CSS3-Animationen implementieren einfache Folienkarusselleffekte
Dieser Artikel stellt hauptsächlich CSS3-Animationen zur Implementierung einfacher Folienkarusselleffekte im Detail vor. Interessierte Freunde können darauf verweisen.
CSS3 verfügt über einzelne Funktionen, die verwendet werden können um das Rendern zu beschleunigen, anstatt das Standard-Rendering der Browser-Engine aufzurufen; viele Attribute aktivieren jedoch standardmäßig keine Hardwarebeschleunigung, und eine der einfachsten Triggerbedingungen ist die Verwendung von 3D-Attributen (für Z -Achsenbetrieb)
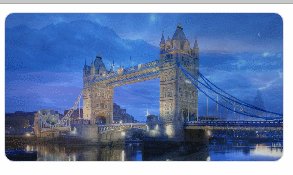
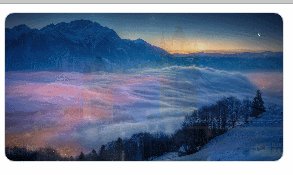
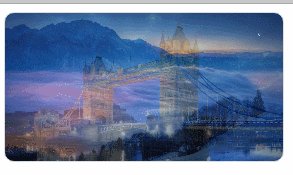
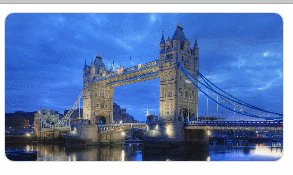
Rendering
 Code
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3幻灯片</title>
<style type="text/css" media="screen">
.items {
width: 280px;
height: 150px;
border: 1px solid #ddd;
box-sizing: border-box;
border-radius:10px;
background-size: cover;
-webkit-transform: translateZ(0);
transform: translateZ(0);
background-repeat: no-repeat;
-webkit-animation: slider 15s linear infinite alternate;
animation: slider 15s linear infinite alternate;
-webkit-transform-origin: center center;
transform-origin: center center;
}
@-webkit-keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
@keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
</style>
</head>
<body>
<p class="slider">
<p class="items"></p>
</p>
</body>
</html>Das Obige ist der gesamte Inhalt dieses Artikels, Ich hoffe, es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über die Verwendung allgemeiner Transformationsgrafikänderungen in CSS3Über CSS3-Animationen zur Erzielung von Frame- Einzelbild-AnimationseffektDas obige ist der detaillierte Inhalt vonCSS3-Animationen implementieren einfache Folienkarusselleffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 So beheben Sie, dass die Hintergrund-Diashow unter Windows 11, 10 nicht funktioniert
May 05, 2023 pm 07:16 PM
So beheben Sie, dass die Hintergrund-Diashow unter Windows 11, 10 nicht funktioniert
May 05, 2023 pm 07:16 PM
Auf Windows 11/10-Systemen behaupten einige Benutzer, dass die Diashow auf dem Desktop-Hintergrund nicht mehr funktioniert. Benutzer sind verwirrt darüber, warum Fotos auf dem Hintergrundbildschirm ihres Laptops nicht mehr verrutschen. Die Gründe für dieses Problem, bei dem Diashows nicht funktionieren, werden unten beschrieben. Eine Desktop-Anpassungsanwendung eines Drittanbieters ist installiert. In den Energieoptionen wird die Einstellung der Desktop-Hintergrund-Diashow angehalten. Der Ordner mit den Hintergrundbildern wird gelöscht. Der Bildschirm schaltet sich möglicherweise aus, nachdem die Diashow beendet ist. Nachdem wir die oben genannten Gründe untersucht haben, haben wir eine Liste mit Korrekturen erstellt, die Benutzern zweifellos bei der Lösung des Problems helfen werden. Problemumgehung – Ein deaktiviertes Fenster kann eine der Ursachen für dieses Problem sein. Versuchen Sie also, Windows zu aktivieren und prüfen Sie, ob das Problem behoben ist. Versuchen Sie es über die Einstellungen anzuwenden
 So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
Als Microsoft Windows 11 auf den Markt brachte, brachte es viele Änderungen mit sich. Eine der Änderungen ist eine Erhöhung der Anzahl der Animationen der Benutzeroberfläche. Einige Benutzer möchten die Darstellung der Dinge ändern und müssen einen Weg finden, dies zu tun. Durch Animationen fühlt es sich besser und benutzerfreundlicher an. Animationen nutzen visuelle Effekte, um den Computer attraktiver und reaktionsfähiger aussehen zu lassen. Einige von ihnen enthalten nach einigen Sekunden oder Minuten verschiebbare Menüs. Es gibt viele Animationen auf Ihrem Computer, die die PC-Leistung beeinträchtigen, ihn verlangsamen und Ihre Arbeit beeinträchtigen können. In diesem Fall müssen Sie die Animation deaktivieren. In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, wie Benutzer die Geschwindigkeit ihrer Animationen auf dem PC verbessern können. Sie können die Änderungen mit dem Registrierungseditor oder einer von Ihnen ausgeführten benutzerdefinierten Datei übernehmen. So verbessern Sie Animationen in Windows 11
 Wie erstelle ich eine Diashow mit Hintergrundmusik unter Windows 11?
Apr 21, 2023 am 10:07 AM
Wie erstelle ich eine Diashow mit Hintergrundmusik unter Windows 11?
