 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bootstrap-Schaltflächen müssen Sie jeden Tag erlernen_Javascript-Kenntnisse
Bootstrap-Schaltflächen müssen Sie jeden Tag erlernen_Javascript-Kenntnisse
Bootstrap-Schaltflächen müssen Sie jeden Tag erlernen_Javascript-Kenntnisse
1. Schaltfläche (Schaltflächengruppe)
Die Verwendung einer einzelnen Schaltfläche auf einer Webseite entspricht manchmal nicht unseren Geschäftsanforderungen. Wir sehen oft, dass mehrere Schaltflächen zusammen verwendet werden, beispielsweise eine Reihe kleiner Symbolschaltflächen in einem Rich-Text-Editor. In diesem Abschnitt stellen wir Ihnen daher hauptsächlich die vom Bootstrap-Framework bereitgestellten Schaltflächengruppenkomponenten vor.
Quellcode-Abfrage:
Die Schaltflächengruppe ist ebenfalls eine eigenständige Komponente, daher finden Sie die entsprechende Quellcodedatei:
☑ LESS-Version: Die entsprechende Quelldatei ist Buttons.less
☑ Sass-Version: Die entsprechende Quelldatei ist _buttons.scss
☑ CSS-Version: Entspricht den Zeilen 3131 ~ 3291 der Datei bootstrap.css
Verwendung:
Schaltflächengruppen müssen wie Dropdown-Menükomponenten auf das Button.js-Plug-in angewiesen sein, um ordnungsgemäß zu funktionieren. Wir können jedoch auch nur die Datei bootstrap.js direkt aufrufen. Weil diese Datei die Plug-in-Funktion button.js integriert hat.
Die Struktur ist sehr einfach. Verwenden Sie einen Container mit dem Namen „btn-group“ und fügen Sie mehrere Schaltflächen in diesen Container ein. Wie unten gezeigt:
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>
Der Betriebseffekt ist wie folgt:

Zusätzlich zum
Der Quellcode für die Implementierung der Schaltflächengruppe lautet wie folgt:
/查看bootstrap.css文件第3131行~第3161行/
.btn-group,
.btn-group-vertical {
position: relative;
display: inline-block;
vertical-align: middle;
}
.btn-group > .btn,
.btn-group-vertical > .btn {
position: relative;
float: left;
}
.btn-group > .btn:hover,
.btn-group-vertical > .btn:hover,
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus,
.btn-group > .btn:active,
.btn-group-vertical > .btn:active,
.btn-group > .btn.active,
.btn-group-vertical > .btn.active {
z-index: 2;
}
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus {
outline: none;
}
.btn-group .btn + .btn,
.btn-group .btn + .btn-group,
.btn-group .btn-group + .btn,
.btn-group .btn-group + .btn-group {
margin-left: -1px;
}
Aus den Darstellungen können wir ersehen, dass die vier Ecken der Schaltflächengruppe abgerundet sind (Browser, die CSS3 unterstützen), aber einige Freunde werden fragen, ob bei der Erstellung von Webseiten jede Schaltfläche abgerundete Ecken hat Die ersten und letzten Schaltflächen in der Schaltflächengruppe haben abgerundete Ecken, die anderen Schaltflächen haben keine abgerundeten Ecken. Tatsächlich ist die Implementierungsmethode sehr einfach:
- 1. Alle Schaltflächen haben standardmäßig abgerundete Ecken
- 2. Mit Ausnahme der ersten und der letzten Schaltfläche (außer der Dropdown-Schaltfläche) heben alle anderen Schaltflächen den Effekt abgerundeter Ecken auf
- 3. Nur die obere linke Ecke und die untere linke Ecke der ersten Schaltfläche sind abgerundet
- 4. Nur die obere rechte Ecke und die untere rechte Ecke der letzten Schaltfläche sind abgerundet
Der entsprechende Quellcode lautet wie folgt:
/Zeilen 3174~3203 der Datei „bootstrap.css“ anzeigen/
.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius: 0;
}
.btn-group > .btn:first-child {
margin-left: 0;
}
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn:last-child:not(:first-child),
.btn-group > .dropdown-toggle:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
2. Schaltfläche (Schaltflächensymbolleiste)
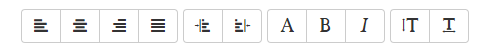
Ordnen Sie im Rich-Text-Editor Schaltflächengruppen an, z. B. linksbündig, mittig ausgerichtet, rechtsbündig und ausgerichtet als Gruppe, wie in der folgenden Abbildung dargestellt:

