16px;
} Der endgültige Effekt ist wie folgt: 
2. Erstellen Sie einen statischen blauen Fortschrittsbalken
HTML-Code:
<p class="progress-bar orange"> <span style="width:60%;"></span> </p>
CSS-Code:
.orange span{
background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#fecd22),to(#fd9415));
background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415);
}Der endgültige Effekt ist wie folgt: 
3. Statischer grüner Produktionsfortschrittsbalken
HTML-Code:
<p> <span style="width:80%;"></span> </p>
CSS-Code:
.green span{
background-color:#00ff24;
box-shadow:rgba(255,255,255,0.7)0 5px 5px inser,rgba(255,255,255,0.7)0 -5px 5px inset;
-webkit-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
-moz-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
}Der endgültige Effekt ist wie unten dargestellt : 
4. Fügen Sie dynamische Effekte zu den lila Streifen hinzu
CSS-Code:
.purple span:hover{
-webkit-animation:animate-stripes 3s linear infinite;
-moz-animation:3s linear 0s normal none infinite animate-stripes;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
} Maus nach unten Nach dem Bewegen nach oben erscheinen dynamische Effekte.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie CSS3, um den IOS-Schiebeschaltereffekt zu simulieren
Implementierung des Ladens von CSS3- und HTML5-Webseiten Fortschrittsbalken
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit CSS3 einen farbigen Fortschrittsbalkenstil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Sep 19, 2023 pm 08:25 PM
Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Sep 19, 2023 pm 08:25 PM
Bei der Website-Entwicklung sind Fortschrittsbalken ein wichtiger Bestandteil der Website. Der Fortschrittsbalken zeigt den Fortschritt des Prozesses an. Mithilfe dieser Funktion können Benutzer den Status der auf der Website ausgeführten Arbeiten anzeigen, einschließlich Ladezeiten, Datei-Uploads, Datei-Downloads und anderer ähnlicher Aufgaben. Standardmäßig ist es grau. Um die Fortschrittsbalken jedoch hervorzuheben und optisch ansprechend zu gestalten, können Sie ihre Farbe mithilfe von HTML und CSS ändern. Was ist ein Fortschrittsbalken? Ein Fortschrittsbalken zeigt den Fortschritt einer Aufgabe an. Es handelt sich um ein grafisches Benutzeroberflächenelement. Es besteht im Wesentlichen aus einem horizontalen Balken, der sich im Verlauf der Aufgabe allmählich füllt, begleitet von einem Prozentwert oder einem anderen Abschlussindikator. Fortschrittsbalken werden in Webanwendungen verwendet, um Benutzern Informationen über den Abschluss eines Prozesses wie Datei-Upload, Datei-Download oder Softwareinstallation bereitzustellen.
 Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert JavaScript die Funktion zum Fortschrittsbalken beim Laden der Seite? In modernen Internetanwendungen ist die Seitenladegeschwindigkeit einer der Schlüsselfaktoren für das Benutzererlebnis. Um Benutzern den Ladevorgang anzuzeigen, verwenden viele Websites und Anwendungen Ladefortschrittsbalken. JavaScript bietet eine einfache und effektive Möglichkeit, die Fortschrittsbalkenfunktion beim Laden von Seiten zu implementieren. Der spezifische Implementierungsprozess ist wie folgt: Erstellen Sie zunächst eine HTML-Struktur eines Fortschrittsbalkens an einer geeigneten Stelle auf der Seite
 So implementieren Sie Fortschrittsbalkeneffekte mit Vue
Sep 19, 2023 am 09:22 AM
So implementieren Sie Fortschrittsbalkeneffekte mit Vue
Sep 19, 2023 am 09:22 AM
So verwenden Sie Vue zum Implementieren von Fortschrittsbalkeneffekten Der Fortschrittsbalken ist ein allgemeines Schnittstellenelement, das verwendet werden kann, um den Abschluss einer Aufgabe oder eines Vorgangs anzuzeigen. Im Vue-Framework können wir durch einfachen Code Spezialeffekte des Fortschrittsbalkens implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue Fortschrittsbalkeneffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Komponente erstellen, um die Fortschrittsbalkenfunktion zu implementieren. In Vue sind Komponenten wiederverwendbar und können an mehreren Stellen verwendet werden. Erstellen Sie eine Datei mit dem Namen Pro
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.




