 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie das dynamische Laden des Histogramms in AngularJS
So implementieren Sie das dynamische Laden des Histogramms in AngularJS
So implementieren Sie das dynamische Laden des Histogramms in AngularJS
In diesem Artikel wird hauptsächlich das Beispiel des dynamischen Ladens von Histogrammen in AngularJS vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen
Vorbereitung
1. Zitierte Dateien
Eine davon finden Sie im Link unten jquery.js-Datei, bitte zitieren Sie sie in index.html.
2. Erstellen Sie eine neue Datei
Erstellen Sie eine JS-Datei und schreiben Sie Anweisungen. Dies ist auch das erste Mal, dass ich Anweisungen schreibe. Sie sind hochgradig skalierbar und sehr praktisch. Wenn einige Effekte im Projekt wiederverwendet werden, können Anweisungen verwendet werden, um redundanten Code zu reduzieren.
Zweiter Code schreiben
/**
* Created by xiehan on 2017/12/8.
* 柱状图动态加载指令
*/
angular.module('studyApp.directives')
.directive('progressPer', function ($compile,$timeout) {
return {
restrict: 'AE',
scope: {
progressData: '='
},
template: ' <p class="progress-main" ng-repeat="item in progressData">'+
'<p class="progress-data">'+
'<span>{{item.name}}</span>'+
'<p class="skillbar clearfix " data-percent={{item.width}}>'+
'<p class="skillbar-bar"></p>'+
'<p class="skill-bar-percent">{{item.sum}}</p>'+
'</p>'+
'</p>'+
'<p class="progress-rate">{{item.percent}}</p>'+
'</p>',
replace: true,
transclude: true,
link: function (scope, element, attrs) {
$compile(element.contents())(scope.$new());
$timeout(function() {
jQuery('.skillbar').each(function(){
jQuery(this).find('.skillbar-bar').animate({
width:jQuery(this).attr('data-percent')
},1000);
});
});
}
}
});/**
* Created by xiehan on 2017/11/29.
* controller文件
*/
angular.module('studyApp.controllers')
.controller('ProgressCtrl', function ($scope, $rootScope, $ionicHistory,$timeout,$location) {
$scope.title = '进度条效果';
$scope.goBack = function () {
$ionicHistory.goBack();
};
var dataInfo=[
{
NAME:"测试1",
NUM:30,
RATE:30
},
{
NAME:"测试2",
NUM:25,
RATE:25
},
{
NAME:"测试3",
NUM:45,
RATE:45
}
];
handleTabData(dataInfo);
function handleTabData(data){
var widthData=[];
for(var i = 0;i<data.length;i++){
widthData.push({
width:data[i].RATE+'%', //进度条百分比
name:data[i].NAME, //标题
sum:data[i].NUM, //数量
percent:data[i].RATE+'%'}); //百分比
}
$scope.handleDataInfo = widthData;
//不使用指令加上下面的代码
// $timeout(function() {
// jQuery('.skillbar').each(function(){
// jQuery(this).find('.skillbar-bar').animate({
// width:jQuery(this).attr('data-percent')
// },1000);
// });
// });
}
});<ion-item>不使用指令</ion-item>
<p class="progress-main" ng-repeat="item in handleDataInfo">
<p class="progress-data">
<span>{{item.name}}</span>
<p class="skillbar clearfix " data-percent={{item.width}}>
<p class="skillbar-bar"></p>
<p class="skill-bar-percent">{{item.sum}}</p>
</p>
</p>
<p class="progress-rate">{{item.percent}}</p>
</p>
<ion-item>使用指令</ion-item>
<progress-per progress-data="handleDataInfo"></progress-per>/***************进度条样式css********/
.skillbar {
position: relative;
display: block;
margin-bottom: 15px;
width: 100%;
background: #eee; /**背景颜色**/
height: 35px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-ms-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
