
Jetzt werde ich einen Artikel über JavaScript-basierte Leistungsoptimierungstechniken mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Editor, um einen Blick darauf zu werfen
JavaScript ist derzeit die gebräuchlichste wörtliche Skriptsprache und wird häufig in der Entwicklung von Webanwendungen verwendet. Um die Leistung von Webanwendungen zu verbessern, wäre es eine gute Wahl, mit der JavaScript-Leistungsoptimierung zu beginnen.
In diesem Artikel werden JavaScript-Leistungsoptimierungstechniken unter verschiedenen Aspekten wie Laden, Kontext, Analyse, Kompilierung, Ausführung und Bündelung erläutert, damit mehr Front-End-Entwickler dieses Wissen beherrschen können.
Was ist Hochleistungs-JavaScript-Code?
Obwohl es derzeit keine absolute Definition von Hochleistungscode gibt, gibt es ein benutzerzentriertes Leistungsmodell, das als Referenz verwendet werden kann: das RAIL-Modell.

Antwort
Wenn Ihre Anwendung innerhalb von 100 Millisekunden auf die Aktion des Benutzers reagieren kann, betrachtet der Benutzer die Antwort als echt Zeit. Dies gilt für anklickbare Elemente, nicht für Scroll- oder Ziehvorgänge.
Animation
Auf einem 60-Hz-Monitor hätten wir gerne 60 Bilder pro Sekunde für Animation und Scrollen, in diesem Fall wäre jedes Bild etwa 16 ms lang. Von diesen 16 ms stehen eigentlich nur 8–10 ms für die gesamte Arbeit zur Verfügung, der Rest der Zeit wird von Browser-Interna und anderen Unterschieden in Anspruch genommen.
Leerlaufarbeit
Wenn Sie eine Aufgabe haben, die lange dauert und kontinuierlich ausgeführt werden muss, stellen Sie sicher, dass Sie sie in kleine Abschnitte unterteilen, damit der Hauptthread dies tun kann Reagieren Sie auf Benutzereingabevorgänge. Es sollte keine Aufgabe geben, die die Benutzereingabe um mehr als 50 ms verzögert.
Laden
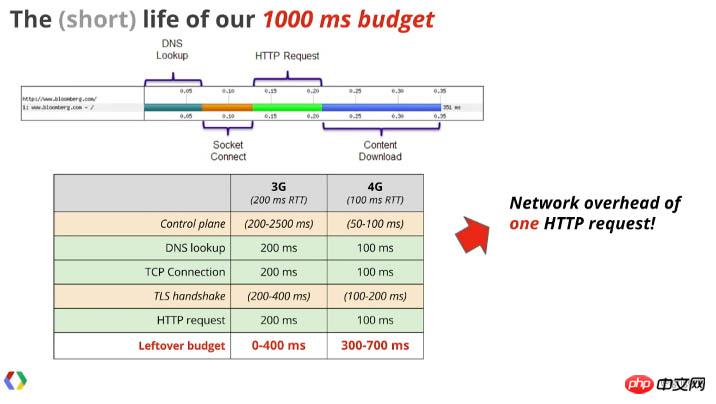
Das Laden der Seite sollte innerhalb von 1000 ms abgeschlossen sein. Auf Mobilgeräten ist dieses Ziel schwer zu erreichen, da es sich dabei um eine Interaktion mit der Seite und nicht nur um das Rendern und Scrollen auf dem Bildschirm handelt.

Moderne Best Practices für das Laden (Chrome Dev Summit 2017)
53 % der Nutzer verlassen eine mobile Website, wenn das Laden länger als drei Sekunden dauert. Besuch
50 % der Nutzer erwarten, dass Seiten in weniger als 2 Sekunden geladen werden
77 % der mobilen Websites benötigen in 3G-Netzwerken mehr als 10 Sekunden zum Laden
19 Sekunden sind der Durchschnitt Ladezeit für mobile Websites in 3G-Netzwerken
Codeinhalt
Sie haben vielleicht bemerkt, dass der größte Engpass die benötigte Zeit zum Laden der Website ist. Konkret geht es um die Download-, Parsing-, Kompilierungs- und Ausführungszeit von JavaScript. Es scheint keine andere Möglichkeit zu geben, als weniger JavaScript-Dateien zu laden oder diese flexibler zu laden.
Wie funktioniert JavaScript-Code eigentlich, abgesehen vom Starten der Website?
Bevor Sie Ihren Code optimieren, überlegen Sie, was Sie gerade erstellen. Erstellen Sie ein Framework oder eine VDOM-Bibliothek? Muss Ihr Code Tausende von Operationen pro Sekunde ausführen? Erstellen Sie eine zeitkritische Bibliothek, die Benutzereingaben und/oder Animationen verarbeitet? Wenn nicht, müssen Sie Ihre Zeit und Energie auf wirkungsvollere Bereiche umlenken.
Das Schreiben von performantem Code ist nicht so wichtig, da es normalerweise nur geringe Auswirkungen auf das Gesamtbild der Dinge hat. 50.000 Operationen/s klingen besser als 1.000 Operationen/s, aber in den meisten Fällen ändert sich die Gesamtzeit nicht.
Parsen, kompilieren und ausführen
Grundsätzlich liegen die meisten JavaScript-Leistungsprobleme nicht in der Ausführung des Codes selbst, sondern in einer Reihe von Schritte, die unternommen werden müssen, bevor der Code ausgeführt werden kann.
Wir diskutieren hier die Abstraktionsebene. Der meiste Code, der auf einem Computer ausgeführt wird, liegt im kompilierten Binärformat vor. Dies bedeutet, dass der Code mit Ausnahme aller Abstraktionen auf Betriebssystemebene nativ auf der Hardware ausgeführt werden kann, ohne dass eine Vorbereitung erforderlich ist.
JavaScript-Code ist nicht vorkompiliert, er ist im Browser lesbar.
JavaScript-Code wird zunächst geparst, d. h. gelesen und in eine Struktur umgewandelt, die zum Kompilieren von Computerindizes verwendet werden kann, dann in Bytecode kompiliert und schließlich in Maschinencode für die Geräte-/Browserprozessorausführung kompiliert.
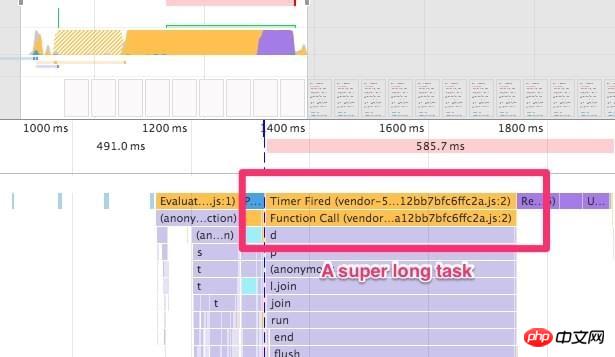
Ein weiterer sehr wichtiger Aspekt: JavaScript ist Single-Threaded und läuft im Haupt-Thread des Browsers. Dies bedeutet, dass jeweils nur ein Prozess ausgeführt werden kann. Wenn Ihre DevTools-Leistungszeitleiste mit gelben Spitzen gefüllt ist und die CPU-Auslastung 100 % erreicht, werden Frames verloren gehen. Dies ist eine häufige und ärgerliche Situation beim Scrollen.

