So implementieren Sie einen einzelnen Seitenskelettbildschirm in Vue
Dieser Artikel führt Sie hauptsächlich in die Praxis des Vue-Einzelseiten-Skelettbildschirms ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor. Er bietet einen gewissen Referenz-Lernwert für alle, die Vue benötigen Es kann unten kommen. Werfen wir einen Blick darauf.
Einführung in den Skelettbildschirm
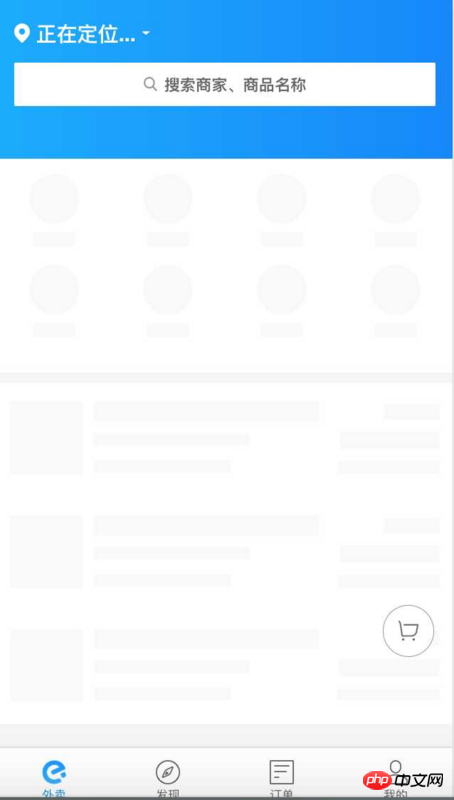
Die Hauptfunktion des Skelettbildschirms besteht darin, grundlegende Platzhalter bereitzustellen, wenn die Netzwerkanforderung langsam ist und wann Das Laden der Daten ist abgeschlossen. Stellen Sie die Datenanzeige wieder her. Dies ermöglicht Benutzern einen natürlichen Übergang und führt nicht dazu, dass die Seite für längere Zeit leer bleibt oder flackert. Zu den gängigen Lösungen zur Implementierung von Skelettbildschirmen gehören serverseitiges SSR-Rendering und Prerender.
Hier zeigen wir Ihnen hauptsächlich, wie Sie einen solchen Skelettbildschirm Schritt für Schritt durch Code erstellen:

Prerender-Rendering-Skelettbildschirm
Die Implementierung des Skelettbildschirms dieser Komponentenbibliothek basiert ebenfalls auf Pre-Rendering. Eine ausführlichere Einführung in das Pre-Rendering finden Sie in diesem Artikel: Eine andere Möglichkeit, damit umzugehen Vue Single-Page Meta SEO Im Folgenden stellen wir hauptsächlich die Implementierungsschritte vor. Zuerst müssen wir auch das Webpack-Plugin konfigurieren, aber das implementierte Prerender-Spa-Plugin ist bereits verfügbar
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// Absolute path to compiled SPA
path.join(__dirname, '../dist'),
// List of routes to prerender
['/']
)
]
}Dann schreiben wir unsere Skelett-Bildschirmdatei main.skeleton.vue
<template> <p class="main-skeleton"> <w-skeleton height="80px"></w-skeleton> <p> <p class="skeleton-container"> <p class="skeleton"> <w-skeleton height="300px"></w-skeleton> </p> <w-skeleton height="45px"></w-skeleton> </p> <p class="skeleton-bottom"> <w-skeleton height="45px"></w-skeleton> </p> </p> </p> </template>
Wenn wir die Seite zum ersten Mal betreten, müssen wir den Skelettbildschirm anzeigen. Nachdem die Daten geladen wurden, müssen wir den Skelettbildschirm entfernen:
<template>
<p id="app">
<mainSkeleton v-if="!init"></mainSkeleton>
<p v-else>
<p class="body"></p>
</p>
</p>
</template>
<script>
import mainSkeleton from './main.skeleton.vue'
export default {
name: 'app',
data () {
return {
init: false
}
},
mounted () {
// 这里模拟数据请求
setTimeout(() => {
this.init = true
}, 250)
},
components: {
mainSkeleton
}
}
</script>SSR-Rendering-Skelettbildschirm
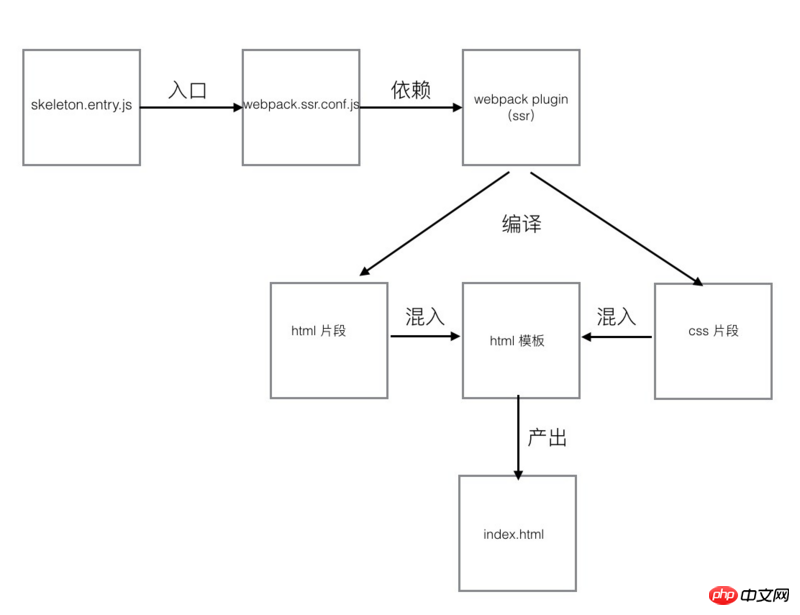
Unten verwende ich die Pinselführung meines Seelenmalers, um den allgemeinen Prozess zu zeichnen:

Erstellen Sie zuerst unsere Skeleton.entry.js
import Vue from 'vue';
import Skeleton from './skeleton.vue';
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
});Natürlich erstellt die Skeleton.vue hier die Skeleton-Bildschirmkomponente, die wir im Voraus geschrieben haben, die so aussehen könnte:
<template> <p class="skeleton-wrapper"> <header class="skeleton-header"></header> <p class="skeleton-block"></p> </p> </template>
