Detaillierte Erklärung, wie Requisiten Parameter in vue.js übergeben
Ich werde Ihnen eine detaillierte Analyse des relevanten Wissens und der Problemlösungsmethoden für die Übergabe von Parametern in vue.js geben. Freunde, die es benötigen, können darauf verweisen.
Dieser Artikel verwendet Demobeispiele, um Ihnen eine detaillierte Analyse der Verwendung der von Requisiten übergebenen Parameter und Lösungen für aufgetretene Probleme zu geben. Im Folgenden finden Sie den vollständigen Inhalt.
Vor einiger Zeit habe ich mit Vue ein Backend-Managementsystem aufgebaut, bei dem jede Seite eine Tabelle zur Anzeige von Informationen benötigt. Natürlich habe ich darüber nachgedacht, die Tabelle zu extrahieren und in eine öffentliche Komponente umzuwandeln und die Daten von verschiedenen Seiten zum Rendern weiterzugeben, um den Zweck der Wiederverwendung zu erreichen.
Demo-Adresse
1. Problemerkennung
In der übergeordneten Komponente die Daten, die an die übergeben werden müssen Die Tabellenkomponente ist die Inhaltsdatentabelle der Tabelle, die Seitendatenseite der Tabelle.
<p> <my-table :table-data="tableData" :page-info="pageInfo" id="myTable"></my-table> </p>
Wobei tableData ein Array-Objekt ist, das ein Array ist, das aus allen Datenobjekten besteht, die in der Tabelle angezeigt werden müssen. Und pageInfo ist ein Objektobjekt, das Tabellenseiteninformationen enthält. Initialisieren Sie die beiden Datenpaare in der übergeordneten Komponente wie folgt in der Form
tableData:[],
pageInfo: {
current: 1, // 当前是第几页
total: 100, // 数据对象的总数
size: 20 // 每页显示的数量
}. Gemäß der offiziellen Dokumentation ist prop unidirektional gebunden und prop sollte nicht innerhalb der untergeordneten Komponente geändert werden. Der Grund, warum ich den Drang verspüre, die Daten in prop zu ändern, liegt hauptsächlich darin, dass die Unterkomponente sie nach der Übergabe von prop als Anfangswert als lokale Daten verwenden möchte. Für diese Situation besteht die offizielle Anweisung darin, eine lokale Variable zu definieren und sie mit dem Wert von prop zu initialisieren:
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}Dann werden gemäß der offiziellen Dokumentation alle Props der untergeordneten Komponente jedes Mal aktualisiert, wenn die übergeordnete Komponente aktualisiert wird wird aktualisiert. Die Informationen von tableData und pageInfo werden asynchron vom Server über die API abgerufen:
{
error: 0,
msg: "调用成功.",
data: {
restrictioninfo: [...],
total: 42
}
}Daher muss die übergeordnete Komponente beim Abrufen der Daten den in der untergeordneten Komponente übergebenen Wert ändern:
me.tableData = Json.data.restrictioninfo; me.pageInfo.total = Json.data.total;
Es liegt auf der Hand, dass zu diesem Zeitpunkt der Wert in der Unterkomponente auf den vom Server zurückgegebenen Wert aktualisiert werden sollte, aber die Gesamtzahl der Unterkomponentenseiten wurde aktualisiert, aber die Tabellendaten sind während der Initialisierung immer noch das leere Array. (Schwarzes Fragezeichen???)

.
2. Zuweisung und Bindung
Zuerst muss ich herausfinden, wo die Daten schief gelaufen sind, also habe ich eine Demo erstellt, um sie zu lokalisieren es. Frage.
Sehen Sie sich zunächst die Anfangswerte jedes Elements in der übergeordneten Komponente und der untergeordneten Komponente an:

Dann, wenn nur der Verweis auf das Array in der Die übergeordnete Komponente wird geändert, Sie können die untergeordnete Komponente sehen. Das Props-Array der Komponente ändert sich entsprechend, das in der Unterkomponente gebundene Array ändert sich jedoch nicht entsprechend

Daher ist es Es kann festgestellt werden, dass das Problem in diesem Schritt liegt
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}Um die Grundursache des Problems herauszufinden, müssen Sie das Reaktionsprinzip im Vue-Dokument im Detail verstehen.

