
Der Redakteur unten wird Ihnen eine detaillierte Erklärung der Anwendung basierend auf der Template-Engine Jade geben. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird. Folgen wir dem Editor und werfen einen Blick darauf.
Nützliche Symbole:
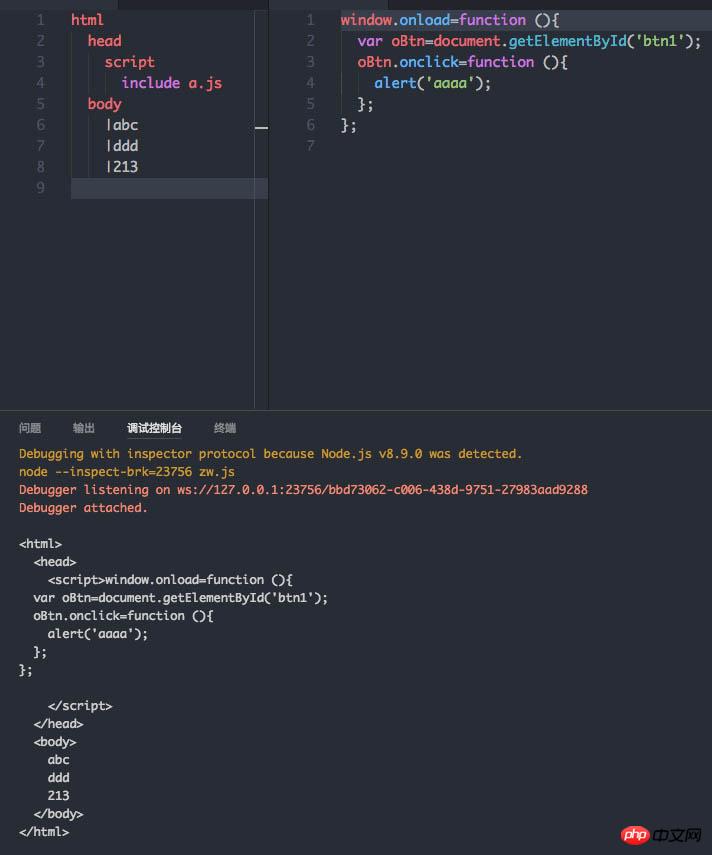
|. Der Punkt bedeutet, dass alle Zeichen angezeigt werden Auf der nächsten Ebene wird es unverändert ausgegeben und nicht mehr erkannt. (Es handelt sich um eine aktualisierte Version von |, die die Stapelverarbeitung ermöglicht.) include bedeutet, auf externe Dateien zu verweisen
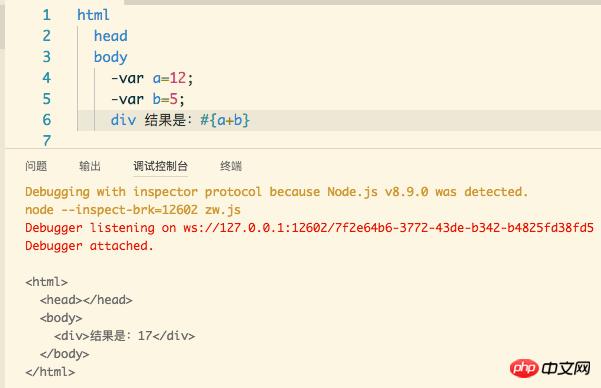
Der Bindestrich zeigt an, dass das folgende Zeichen nur ein Codeabschnitt ist (der Unterschied zu | besteht darin, dass der Inhalt nach | sein wird angezeigt und der Inhalt nach dem Bindestrich wird nicht direkt angezeigt! )
Beispiel:
js:
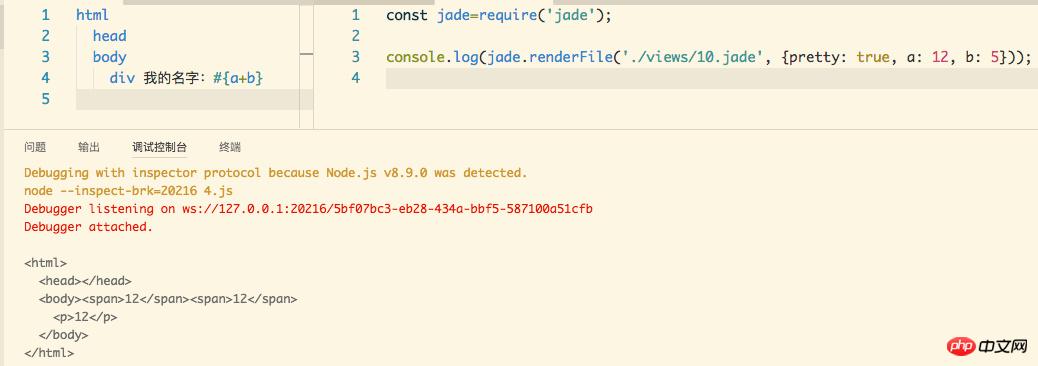
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|' AnwendungAnwendung von