Apr 21, 2023 am 10:07 AM
Diashows sind eine großartige Möglichkeit, Bilder auf Ihrem Windows 11-Computer zu organisieren. Manchmal sind Windows-Benutzer mit Hardwareeinschränkungen oder Systemaktualisierungen konfrontiert und benötigen eine Möglichkeit, ihre Dateien zu speichern, damit sie nicht versehentlich gelöscht werden oder verloren gehen. Darüber hinaus wird das Sortieren und Anzeigen von Fotos viel einfacher, als wenn man sie den Leuten manuell zeigen muss, indem man sie einzeln durchblättert. Diashows sind auch eine großartige Möglichkeit, Fotos aus verschiedenen Quellen (Kamera, Telefon, USB-Laufwerk) in einem benutzerfreundlichen Format zusammenzuführen. Glücklicherweise können Sie zum Erstellen dieser Diashows einige nützliche Anwendungen von Drittanbietern verwenden, ohne auf Tools wie PowerPoint angewiesen zu sein. Die Anwendung eignet sich für Geschäftspräsentationen, aber Pow
 Warum hat die Diashow beim Abspielen im Vollbildmodus schwarze Ränder?
Oct 20, 2023 pm 03:25 PM
Warum hat die Diashow beim Abspielen im Vollbildmodus schwarze Ränder?
Oct 20, 2023 pm 03:25 PM
Schwarze Ränder in der Vollbild-Diashow können durch eine nicht übereinstimmende Bildschirmauflösung, eine nicht übereinstimmende Bildgröße, falsche Zoommoduseinstellungen, Probleme mit den Monitoreinstellungen, Probleme mit dem Foliendesign usw. verursacht werden. Ausführliche Einführung: 1. Die Bildschirmauflösung stimmt nicht mit der Foliengröße überein. Wenn die Größe der Folie kleiner als die Bildschirmauflösung ist, werden während der Wiedergabe schwarze Ränder angezeigt Die Lösung besteht darin, die Größe der Folie so anzupassen, dass sie der Bildschirmauflösung entspricht. In PowerPoint können Sie die Registerkarte „Design“ auswählen und dann auf „Foliengröße“ klicken und so weiter.
 Wie konvertiert man PowerPoint in Google Slides?
Apr 22, 2023 pm 03:19 PM
Wie konvertiert man PowerPoint in Google Slides?
Apr 22, 2023 pm 03:19 PM
So konvertieren Sie PowerPoint in Google Slides Eine der einfachsten Möglichkeiten, eine vollständige PowerPoint-Präsentation in Google Slides zu konvertieren, besteht darin, sie hochzuladen. Durch das Hochladen einer PowerPoint-Datei (PPT oder PPTX) auf Google Slides wird die Datei automatisch in ein für Google Slides geeignetes Format konvertiert. Um PowerPoint direkt in Google Slides zu konvertieren, gehen Sie folgendermaßen vor: Melden Sie sich bei Ihrem Google-Konto an, gehen Sie zur Google Slides-Seite und klicken Sie auf die leere Stelle im Abschnitt „Neue Präsentation starten“. Klicken Sie auf der neuen Präsentationsseite auf Datei&g
 Einführung in die Methode zum Einfügen von Siebenecken in PPT-Folien
Mar 26, 2024 pm 07:46 PM
Einführung in die Methode zum Einfügen von Siebenecken in PPT-Folien
Mar 26, 2024 pm 07:46 PM
1. Öffnen Sie das PPT-Foliendokument und klicken Sie in der Spalte [Gliederung, Folie] auf der linken Seite der PPT, um die Folie auszuwählen, in die Sie die grundlegende [Form] einfügen möchten. 2. Wählen Sie nach der Auswahl das Menü [Einfügen] in der Funktionsmenüleiste über der PPT und klicken Sie. 3. Nachdem Sie auf das Menü [Einfügen] geklickt haben, erscheint die Untermenüleiste [Einfügen] unterhalb der Funktionsmenüleiste. Wählen Sie in der Untermenüleiste [Einfügen] das Menü [Form]. 4. Klicken Sie auf das Menü [Form], um die Seite zur Auswahl des voreingestellten Formtyps aufzurufen. 5. Wählen Sie auf der Seite zur Auswahl des Formtyps die Form [Heptagon] aus und klicken Sie. 6. Bewegen Sie nach dem Klicken die Maus zur Folienbearbeitungsoberfläche, drücken Sie die Maus, um zu zeichnen, und lassen Sie die Maus los, nachdem das Zeichnen abgeschlossen ist. Schließen Sie das Einfügen der [Heptagon]-Form ab.
 So verwenden Sie CSS, um den rotierenden Hintergrundanimationseffekt von Elementen zu erzielen
Nov 21, 2023 am 09:05 AM
So verwenden Sie CSS, um den rotierenden Hintergrundanimationseffekt von Elementen zu erzielen
Nov 21, 2023 am 09:05 AM
Wie man mit CSS rotierende Hintergrundbildanimationseffekte von Elementen implementiert, kann die visuelle Attraktivität und das Benutzererlebnis von Webseiten erhöhen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den rotierenden Hintergrundanimationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Hintergrundbild vorbereiten, das ein beliebiges Bild sein kann, beispielsweise ein Bild der Sonne oder eines elektrischen Ventilators. Speichern Sie das Bild und nennen Sie es „bg.png“. Erstellen Sie als Nächstes eine HTML-Datei, fügen Sie der Datei ein div-Element hinzu und legen Sie es auf fest




