
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von vscode-Haltepunkten zum Debuggen von TS-Dateien in Angular2 vorgestellt. Der Herausgeber hält sie für recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Lassen Sie uns dem Editor folgen und einen Blick darauf werfen.
VSCode wird mit einem Debugger-Tool geliefert. Es verwendet Angular2, um Hintergrundprojekte zu verwalten. Im Folgenden sind die spezifischen Implementierungsschritte und Fallstricke aufgeführt. Rückblickend ist diese Einstellung nach dem Debuggen sehr einfach. Ich verwende das von ng-cli erstellte Projekt. Ich werde später das Debuggen allgemeiner Projekte hinzufügen, und das Gefühl ist ähnlich.
Gelöst „Haltepunkt ignoriert, weil generierter Code nicht gefunden wurde (ist es ein Problem mit der Quellzuordnung?)“, siehe meine Umgebungskonfiguration unten
Meine Umgebungskonfiguration
1. node v7.3.0
2. npm 3.10.10
3. ng >= 1.3 // Das ist sehr wichtig, die Version, mit der ich angefangen habe, war niedriger als diese Version, es wird weiterhin berichtet „Der Haltepunkt wurde ignoriert, weil der generierte Code nicht gefunden wurde (ist es ein Quellzuordnungsproblem?)“
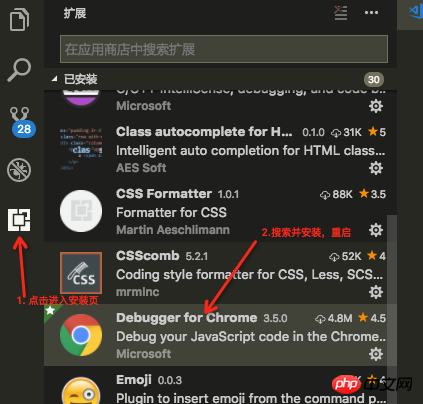
4 Installieren Sie das vscode für chome-Plug-in in vscode, die Version muss 3.1.4 sein oben
5. Generieren Sie launch.json und ändern Sie den Dateiinhalt in den folgenden Inhalt
{
"version": "0.2.0",
"configurations": [ // 这个数组里包含了可以包含多个配置对象
{
"name": "ng serve", // 配置对象的名称,你可以选择其中一个配置运行调试
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}1. Aktualisieren Sie die ng-cli-Version
//1. 先卸载 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安装 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安装 npm install --save-dev @angular/cli@latest
2. JSON-Konfiguration
第一步先要安装vscode for chrome这个插件:

Plug-in-Installation
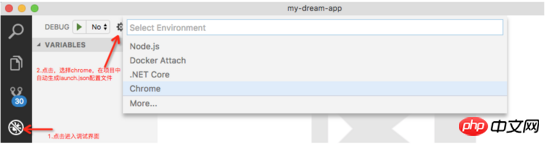
第二步修改launch.json配置:

Chrom im Projekt generieren Die Datei launch.json
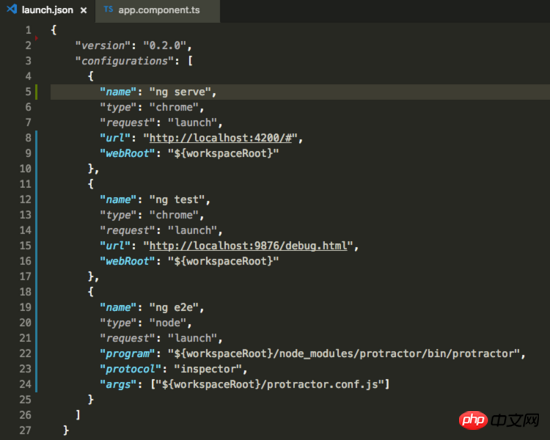
第三步更改lauch.json文件配置:

Die geänderte Datei launch.json
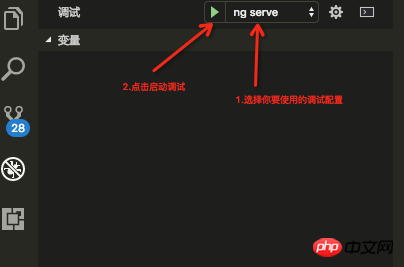
第四步启动调试:
Hinweis: Für dieses Debugging ist es erforderlich, dass Sie ng Serve im vscode-Terminal ausgeführt haben, um das Projekt zu starten. Andernfalls können Sie nicht debuggen.
Hier werden drei Auswahloptionen generiert, gefolgt von den Namen der drei Objekte in launch.json

Debuggen starten
第五步启动后展示:
Legen Sie zunächst einen Haltepunkt auf der TS-Seite fest, der benötigt wird Nachdem Sie auf die Schaltfläche „Debuggen starten“ geklickt haben, wird eine neue Chrome-Seite geöffnet. Anschließend muss die Seite aktualisiert werden, um das Breakpoint-Debugging zu starten

vscode automatisch öffnet eine neue Chrome-Fensterseite und nach dem Aktualisieren der Seite können Sie wie folgt debuggen

Dies ist die letzte debuggbare Seite

Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft weiterhelfen.
Verwandte Artikel:
So verwenden Sie JQUERY, um mehrere AJAX-Anfragen zu implementieren
So verwenden Sie js, um den Focus-Map-Effekt zu erzielen
So implementieren Sie das verzögerte Laden von Bildern im WeChat-Applet
So verwenden Sie das Formulardatenformat zum Übertragen von Dateien in NodeJs
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Breakpoint-Debugging von TS-Dateien in Angular2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