'.' Anwendung von include





span#{a } und span=a haben den gleichen Effekt.
 for-Schleife in Jade
for-Schleife in Jade
jade:
-for(var i=0;i<arr.length;i++) p=arr[i]
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));'!' Anwendung
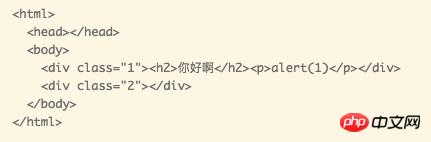
html head body p(class='1')!=content p(class='2')
Laufergebnis:

jade Das Wenn ...sonst...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
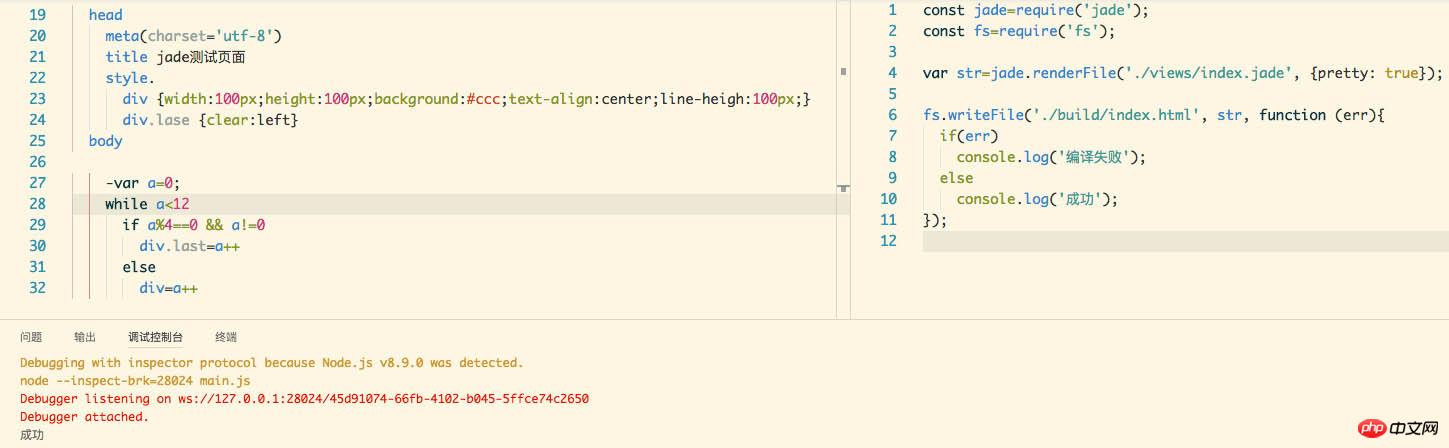
Tipps: Das Ausführungsergebnis ist: Wenn die Datei erfolgreich gelesen und geschrieben wurde, wird „success“ ausgegeben, wenn ein Fehler auftritt, wird „error“ zurückgegeben. Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. Verwandte Artikel: Modulare Entwicklung in Vuejs Das obige ist der detaillierte Inhalt vonDetails zur Verwendung der Jade-Template-Engine. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!html
head
body
-var a=1;
case a
when 0
p aaa
when 1
p bbb
when 2
p ccc
default
|不靠谱



 Audiokomprimierung
Audiokomprimierung
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 So löschen Sie ein Verzeichnis unter LINUX
So löschen Sie ein Verzeichnis unter LINUX
 Der Unterschied zwischen xls und xlsx
Der Unterschied zwischen xls und xlsx
 So öffnen Sie das JSON-Format
So öffnen Sie das JSON-Format
 Der Unterschied zwischen * und & in der C-Sprache
Der Unterschied zwischen * und & in der C-Sprache
 c/s-Architektur und b/s-Architektur
c/s-Architektur und b/s-Architektur
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten




