
Eines der wichtigsten Merkmale von Vue ist das reaktive System – das Modell ist nur ein gewöhnliches Objekt, und wenn es geändert wird, wird die Ansicht aktualisiert. Der folgende Artikel gibt Ihnen hauptsächlich eine ausführliche Erklärung des Reaktionsprinzips von Vue sowie einige Vorsichtsmaßnahmen für die Reaktionsfähigkeit von Vue. Freunde, die es benötigen, können dem Editor folgen, um gemeinsam zu lernen.
Vorwort
Eines der offensichtlichsten Merkmale von Vue ist sein reaktionsfähiges System und sein Datenmodell ist ein gewöhnliches JavaScript-Objekt. Und wenn Sie sie lesen oder schreiben, reagiert die Ansicht. Der Artikel erläutert kurz das Implementierungsprinzip. Sollten Fehler auftreten, können Sie diese gerne korrigieren. Im Folgenden gibt es nicht viel zu sagen, kommen Sie und lernen Sie mit dem Herausgeber.
Responsive Daten
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式Im obigen Code sind Daten das Datenobjekt der Vue-Instanz. Wenn die Instanz initialisiert wird, wird dies der Fall sein Durchlaufen Sie alle Eigenschaften der Daten und konvertieren Sie alle diese Eigenschaften mit Object.definePropery in Getter/Setter, sodass die Dateneigenschaften auf Datenänderungen reagieren können. Darüber hinaus ist Object.defineProperty eine Funktion in ES5, die nicht angepasst werden kann, weshalb Vue IE8 und niedrigere Browser nicht unterstützt. Das Objekt muss ein reines Objekt sein (das null oder mehr Schlüssel/Wert-Paare enthält): ein natives Objekt, das von der Browser-API erstellt wurde. Daher handelt es sich bei der in data deklarierten Nachricht um reaktive Daten, und da es sich bei _message um Daten handelt, die mithilfe einer Vue-Instanz außerhalb von data hinzugefügt wurden, ist sie nicht reaktiv.
Über Object.definePropery
Object.defineProperty() Die Methode definiert direkt eine neue Eigenschaft für ein Objekt oder ändert eine vorhandene Eigenschaft eines Objekts Objekteigenschaften und gibt dieses Objekt zurück. Diese API ist der Schlüssel zur Implementierung reaktiver Daten.
Syntax: Object.defineProperty(obj, prop, descriptor)
obj: Objekt zum Definieren von Eigenschaften
prop: Der Name der Eigenschaft, die definiert oder geändert werden soll.
descriptor: Der Eigenschaftsdeskriptor, der definiert oder geändert werden soll.
Tipps: Sie müssen wissen, dass es in ECMAScript zwei Arten von Attributen gibt: Datenattribute und Accessor-Attribute. Zu den möglichen Werten des Deskriptors gehören hier Datenattribute und Accessorattribute.
Datenattribut: Enthält einen Ort des Datenwerts, an dem Lese- und Schreibvorgänge ausgeführt werden können. Es weist die folgenden Eigenschaften auf:
[[Konfigurierbar]]: für Attribute Bedienen Konfigurierbarkeitsschalter, z. B. Löschen und Ändern. Der Standardwert ist wahr.
[[Enumberble]]: Ob es aufzählbar ist (über for-in). Der Standardwert ist wahr.
[[Schreibbar]]: Kann der Wert des Attributs geändert werden. Der Standardwert ist wahr.
[[Wert]]: Enthält den Datenwert dieses Attributs. Beim Lesen wird er von dieser Position gelesen und beim Schreiben wird der neue Wert an dieser Position gespeichert. Der Standardwert ist undefiniert.
Accessor-Eigenschaft: Enthält keinen Datenwert, enthält ein Funktionspaar (Getter/Setter). Die Merkmale sind wie folgt:
[[Konfigurierbar]]: Konfigurierbarer Schalter für Attributoperationen, wie z. B. Löschen und Ändern. Der Standardwert ist wahr.
[[Enumberble]]: Ob es aufzählbar ist (über for-in). Der Standardwert ist wahr.
[[Get]]: Funktion, die beim Lesen von Attributen aufgerufen wird. Der Standardwert ist undefiniert.
