
In diesem Artikel werden hauptsächlich relevante Informationen zum Design des sich ständig ändernden Textschatten-Textschatteneffekts in CSS3 vorgestellt
Das Beispiel in diesem Artikel teilt den sich ständig ändernden Text Schatten in CSS3. Beispiel für einen Textschatteneffekt als Referenz. Der spezifische Inhalt lautet wie folgt:
none|
oder
keine|
stellt die Farbe dar;
stellt den Längenwert dar, der aus einer Gleitkommazahl und einer Einheitenkennung besteht, die ein negativer Wert sein kann. Angabe des horizontalen Ausdehnungsabstands des Schattens; Stellt einen Längenwert dar, der aus einer Gleitkommazahl und einer Einheitenkennung besteht. Er kann kein negativer Wert sein und gibt den Abstand des Unschärfeeffekts an. Wenn Sie nur einen Unschärfeeffekt benötigen, stellen Sie die ersten beiden Längen auf 0 ein. Beispiel:<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style> ** Einfache Zusammenfassung: ** Der erste Wert des text-shadow-Attributs stellt die horizontale Verschiebung dar; Der Wert stellt die vertikale Verschiebung dar, positive Werte verschieben sich nach rechts oder unten; der dritte Wert stellt den Unschärferadius dar, dieser Wert ist optional; Farbe des Schattens, dieser Wert ist optional.
** Einfache Zusammenfassung: ** Der erste Wert des text-shadow-Attributs stellt die horizontale Verschiebung dar; Der Wert stellt die vertikale Verschiebung dar, positive Werte verschieben sich nach rechts oder unten; der dritte Wert stellt den Unschärferadius dar, dieser Wert ist optional; Farbe des Schattens, dieser Wert ist optional.
Beispiel:
Kontrast zwischen Vordergrund- und Hintergrundfarben durch Schatten erhöhenp{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
Zusammenfassung:
Der Schattenversatz wird durch zwei
Beispiel:
Simulieren komplexer Texteffektep{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}Hinweis: Für jeden Schatteneffekt muss ein Schattenversatzwert angegeben werden, während der Unschärferadius und Schattenfarbe sind optionale Parameter, die durch Kommas zwischen den einzelnen Schatten getrennt werden. 
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
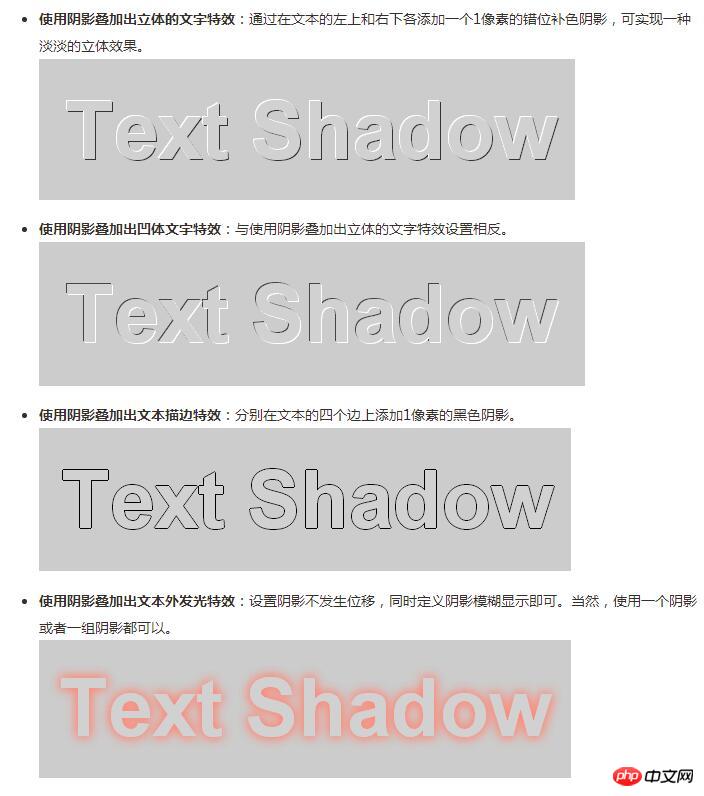
text-shadow:-1px -1px white,
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
} Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
CSS3-Animation zur Implementierung einfacher Diashow-Karusselleffekte
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3, um sich ständig ändernde Textschatteneffekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Offizielle Okex-Website
Offizielle Okex-Website
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 Was ist Localstorage?
Was ist Localstorage?
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Verwendung von while
Verwendung von while