Was dann? Wir müssen Skeleton.entry.js auf dem Server kompilieren. Rendern Sie die verfügbaren Bundle-Dateien. Daher benötigen wir eine webpack.ssr.conf.js-Datei, die den Skeleton-Bildschirm kompiliert:
const path = require('path');
const merge = require('webpack-merge');
const baseWebpackConfig = require('./webpack.base.conf');
const nodeExternals = require('webpack-node-externals');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = merge(baseWebpackConfig, {
target: 'node',
devtool: false,
entry: {
app: resolve('./src/skeleton.entry.js')
},
output: Object.assign({}, baseWebpackConfig.output, {
libraryTarget: 'commonjs2'
}),
externals: nodeExternals({
whitelist: /\.css$/
}),
plugins: []
});Der nächste letzte Schritt ist Schreiben Sie unser WebpackPlugin. Wir hoffen, dass unser WebpackPlugin Ihnen helfen kann. Wir kompilieren die Eintragsdatei in ein Bundle, rendern das Bundle dann über den Vue-Server-Renderer und erstellen schließlich das Antwort-HTML-Fragment und das CSS-Fragment 🎜>
// webpack start to work
var serverCompiler = webpack(serverWebpackConfig);
var mfs = new MFS();
// output to mfs
serverCompiler.outputFileSystem = mfs;
serverCompiler.watch({}, function (err, stats) {
if (err) {
reject(err);
return;
}
stats = stats.toJson();
stats.errors.forEach(function (err) {
console.error(err);
});
stats.warnings.forEach(function (err) {
console.warn(err);
});
var bundle = mfs.readFileSync(outputPath, 'utf-8');
var skeletonCss = mfs.readFileSync(outputCssPath, 'utf-8');
// create renderer with bundle
var renderer = createBundleRenderer(bundle);
// use vue ssr to render skeleton
renderer.renderToString({}, function (err, skeletonHtml) {
if (err) {
reject(err);
}
else {
resolve({skeletonHtml: skeletonHtml, skeletonCss: skeletonCss});
}
});
});compiler.plugin('compilation', function (compilation) {
// add listener for html-webpack-plugin
compilation.plugin('html-webpack-plugin-before-html-processing', function (htmlPluginData, callback) {
ssr(webpackConfig).then(function (ref) {
var skeletonHtml = ref.skeletonHtml;
var skeletonCss = ref.skeletonCss;
// insert inlined styles into html
var headTagEndPos = htmlPluginData.html.lastIndexOf('</head>');
htmlPluginData.html = insertAt(htmlPluginData.html, ("<style>" + skeletonCss + "</style>"), headTagEndPos);
// replace mounted point with ssr result in html
var appPos = htmlPluginData.html.lastIndexOf(insertAfter) + insertAfter.length;
htmlPluginData.html = insertAt(htmlPluginData.html, skeletonHtml, appPos);
callback(null, htmlPluginData);
});
});
});Detaillierte Antworten auf den Aufbau einer Webpack+Babel+React-Umgebung (ausführliches Tutorial)
Detaillierte Einführung in scss in Webpack Konfiguration
Projektkomponentenentwicklung in Vue (ausführliches Tutorial)
So implementieren Sie die Webpack-Konfiguration für die Dateipaketierung mit mehreren Einträgen
So implementieren Sie Mehrfachvererbung in JavaScript
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen einzelnen Seitenskelettbildschirm in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