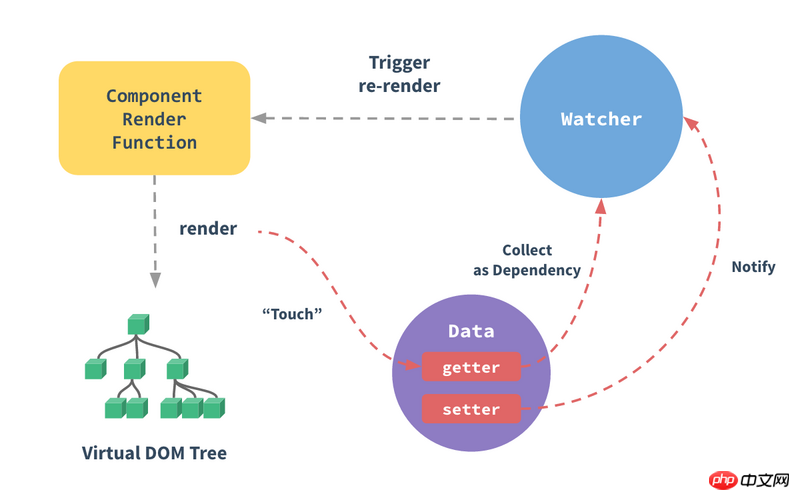
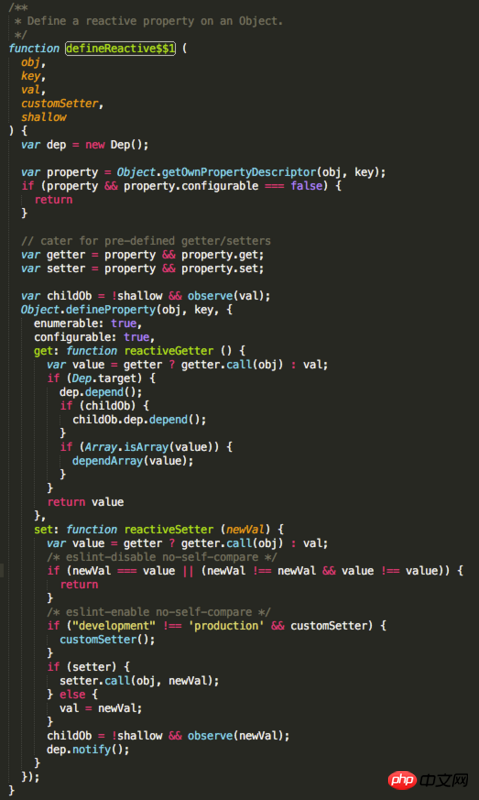
"In der Datenoption der Vue-Instanz durchläuft Vue alle Eigenschaften dieses Objekts und verwendet Object.defineProperty, um alle diese Eigenschaften in Getter/Setter umzuwandeln", „Jede Komponenteninstanz verfügt über ein entsprechendes Watcher-Instanzobjekt, das die Eigenschaften während des Komponentenrenderingprozesses als Abhängigkeiten aufzeichnet. Wenn später der Setter der Abhängigkeit aufgerufen wird, wird der Watcher zur Neuberechnung aufgefordert, wodurch die zugehörigen Komponenten aktualisiert werden.“ Das einfache Verständnis ist, dass Vue vm.$data.a in der Datenoption in zwei Richtungen an vm.a im DOM bindet, das heißt, wenn sich das eine ändert, ändert sich auch das andere. Im Vue-Quellcode wird es durch die Funktion defineReactive$$1 implementiert:

Im Unterabschnitt werden jedoch hauptsächlich die Get- und Set-Methoden von Object.defineProperty verwendet um eine bidirektionale Bindung zu erreichen. In der Unterkomponente sind die Pros-Daten und die $data der Unterkomponente folgendermaßen verbunden:
tData: this.tableData
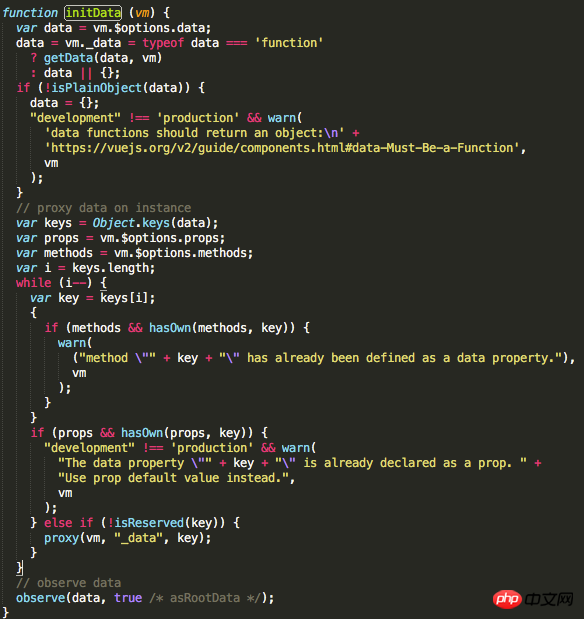
Die Abfrage des Vue-Quellcodes zeigt, dass es nur eine Zuordnung zwischen this.tableData und tData gibt , also „=“ Beziehung

Die obige initData-Funktion wird beim Erstellen der Komponente ausgeführt, sodass sie beim Erstellen nur einmal ausgeführt wird. Aus diesem Grund heißt es in der offiziellen Dokumentation „als Anfangswert übergeben“, da die Ausführung nur einmal erfolgt. Wenn die Komponente erstellt wird, besteht keine Beziehung zwischen this.tableData und tData. Änderungen in einer Komponente führen nicht zu Änderungen in der anderen. Natürlich ist diese Aussage nicht korrekt, da wir oben die von der übergeordneten Komponente übergebene Summe dynamisch ändern und sich auch die untergeordneten Komponenten „gleichzeitig“ ändern. Was ist los? ?
3. Illusionen durch Referenztypen
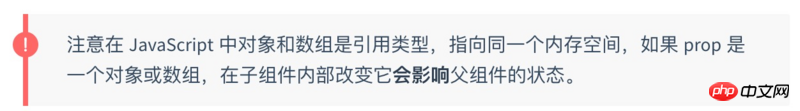
Natürlich müssen wir immer noch von den offiziellen Dokumenten ausgehen, um dieses Problem zu lösen. Im Dokument steht so ein Tipp:

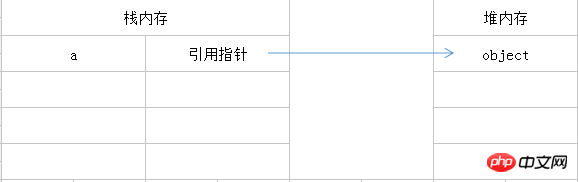
这里就需要理解引用类型的概念,引用数据类型值指保存在堆内存中的对象。也就是,变量中保存的实际上的只是一个指针,这个指针指向内存中的另一个位置,该位置保存着对象。访问方式是按引用访问。例如一个js对象a,他在内存中的存储形式如下图所示:
var a = new Object();

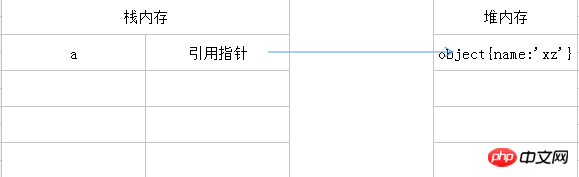
当操作时,需要先从栈中读取内存地址,然后再延指针找到保存在堆内存中的值再操作。
a.name = 'xz';