[[Set]]: Funktion, die beim Schreiben von Attributen aufgerufen wird. Der Standardwert ist undefiniert.
Tipps: Beim Lesen der Accessor-Eigenschaft wird die Getter-Funktion aufgerufen, die beim Schreiben einen gültigen Wert zurückgibt Es wird eine Accessor-Eigenschaft eingegeben, die Setter-Funktion
aufgerufen und der neue Wert übergeben. Diese Funktion ist für die Entscheidung verantwortlich, wie die Daten verarbeitet werden, aber diese beiden Funktionen müssen nicht unbedingt gleichzeitig existieren Zeit. Vue ist ein Antwortsystem, das mithilfe der Getter/Setter-Funktion implementiert wird.
Beispielcode:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。Watcher
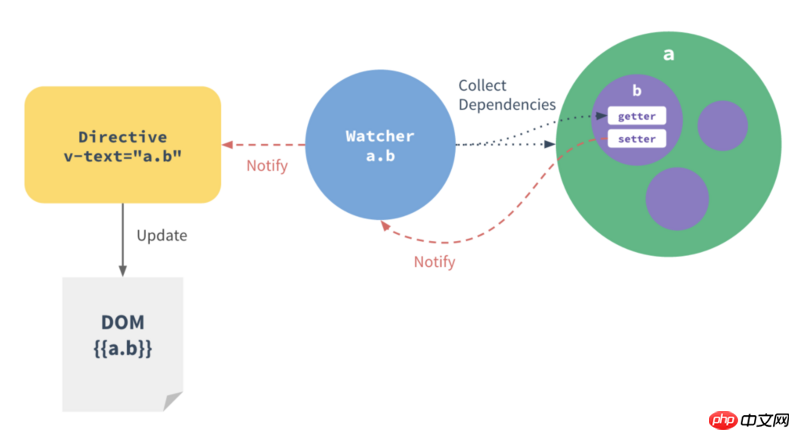
Offizielle Aussage: Jede Komponenteninstanz hat das entsprechende Das Watcher-Instanzobjekt zeichnet die Eigenschaften während des Renderns der Komponente als Abhängigkeiten auf. Wenn später der Setter der Abhängigkeit aufgerufen wird, wird der Watcher zur Neuberechnung aufgefordert, wodurch die zugehörigen Komponenten aktualisiert werden.
Wie unten gezeigt:

Tipps: Jede Anweisung/Datenbindung in der Vorlage verfügt über ein entsprechendes Watcher-Objekt. Die Rolle des Beobachters entspricht einem Link, und die Funktion dieses Links besteht darin, sich auf die Sammlung zu verlassen.
Änderungserkennung
1 · (Object.observe veraltet), Vue kann das Hinzufügen oder Löschen von Objektattributen nicht erkennen, daher müssen die Attribute dies tun im Datenobjekt sein, aber Sie können Vue.set(Object,key,value) verwenden, um Antwortattribute zum Objekt hinzuzufügen (vm.$set Instanzmethode Vue.set globale Methode).
2. Verwenden Sie die Methode (Object.assign() oder _.extend()), um Attribute hinzuzufügen, die keine Aktualisierungen auslösen. In diesem Fall wird die Verwendung von oldobject=Object.assign({},oldobject,{key1:value1,key2:value2})
empfohlen. 3. Vue tut dies nicht dynamisches Hinzufügen von responsiven Attributen auf Stammebene zulassen, alle Anfangsinstanzen müssen deklariert werden (Nullwerte sind ebenfalls erforderlich)
4. Verwenden Sie vm.$nextTick(calllback) unmittelbar nach den Datenänderungen, um Vorgänge nach der Aktualisierung des Doms zu implementieren
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Iframe-Elemente in Vue-Komponenten
So verwenden Sie Vue, um die Navigationsleiste zu implementieren
So scrollen Sie auf der Webseite nach oben
So implementieren Sie das Breakpoint-Debugging von TS-Dateien in Angular2
Das obige ist der detaillierte Inhalt vonÜber reaktive Prinzipien in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 PHP-Tutorial
PHP-Tutorial
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Was ist Spring MVC?
Was ist Spring MVC?
 JavaScript:void 0
JavaScript:void 0




