 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So fügen Sie Tabellen in DW dünne Ränder hinzu, ohne CSS-Stile zu verwenden
So fügen Sie Tabellen in DW dünne Ränder hinzu, ohne CSS-Stile zu verwenden
So fügen Sie Tabellen in DW dünne Ränder hinzu, ohne CSS-Stile zu verwenden
Dieser Artikel stellt hauptsächlich die Methode zum Hinzufügen dünner Ränder zu Tabellen in Dw vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit Ihnen teilen.
Verwenden Sie CSS Sie können dünne Linien hinzufügen, ohne CSS zu verwenden.
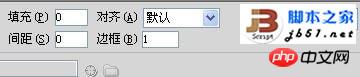
Kürzlich habe ich gelernt, mit Dreamweaver eine Website zu erstellen, und habe das Kapitel über Tabellen studiert , und festgestellt, dass die Ränder der Tabellen sehr schlecht sind, selbst wenn sie auf Rand 1 eingestellt sind, hoffe ich, der Tabelle einen dünnen Rand hinzuzufügen, ohne den CSS-Stil zu verwenden , Es ist wirklich hässlich, wie im Bild gezeigt:
Einstellungen:
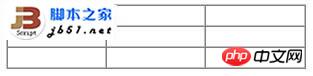
Wirkung: 
Gibt es eine gute Möglichkeit, online zu suchen? Die meisten von ihnen sprechen noch nicht über Stile. Natürlich gibt es viele gute Stile. , aber Sie müssen die Stile sehr gut kennen. Später habe ich durch meine Praxis eine Methode gefunden, haha, ich spreche hier nur davon Ich spreche nur von einer kleinen persönlichen Methode, und es kann nicht gesagt werden, dass es sich um eine Fähigkeit handelt.
Ich habe festgestellt, dass Sie nur den Rand auf 0, den Abstand auf 1 und den Abstand auf 0 setzen müssen. Dann können Sie die Hintergrundfarbe der Tabelle auf die gewünschte Farbe des Randes einstellen und die festlegen Farbe innerhalb der Seite Genau die gleiche Farbe wie der Hintergrund. Wie im Bild gezeigt:
Einstellungen: 
Effekt: 
Hier habe ich den Hintergrund der Tabelle auf Blau (#0000FF) gesetzt ), die Tabelle Die Innenseite ist auf Weiß eingestellt und der Code lautet wie folgt:
<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1"> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> </table>
Auf diese Weise ist es in Ordnung, der Tabelle einen dünnen Rahmen hinzuzufügen, ohne CSS-Stile zu verwenden Ändern Sie es in die gewünschte Farbe. Es geht auch ohne Stile, haha.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie CSS3, um einen farbigen Fortschrittsbalkenstil zu erstellen
So implementieren Sie den benutzerdefinierten CSS3-Bildlaufleistenstil
Das obige ist der detaillierte Inhalt vonSo fügen Sie Tabellen in DW dünne Ränder hinzu, ohne CSS-Stile zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
Das Exportieren einer Webseite in Dreamweaver umfasst die folgenden Schritte: Exportieren einer HTML-Datei: Wählen Sie im Menü „Datei“ die Option „Exportieren“, wählen Sie „HTML“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. CSS- und JavaScript-Dateien exportieren: Wählen Sie „Exportieren“ aus dem Menü „Datei“, wählen Sie „CSS“ oder „JavaScript“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. Ein Bild exportieren: Klicken Sie mit der rechten Maustaste auf das Bild, wählen Sie „Exportieren“, wählen Sie das Bildformat und den Dateinamen aus und klicken Sie auf „Speichern“.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste