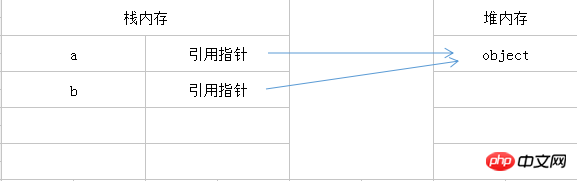
引用类型变量赋值,本质上赋值的是存储在栈中的指针,将指针复制到栈中未新变量分配的空间中,而这个指针副本和原指针指向存储在堆中的同一个对象;赋值操作结束后,两个变量实际上将引用同一个对象。因此,在使用时,改变其中的一个变量的值,将影响另一个变量。
var b = a;

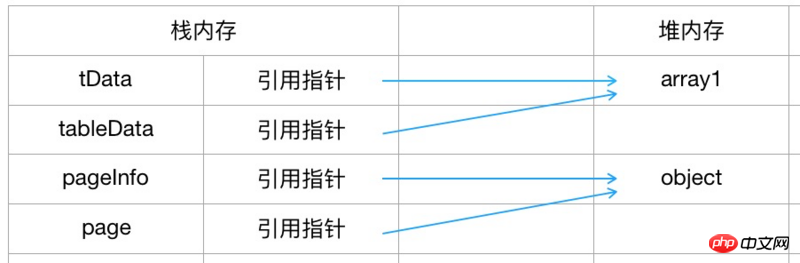
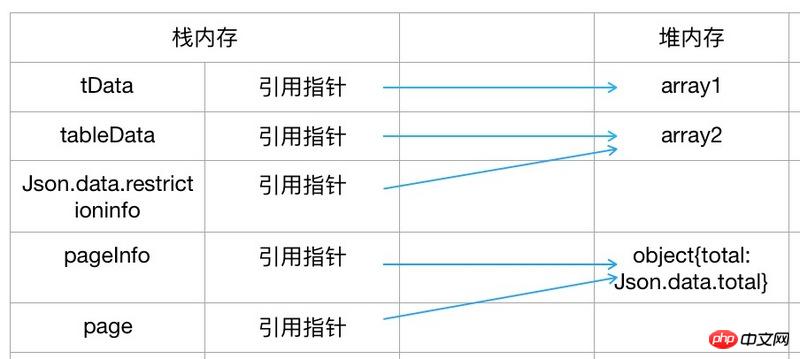
在了解了引用类型之后,我们在来看看上文提到的动态改变传入子组件前后内存中的情况:
me.tableData = Json.data.restrictioninfo;
me.pageInfo.total = Json.data.total;
========================================
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}首先对tableData的改变是改变了其引用的指针,而对pageInfo则改变了其中一个属性的值,因此动态改变前:

动态改变后:

这样就解释了为什么子组件页面的总数更新了,但table数据依然是初始化时的空数组。因为引用类型的存在,我们动态改变父组件传入的total,子组件也"随之"改变了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, wie Requisiten Parameter in vue.js übergeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.
 Lassen Sie uns darüber sprechen, wie Sie die Amap-API in vue3 verwenden
Mar 09, 2023 pm 07:22 PM
Lassen Sie uns darüber sprechen, wie Sie die Amap-API in vue3 verwenden
Mar 09, 2023 pm 07:22 PM
Als wir Amap verwendeten, empfahl uns der Beamte viele Fälle und Demos, aber diese Fälle verwendeten alle native Methoden für den Zugriff und stellten keine Demos von Vue oder React bereit. In diesem Artikel haben jedoch viele Leute über den Vue2-Zugriff geschrieben , wir werden einen Blick darauf werfen, wie vue3 die häufig verwendete Amap-API verwendet. Ich hoffe, es wird für alle hilfreich sein!