}
.skillbar-bar {
height: 35px;
width: 0px;
background: #50d2c2;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.skill-bar-percent {
position: absolute;
right: 10px;
top: 0;
font-size: 11px;
height: 35px;
line-height: 35px;
color: #ffffff;
color: rgba(0, 0, 0, 0.4);
}
.progress-main{
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: center;
-webkit-justify-content: center;
margin-top: 10px;
}
.progress-data{
margin-left: 5%;
width: 100%;
float: left;
}
.progress-rate{
float: right;
width: 20%;
line-height: 35px;
margin-left: 5%;
margin-top: 10px;
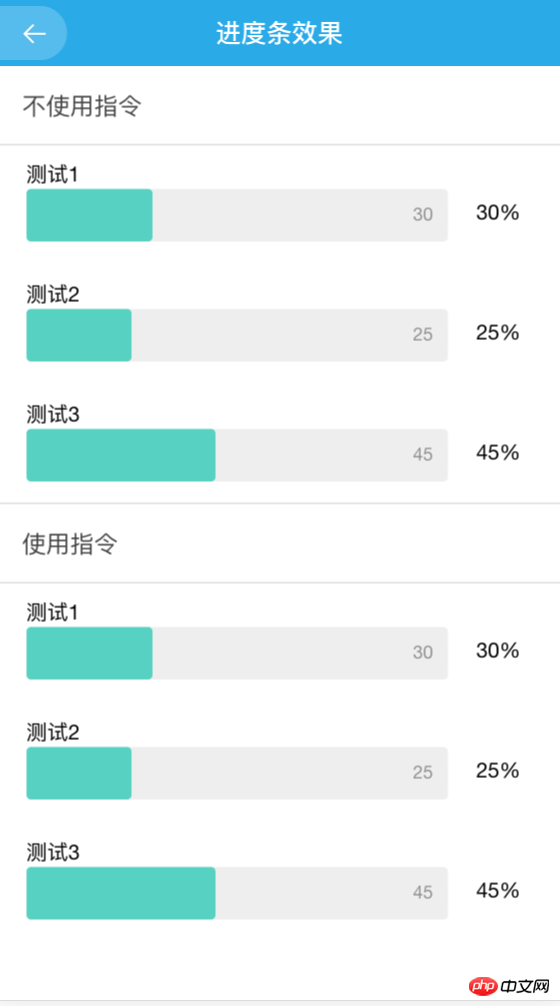
}Drei Renderings

Das Obige ist, was ich Für alle zusammengestellt, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Vue, um eine integrierte Iframe-Seite zu implementieren
Wie Sie die Funktion „Rendern“ in Vue rendern (ausführlich Tutorial)
Detaillierte Interpretation von Mixin in Vue
Über den Sortieralgorithmus von JS Hill (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das dynamische Laden des Histogramms in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 So erstellen Sie ein Histogramm in WPS-Dokumenten
Mar 20, 2024 pm 10:11 PM
So erstellen Sie ein Histogramm in WPS-Dokumenten
Mar 20, 2024 pm 10:11 PM
WPS ist eine Software, die wir häufig in unserer täglichen Arbeit verwenden. Bei der Erstellung von Statistiken verwenden wir einige Diagramme zum Vergleich und als Referenz, beispielsweise die Anwendung von Histogrammen. Wissen Sie, wie man ein WPS-Histogramm erstellt? Der folgende Editor stellt vor, wie man ein WPS-Histogramm erstellt. Nachdem wir die von uns verwendete WPS-Software geöffnet haben, unterscheidet sich die Benutzeroberfläche je nach WPS-Version, hat jedoch keinen Einfluss auf den Betrieb. Suchen Sie als Nächstes die Option „Einfügen“ in der Hauptmenüleiste. Nach dem Öffnen sehen Sie die Diagrammoption. Nachdem das Diagramm geöffnet wurde, ist das erste das sogenannte Säulendiagramm. Tatsächlich gibt es drei Arten von Säulendiagrammen, nämlich gruppierte Säulendiagramme, gestapelte Säulendiagramme und prozentuale gestapelte Säulendiagramme Lassen Sie mich zunächst die Verwendung dieses gruppierten Säulendiagramms vorstellen. Die Wahl ist getroffen
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!
 Implementierung von Säulen- und Liniendiagrammfunktionen in statistischen Vue-Diagrammen
Aug 17, 2023 am 11:39 AM
Implementierung von Säulen- und Liniendiagrammfunktionen in statistischen Vue-Diagrammen
Aug 17, 2023 am 11:39 AM
Implementierung von Balken- und Liniendiagrammfunktionen in statistischen Vue-Diagrammen Einführung: In Datenvisualisierungsanwendungen sind statistische Diagramme eine häufig verwendete Möglichkeit, Daten anzuzeigen. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung statistischer Diagramme. In diesem Artikel werden die spezifischen Schritte zum Implementieren von Balkendiagrammen und Liniendiagrammen mit Vue vorgestellt und Codebeispiele angehängt. 1. Implementierung eines Balkendiagramms Ein Balkendiagramm ist ein Diagramm, das die Höhe eines Rechtecks verwendet, um die Größe der Daten darzustellen. Im Folgenden werden die Vue- und Echarts-Bibliothek verwendet