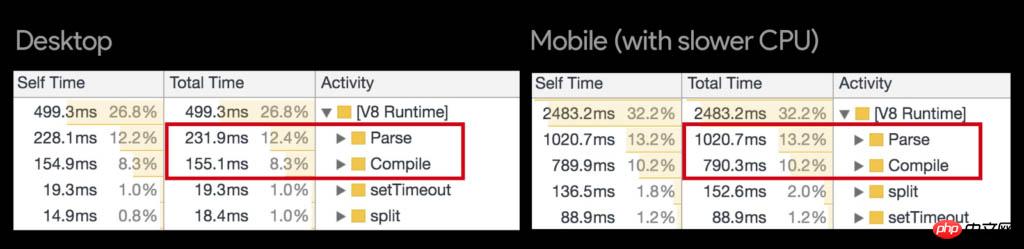
All diese Analyse, Kompilierung und Ausführung müssen durchgeführt werden, bevor JavaScript-Code ausgeführt werden kann. In der ChromeV8-Engine machen Parsing und Kompilierung etwa 50 % der gesamten JavaScript-Ausführungszeit aus.

In diesem Teil sollten Sie also zwei Dinge wissen:
1 Obwohl JavaScript-Parsing Die Dauer ist nicht völlig linear mit der Größe des Bundles, aber je weniger JavaScript verarbeitet werden muss, desto weniger Zeit wird benötigt.
2. Jedes von Ihnen verwendete JavaScript-Framework (React, Vue, Angular, Preact...) ist eine weitere Abstraktionsebene (sofern es sich nicht um eine vorkompilierte handelt). Dies erhöht nicht nur die Größe Ihres Pakets, sondern verlangsamt auch Ihren Code, da Sie nicht direkt mit dem Browser kommunizieren.
Es gibt Möglichkeiten, dies zu mildern, z. B. den Einsatz von Servicemitarbeitern, die einen Teil der Arbeit in einem anderen Thread im Hintergrund ausführen, oder die Verwendung von asm.js, um Code zu schreiben, der sich einfacher zu Maschinenanweisungen kompilieren lässt.
Alles, was wir tun können, ist, die Verwendung von JavaScript-Animationsbibliotheken zu vermeiden. Verwenden Sie diese Bibliotheken nur, wenn dies mit regulären CSS-Übergängen und -Animationen überhaupt nicht möglich ist.
Obwohl diese JavaScript-Animationsbibliotheken CSS-Transformationen, Kompositionseigenschaften und requestAnimationFrame( ) verwenden, werden sie dennoch im Hauptthread von JavaScript ausgeführt. Grundsätzlich greifen diese Bibliotheken mithilfe von Inline-Stilen alle 16 ms auf das DOM zu. Sie müssen sicherstellen, dass das gesamte JavaScript innerhalb von 8 ms nach jedem Frame abgeschlossen ist, um die reibungslose Animation zu gewährleisten.
Andererseits werden CSS-Animationen und -Übergänge im Hauptthread ausgeführt, und wenn sie effizient ausgeführt werden können, können Relayout-/Reflow-Situationen vermieden werden.
Wenn man bedenkt, dass die meisten Animationen während des Ladens oder der Benutzerinteraktion laufen, kann dies Ihrer Webanwendung einige sehr wichtige Optimierungen verleihen.
Die Webanimations-API ist ein kommender Funktionssatz, der die Ausführung leistungsstarker JavaScript-Animationen außerhalb des Hauptthreads ermöglicht. Aber vorerst müssen Technologien wie CSS-Übergänge weiterhin verwendet werden.
Bundle-Größe ist sehr wichtig
Es ist nicht mehr notwendig, mehrere




