Konfiguration der Ordnerstruktur in Vue
Dieser Artikel fasst hauptsächlich die relevanten Informationen zur Ordnerstrukturkonfiguration des Vue-Projekts zusammen. Der Artikel stellt ihn ausführlich anhand von Beispielcodes vor. Er hat einen gewissen Referenz-Lernwert für alle, die ihn benötigen Lernen Sie mit dem untenstehenden Herausgeber.
Vorwort
Ich verwende Vue schon seit einiger Zeit, um das Backend-Managementsystem zu entwickeln, und im Erkundungsprozess habe ich es auch getan Durch die Arbeit an Vue selbst, der Modularisierung und der Standardisierung habe ich ein tieferes Verständnis für die Entwicklung und hoffe, dass es für andere Menschen, die Projekte entwickeln müssen, hilfreich sein wird.
Eine Front-End-Entwicklungsumgebung basierend auf vue.js, die nach der Trennung von Front-End und Back-End für die Entwicklung von Einzelseitenanwendungen verwendet wird. Die neuesten Sprachfunktionen wie ES Next und scss können verwendet werden während der Entwicklung. Lassen Sie uns mit dem untenstehenden Herausgeber lernen.
Projektkonfiguration
Nachdem Sie zunächst das zu verwendende Framework und die Komponentenbibliothek festgelegt haben, müssen Sie zunächst ein allgemeines Verständnis davon haben und seien Sie grundsätzlich mit der Dokumentation vertraut. Folgendes wird in dieser Entwicklung verwendet: vue, vuex, axios, elementUI.
Anschließend können Sie den offiziellen Richtlinien folgen und mit vue-cli ein Vue-Projekt erstellen. Versuchen Sie, es gemäß dem obigen Dokument zu ändern, um Ihr Verständnis zu vertiefen:
# 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug $ npm install vue@2.1.6 element-ui@1.4.6 vuex axios #全局安装脚手架 $ npm install -g vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖 $ npm install # 运行项目 $ npm run dev
Nachher Wenn Sie ausgeführt werden, wird die folgende Seite angezeigt, auf der das Projekt angezeigt wird. Die Umgebung wurde erfolgreich erstellt:

Projektstruktur
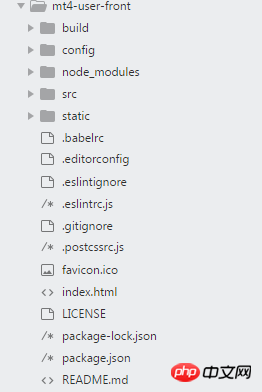
Nachdem die Erstellung erfolgreich war, öffnen Sie das Projektverzeichnis mit dem Editor. Die Struktur sieht ungefähr so aus:

Die Bedeutung der zugehörigen Dateien und Ordner:
Build-Ordner: Darin befinden sich die Webpack-Entwicklungs- und Verpackungseinstellungen, einschließlich Eintragsdateien, Ausgabedateien, verwendete Module usw.
config-Ordner: Gibt hauptsächlich den statischen Ressourcenpfad und die zu komprimierenden Dateien beim Entwickeln und Verpacken an. Typ, für die Entwicklung verwendete Portnummer, für die Entwicklung verwendeter virtueller Server, domänenübergreifende Anforderungs-API usw.
node_modules: die Abhängigkeitsbibliothek des Projekts;
src-Ordner: Hier befinden sich alle Komponenten, die wir hauptsächlich betreiben, hinzufügen und ändern In dieser Datei werden die Ordneroperationen im Folgenden ausführlich vorgestellt.
statischer Ordner: statischer Ressourcenordner, in dem Ressourcen, die sich nicht ändern, direkt in das endgültige Verpackungsverzeichnis (Standard) abgelegt und kopiert werden ist dist /static);
.babelrc: Verwenden Sie die Konfigurationsdatei von babel, um Transkodierungsregeln und Plug-ins festzulegen;
-
.editorconfig: Die Codespezifikationsdatei legt die Verwendung von Leerzeichen oder Tabulatoren für Einrückungen fest, unabhängig davon, ob die Einrückungslänge zweistellig oder vierstellig ist usw. Um es zu verwenden, müssen Sie das entsprechende Plug-in im Editor herunterladen 🎜>
.eslintignore: Von eslint ignorierte Dateien angeben; - .eslintrc: Eslint-Erkennungsregeln konfigurieren und erzwingen, dass Code gemäß den Regeln geschrieben wird;
- .gitignore: Geben Sie Dateien an, die von Git ignoriert werden und alle Git-Vorgänge keine Auswirkungen auf sie haben.
- .postcssrc: Geben Sie den verwendeten CSS-Precompiler an, der konfiguriert ist mit Autoprefixer standardmäßig automatisch das Browser-Präfix vervollständigen;
- favicon.ico: Das kleine Symbol neben dem Browser-Tab-Titel, das von uns selbst eingefügt werden muss; >
index.html: Homepage-Datei, die von uns im src-Ordner generierten Komponenten werden automatisch in diese Datei eingefügt - LICENSE : Vom Projekt deklarierte Lizenz ;
- package-lock.json: Eine Datei, die automatisch generiert wird, wenn sich node_modules oder package.json ändert. Die Hauptfunktion dieser Datei besteht darin, die Abhängigkeiten des aktuell installierten Pakets zu ermitteln, sodass bei einer späteren Neuinstallation dieselben Abhängigkeiten generiert werden können, während Aktualisierungen ignoriert werden, die in einigen Abhängigkeiten während des Projektentwicklungsprozesses aufgetreten sind 🎜> Paket .json: Gibt die abhängigen Bibliotheken an, die in der Projektentwicklungs- und Produktionsumgebung verwendet werden müssen
- README.md: Es entspricht einer Notizdatei. Geben Sie einige Anweisungen, worauf Sie während des Projektentwicklungsprozesses achten müssen.
src-Ordnerstruktur
Die Ordnereinstellungen im src-Ordner sind flexibel und können nach Ihren Wünschen angepasst werden Bedürfnisse Gewöhnen Sie sich daran und müssen nicht gleich sein. Das Folgende ist die Struktur dieses Projekts:
Assets: Platzieren Sie statische Ressourcen, einschließlich öffentlicher CSS-Dateien, JS-Dateien, Iconfont-Schriftdateien und IMG Bilddateien und andere Ressourcendateien. Der Grund, warum betont wird, dass es sich um eine öffentliche CSS-Datei handelt, liegt darin, dass das Tag „scoped“ zum CSS-Tag der Komponente hinzugefügt werden muss, um deren Gültigkeitsbereich auf diese Komponente und die übergeordnete Komponente, die sie aufruft, zu beschränken und eine Kontamination des globalen Stils zu vermeiden ;
Komponenten: Platzieren Sie gemeinsame Modulkomponenten. Es wird immer einige wiederverwendete Komponenten im Projekt geben, wie z. B. Popup-Boxen, das Senden von Mobiltelefon-Bestätigungscodes, Bild-Uploads usw. Verwenden Sie diese als gemeinsame Komponenten, um Doppelarbeit zu vermeidenhttp: Platzieren Sie Dateien im Zusammenhang mit der Backend-API. Diese enthält die Instanzkonfigurationsdatei der Axios-Bibliothek und eine Sammlung von Funktionen, die die konfigurierte Axios-Instanz verwenden, um auf die API zuzugreifen, um Daten zu erhalten
mixins: eine Datei, die Mischoptionen platziert; Konkret entspricht es einer Sammlung öffentlicher Funktionen, wenn es in einer Komponente referenziert wird, ohne wiederholte Methoden zu schreiben:
Seiten: Komponente, auf der die Hauptseite platziert ist . Zum Beispiel Anmeldeseite, Benutzerinformationsseite usw. Normalerweise schreiben die Komponenten hier einige Strukturen selbst und führen dann gemeinsame Modulkomponenten ein, um eine vollständige Seite zu bilden:
Router: Platzieren Sie die Routing-Einstellungsdatei und geben Sie die dem Routing entsprechenden Komponenten an; 🎜>
So integrieren Sie Vux in vue.js, um Pull-Up-Laden und Pull-Down-Aktualisierung zu implementieren
Wie So implementieren Sie statische Webseiten mit Gulp. Wie implementiert man die Modularisierung?
Verwenden Sie js, um WeChat zu implementieren und Alipay zum Erhalt roter Umschläge aufzurufen (ausführliche Anleitung)
So verwenden Sie jqprint zum Drucken von Seiteninhalten
Das obige ist der detaillierte Inhalt vonKonfiguration der Ordnerstruktur in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