Dann bietet die Schaltflächensymbolleiste des Bootstrap-Frameworks auch eine solche Produktionsmethode. Sie müssen lediglich die Schaltflächengruppe „btn-group“ als Gruppe in einen großen Container „btn-toolbar“ einfügen, wie unten gezeigt:
<div class="btn-toolbar"> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> </div>
Das Implementierungsprinzip besteht hauptsächlich darin, die mehreren Gruppenelemente „btn-group“ des Containers schweben zu lassen und einen linken Rand von 5 Pixeln zwischen den Gruppen beizubehalten. Der Code lautet wie folgt:
/Den Quellcode finden Sie in den Zeilen 3162–3173 der Bootstrap.css-Datei/
.btn-toolbar {
margin-left: -5px;
}
.btn-toolbar .btn-group,
.btn-toolbar .input-group {
float: left;
}
.btn-toolbar > .btn,
.btn-toolbar > .btn-group,
.btn-toolbar > .input-group {
margin-left: 5px;
}
Achten Sie darauf, den Float in der „btn-toolbar“ zu löschen.
/Den Quellcode finden Sie in Zeile 5062 der Bootstrap.css-Datei/
.btn-toolbar:before,
.btn-toolbar:after{
display: table;
content: " ";
}
.btn-toolbar:after{
clear: both;
}Der Betriebseffekt ist wie folgt:

Einstellungen für die Schaltflächengruppengröße
Im Abschnitt zur Einführung von Schaltflächen wissen wir, dass Schaltflächen die drei Klassennamen btn-lg, btn-sm und btn-xs verwenden, um die Attributwerte für Abstand, Schriftgröße, Zeilenhöhe und Randradius anzupassen um die Schaltflächengröße zu ändern. Dann können wir auch eine ähnliche Methode verwenden, um die Größe der Schaltflächengruppe zu bestimmen:
☑ .btn-group-lg:——Große Schaltflächengruppe
☑ .btn-group-sm:——Kleine Schaltflächengruppe
☑ .btn-group-xs:——Super kleine Schaltflächengruppe
Sie müssen lediglich den entsprechenden Klassennamen an den Klassennamen „.btn-group“ anhängen, um Schaltflächengruppen unterschiedlicher Größe zu erhalten. Wie unten gezeigt:
<div class="btn-toolbar"> <div class="btn-group btn-group-lg"> … </div> <div class="btn-group"> … </div> <div class="btn-group btn-group-sm"> … </div> <div class="btn-group btn-group-xs"> … </div> </div>
Der Code zum Implementieren des Stilcodes für den Schaltflächengruppengrößeneffekt lautet wie folgt:
/Den Quellcode finden Sie in den Zeilen 2320–2340 der Bootstrap.css-Datei/
.btn-lg,
.btn-group-lg> .btn{
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm> .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs> .btn{
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
3、按钮(嵌套分组)
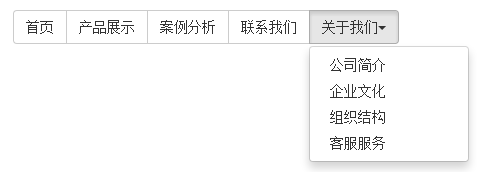
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:

使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group"> <button class="btnbtn-default" type="button">首页</button> <button class="btnbtn-default" type="button">产品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
实现的样式代码:
/查看bootstrap.css文件第3192行~第3223行/
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
4、按钮(垂直分组)
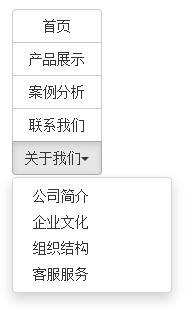
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。
运行的效果如下:

实现垂直分组的样式代码:
/请查看bootstrap.css文件第3234行~第3276行/
.btn-group-vertical > .btn,
.btn-group-vertical > .btn-group,
.btn-group-vertical > .btn-group > .btn {
display: block;
float: none;
width: 100%;
max-width: 100%;
}
.btn-group-vertical > .btn-group > .btn {
float: none;
}
.btn-group-vertical > .btn + .btn,
.btn-group-vertical > .btn + .btn-group,
.btn-group-vertical > .btn-group + .btn,
.btn-group-vertical > .btn-group + .btn-group {
margin-top: -1px;
margin-left: 0;
}
.btn-group-vertical > .btn:not(:first-child):not(:last-child) {
border-radius: 0;
}
.btn-group-vertical > .btn:first-child:not(:last-child) {
border-top-right-radius: 4px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn:last-child:not(:first-child) {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 4px;
}
.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
和水平分组按钮不一样的是:
☑ 水平分组按钮第一个按钮左上角和左下角具有圆角以及最后一个按钮右上角和右下角具有圆角
☑ 垂直分组按钮第一个按钮左上角和右上角具有圆角以及最后一个按钮左下角和右下角具有圆角
5、按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
运行效果如下:

实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。具体样式代码如下:
/源码请查看bootstrap.css文件第3277行~第3291行/
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
.btn-group-justified > .btn,
.btn-group-justified > .btn-group {
display: table-cell;
float: none;
width: 1%;
}
.btn-group-justified > .btn-group .btn {
width: 100%;
}
特别声明:在制作等分按钮组时,请尽量使用标签元素来制作按钮,因为使用
6、按钮下拉菜单
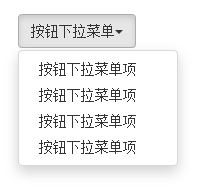
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“”标签元素换成了“
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
实现样式代码如下:
/查看bootstrap.css文件第3204行~第3223行/
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
运行的效果如下:

7、按钮的向下向上三角形
按钮的向下三角形,我们是通过在
这个三角形完全是通过CSS代码来实现的:
/源码请查看bootstrap.css文件第2994行~第3003行/
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
另外在按钮中的三角形“caret”做了一定的样式处理:
/源码查看bootstrap.css文件第3224行~第3233行/
.btn .caret {
margin-left: 0;
}
.btn-lg .caret {
border-width: 5px 5px 0;
border-bottom-width: 0;
}
.dropup .btn-lg .caret {
border-width: 0 5px 5px;
}
有的时候我们的下拉菜单会向上弹起,这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
/源码请查看bootstrap.css文件第3109行~第3114行/
.dropup .caret,
.navbar-fixed-bottom .dropdown .caret {
content: "";
border-top: 0;
border-bottom: 4px solid;
}
上面代码中可以看出,向上三角与向下三角的区别:其实就是改变了一个border-bottom的值。
下面是向上弹起菜单的例子:
<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
运行效果如下:

以上就是关于Bootstrap按钮组工具栏的全部内容,希望对大家的学习有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
Führen Sie Bootstrap in Eclipse in fünf Schritten ein: Laden Sie die Bootstrap-Datei herunter und entpacken Sie sie. Importieren Sie den Bootstrap-Ordner in das Projekt. Bootstrap-Abhängigkeit hinzufügen. Laden Sie Bootstrap CSS und JS in HTML-Dateien. Beginnen Sie mit der Verwendung von Bootstrap, um Ihre Benutzeroberfläche zu verbessern.
 Warum startet mein Laptop nicht, nachdem ich den Netzschalter gedrückt habe?
Mar 10, 2024 am 09:31 AM
Warum startet mein Laptop nicht, nachdem ich den Netzschalter gedrückt habe?
Mar 10, 2024 am 09:31 AM
Es kann mehrere Gründe dafür geben, dass Ihr Windows-Laptop nicht startet. Speicherfehler, leerer Akku, defekter Netzschalter oder Hardwareprobleme sind häufige Ursachen. Hier sind einige Lösungen, die Ihnen bei der Lösung dieses Problems helfen. Laptop lässt sich nach Drücken des Netzschalters nicht einschalten Wenn sich Ihr Windows-Laptop nach Drücken des Netzschalters immer noch nicht einschalten lässt, können Sie mit den folgenden Schritten das Problem beheben: Ist Ihr Laptop vollständig aufgeladen? Führen Sie einen Hard-Reset durch, um Ihren Laptop zu reinigen. Setzen Sie den Speicher neu ein. Transparenter CMOS-Akku. Bringen Sie Ihren Laptop zur Reparatur. 1] Ist Ihr Laptop vollständig aufgeladen? Überprüfen Sie zunächst, ob Ihr Laptop vollständig aufgeladen ist. Laptop startet nicht, wenn der Akku leer ist
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
Interpretationsschritte des Bootstrap-Mediationseffekttests in Stata: Überprüfen Sie das Vorzeichen des Koeffizienten: Bestimmen Sie die positive oder negative Richtung des Mediationseffekts. Test-p-Wert: weniger als 0,05 zeigt an, dass die vermittelnde Wirkung signifikant ist. Überprüfen Sie die Konfidenzintervalle: Wenn sie nicht Null enthalten, bedeutet dies, dass der Mediationseffekt signifikant ist. Ein Vergleich des mittleren p-Werts: weniger als 0,05 untermauert die Bedeutung des Mediationseffekts zusätzlich.
 So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
Schritte zur Einführung von Bootstrap in IntelliJ IDEA: Erstellen Sie ein neues Projekt und wählen Sie „Webanwendung“. Fügen Sie die Maven-Abhängigkeit „Bootstrap“ hinzu. Erstellen Sie eine HTML-Datei und fügen Sie Bootstrap-Referenzen hinzu. Ersetzen Sie ihn durch den tatsächlichen Pfad zur Bootstrap-CSS-Datei. Führen Sie die HTML-Datei aus, um Bootstrap-Stile zu verwenden. Tipp: Sie können ein CDN verwenden, um Bootstrap zu importieren oder HTML-Dateivorlagen anzupassen.
 So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
Der Bootstrap-Test verwendet Resampling-Technologie, um die Zuverlässigkeit des statistischen Tests zu bewerten und die Signifikanz des Mediationseffekts zu beweisen: Berechnen Sie zunächst das Konfidenzintervall des direkten Effekts, des indirekten Effekts und des Mediationseffekts Mediationstyp nach der Baron- und Kenny- oder Sobel-Signifikanz und schließlich das Konfidenzintervall für den natürlichen indirekten Effekt schätzen.
 So lösen Sie das Problem nicht reagierender Schaltflächen im IE-Browser
Jan 30, 2024 am 10:48 AM
So lösen Sie das Problem nicht reagierender Schaltflächen im IE-Browser
Jan 30, 2024 am 10:48 AM
Was soll ich tun, wenn es keine Reaktion gibt, wenn der IE-Browser auf die Web-Schaltfläche klickt? Wenn beim Klicken auf den Web-Button keine Reaktion erfolgt, können wir dies in der Kompatibilitätsansicht festlegen! Wenn einige Freunde den IE-Browser verwenden, stellen sie fest, dass der Browser nicht reagiert, wenn sie auf die Schaltfläche auf der Webseite klicken. Auf diese Weise können wir die Funktionen der Webseite nicht nutzen Habe den IE-Browser unten zusammengestellt. Wie kann ich das Problem lösen, dass der Browser beim Klicken auf die Web-Schaltfläche nicht reagiert? Der IE-Browser reagiert nicht, wenn Sie auf die Web-Schaltfläche klicken. Lösung: 1. Öffnen Sie den IE-Browser, klicken Sie auf die Schaltfläche [Extras] in der Betriebsleiste und klicken Sie auf die Einstellungen für die [Kompatibilitätsansicht], wie in der Abbildung gezeigt. 2. Klicken Sie auf der Einstellungsseite [Kompatibilitätsansicht] rechts auf die Schaltfläche [Hinzufügen] und geben Sie die Website ein.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
Der Bootstrap-Mediationstest bewertet den Mediationseffekt durch mehrfaches erneutes Abtasten der Daten: Konfidenzintervall für indirekte Effekte: Gibt den geschätzten Bereich des Mediationseffekts an. Wenn das Intervall nicht Null enthält, ist der Effekt signifikant. p-Wert: Bewertet die Wahrscheinlichkeit, dass das Konfidenzintervall nicht Null enthält, wobei Werte unter 0,05 auf Signifikanz hinweisen. Stichprobengröße: Die Anzahl der für die Analyse verwendeten Datenproben. Bootstrap-Unterabtastzeiten: die Anzahl der wiederholten Abtastungen (500–2000 Mal). Wenn das Konfidenzintervall nicht Null enthält und der p-Wert kleiner als 0,05 ist, ist der Mediationseffekt signifikant, was darauf hinweist, dass die vermittelnde Variable die Beziehung zwischen der unabhängigen und der abhängigen Variablen erklärt.





