Analyse des CSS3-Rasters
In diesem Artikel werden wir uns einige neue CSS3-Eigenschaften ansehen, um die Arbeit mit Rastern mit HTML und CSS zu erleichtern. Aber lassen Sie uns zunächst ein wenig über die Geschichte von HTML- und CSS-Grids sprechen und verstehen, warum es vorher so schwierig war
1. Eine kurze Geschichte von Grids
Es war einmal, unsere Layouts waren ein Chaos . Tabellen und Rahmen sind die wichtigsten Werkzeuge zum Erstellen mehrspaltiger Layouts. Während sie ihre Arbeit erledigen (aber sie sind eigentlich ziemlich schlecht darin).
Nehmen Sie sich den heutigen Tag vor Augen. HTML und CSS sind sehr komplex geworden und Webdesign wird von Tag zu Tag beliebter und ausgefeilter. Die alten Layout-Methoden, die wir verwendet haben, sind eindeutig veraltet. Es trat jedoch ein altes Problem auf: das mehrspaltige Layout.
Um die Sache noch komplizierter zu machen, ist unsere Seitenbreite nicht mehr statisch. Reaktionsfähigkeit liegt voll im Trend, daher bevorzugen wir tendenziell prozentuale Spaltenbreiten. Ein einfaches Raster basierend auf einer festen Breite von 960 Pixeln funktioniert nicht mehr – wir brauchen ein flüssiges Raster.
Es gibt ein Problem mit der Methode, Floats zum Lösen von Spalten in der CSS2-Spezifikation zu verwenden. Um zu verhindern, dass übergeordnete Elemente Ihr Layout beschädigen, müssen wir Clearfix hinzufügen. Durch diese Methode wird das Höhenkollapsproblem des übergeordneten Elements behoben (das schwebende Element bricht vom Standardfluss ab und das übergeordnete Element geht davon aus, dass die schwebende Ressource nicht vorhanden ist). Wir akzeptieren diesen Ansatz größtenteils, aber viele halten ihn immer noch für einen Hack.
Die Methode per Inline-Box ist weniger verbreitet, existiert aber immer noch. Inline-Elemente bleiben in einer Zeile und sind in natürlicher Reihenfolge. Wenn eine Reihe voll ist, werden nachfolgende Elemente natürlich in die nächste Reihe gefaltet. Aber weil es sich wie Text verhält, verhält es sich wie Text. Das bedeutet, dass Sie Leerzeichen (Leerzeichen, Tabulatoren, Zeilenumbrüche ...) zwischen HTML-Elementen vermeiden müssen. Inline-Block ist dafür nicht konzipiert und funktioniert nicht sehr gut.
Von diesen beiden Methoden ist die Floating-Methode zuverlässiger. Deshalb ist es beliebter und steht an erster Stelle. Nachdem wir jedoch mehrere Spalten erstellt haben, stellen wir fest, dass wir den Inhalt erneut komprimieren müssen, da wir einen gewissen Auffüllabstand benötigen. Dies führt zur letzten Frage: Was ist das Boxmodell
? Einfach ausgedrückt umfasst die tatsächliche Größe eines Elements: Höhe/Breite + Polsterung + Seitenbreite. Der äußere Rand vergrößert die Box nicht, sondern fügt lediglich Platz zwischen sich und anderen Elementen hinzu. Wenn Sie die Breite beispielsweise auf 25 % einstellen, ist die tatsächliche Breite des Felds viel größer, was bedeutet, dass nicht genügend Platz für vier Elemente in einer Reihe vorhanden ist.
Für dieses lästige Problem gibt es verschiedene Lösungen: negative Ränder, verschachtelte Elemente – das ist alles, was ich weiß. Sie alle erfordern zusätzliche CSS- oder DOM-Elemente und gelten als Hacks. Seien wir ehrlich, es gibt keine gute Möglichkeit, Gitter in CSS2 zu lösen.
Heute bietet CSS3 jedoch hervorragende Unterstützung und die Spezifikation hat mehrere neue Funktionen speziell für Grids hinzugefügt. Was sind diese Eigenschaften? Wie nutzen wir sie? Werfen wir einen Blick darauf.
2. Box-Größe: Border-Box
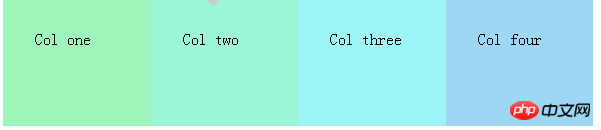
Eines der gelösten Probleme ist die Art des erweiterten Box-Modells. Dieses Problem kann gelöst werden, indem der Wert von box-sizing auf border-box gesetzt wird. Durch die Reduzierung der Breite des Inhalts wird auch der Abstand zwischen den Seiten und dem Innenabstand in das Breitenattribut eingerechnet.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row:after {
clear: both;
content: '';
display: block;
}
.column {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
min-height: 8em;
overflow: hidden;
padding: 2em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }Effekte
Obwohl dies großartig funktioniert, müssen wir immer noch Float verwenden, Wir müssen den Schwimmer noch räumen. Darüber hinaus können wir Padding nur noch als Platz für das Element nutzen, Ränder spielen keine Rolle mehr. Dies bedeutet, dass es zwischen schnellen Elementen keinen tatsächlichen Raum gibt, sondern deren Inhalt. Obwohl dies für viele Designs sehr nützlich ist, fühlt es sich dennoch wie ein kleiner Fehler an.
1.Firefox 1
2.Chrome 1
3.IE 8
4.Opera 7
5.Safari 3
3. width: calc( Prozent – Abstand)
Eine weitere tolle Option ist die Verwendung der Funktion calc(). Es ermöglicht uns, die wahre Breite eines Elements – in verschiedenen Einheiten – zu berechnen, ohne auf JavaScript angewiesen zu sein!
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row { margin-left: -1em; }</p> <p>.row:after {
clear: both;
content: '';
display: block;
}
.column {
float: left;
margin-left: 1em;
min-height: 8em;
padding: 1em;
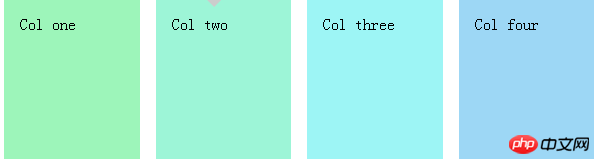
width: -webkit-calc(25% - 3em);
width: -moz-calc(25% - 3em);
width: calc(25% - 3em);
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; } Wirkung: 
Die Möglichkeit, die tatsächlichen Abmessungen neu zu berechnen, ist eine tolle Option, aber leider brauchen wir immer noch Floats und wir brauchen auch negative Ränder für den Container der Spalte. Dito, eine tolle Wahl, aber immer noch etwas fehlerhaft.
1.Firefox 4
2.Chrome 19
3.IE 9
4.Opera ?
5.Safari 6 (scheint ein wenig fehlerhaft zu sein)
4. Flexbox
Die flexible Layoutbox ist ein Element mit spezifischem Konfigurationsverhalten – ein bisschen wie eine Tabelle. Stimmt das? Ja, das stimmt. Das Verhalten der Tabelle ist eigentlich ganz nett, da sich ihre Anzeige je nach Inhalt ändert. Da Tabellenlayouts jedoch nicht mehr verwendet werden, sind Tabellen-Tags keine Option.
Auf den ersten Blick sah die Teleskopbox etwas kompliziert aus. Es gibt viele Attribute, die schwer zu verstehen sind, insbesondere für jemanden wie mich, der nicht gut Englisch spricht. Glücklicherweise hat Chris Coyier einen großartigen Leitfaden zu einziehbaren Boxen geschrieben, den ich erwähnen muss.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row {
display: -webkit-flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: nowrap;
-webkit-justify-content: space-between;</p>
<p> display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.column {
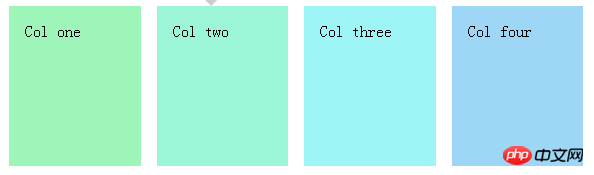
margin: 0.5em;
min-height: 8em;
padding: 1em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }Wirkung: 
5. Fazit
Obwohl CSS3 viele neue Funktionen mit sich bringt und einige historische Probleme behebt, ist das Flex-Box-Layout meiner Meinung nach die einzige nicht-hackige Möglichkeit, mit CSS ein flexibles Raster zu erstellen. Leider ist die Browserunterstützung jedoch mittelmäßig. Dennoch bereichern andere Methoden die Präsentation, stellen also eine Verbesserung dar und verfügen über eine gute Browserunterstützung.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Die Verschönerung und Funktion des Div-Imitations-Kontrollkästchen-Formularstils
CSS-Seite mit links, Mitte und rechte Spalten Umsetzung des Layouts
Das obige ist der detaillierte Inhalt vonAnalyse des CSS3-Rasters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Redundante Begrenzungsrahmenanmerkung mit mehreren Gittern für eine genaue Objekterkennung
Jun 01, 2024 pm 09:46 PM
Redundante Begrenzungsrahmenanmerkung mit mehreren Gittern für eine genaue Objekterkennung
Jun 01, 2024 pm 09:46 PM
1. Einleitung Derzeit sind die führenden Objektdetektoren zweistufige oder einstufige Netzwerke, die auf dem umfunktionierten Backbone-Klassifizierungsnetzwerk von Deep CNN basieren. YOLOv3 ist ein solcher bekannter hochmoderner einstufiger Detektor, der ein Eingabebild empfängt und es in eine gleich große Gittermatrix aufteilt. Für die Erkennung spezifischer Ziele sind Gitterzellen mit Zielzentren zuständig. Was ich heute vorstelle, ist eine neue mathematische Methode, die jedem Ziel mehrere Gitter zuordnet, um eine genaue Vorhersage des Begrenzungsrahmens zu erreichen. Die Forscher schlugen außerdem eine effektive Offline-Datenverbesserung durch Kopieren und Einfügen für die Zielerkennung vor. Die neu vorgeschlagene Methode übertrifft einige aktuelle Objektdetektoren auf dem neuesten Stand der Technik deutlich und verspricht eine bessere Leistung. 2. Das Hintergrundzielerkennungsnetzwerk ist für die Verwendung konzipiert
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Schritte zum Einrichten des Kamerarasters auf dem iPhone
Mar 26, 2024 pm 07:21 PM
Schritte zum Einrichten des Kamerarasters auf dem iPhone
Mar 26, 2024 pm 07:21 PM
1. Öffnen Sie den Desktop Ihres iPhones, suchen Sie nach [Einstellungen] und klicken Sie darauf, um sie aufzurufen. 2. Klicken Sie auf der Einstellungsseite auf [Kamera], um sie aufzurufen. 3. Klicken Sie, um den Schalter auf der rechten Seite von [Raster] einzuschalten.
 PHP 8.3 veröffentlicht: Neue Features auf einen Blick
Nov 27, 2023 pm 12:52 PM
PHP 8.3 veröffentlicht: Neue Features auf einen Blick
Nov 27, 2023 pm 12:52 PM
PHP8.3 veröffentlicht: Überblick über neue Funktionen Da sich die Technologie weiterentwickelt und sich ändern muss, werden Programmiersprachen ständig aktualisiert und verbessert. PHP ist eine in der Webentwicklung weit verbreitete Skriptsprache und wurde ständig verbessert, um Entwicklern leistungsfähigere und effizientere Tools zur Verfügung zu stellen. Die kürzlich veröffentlichte PHP 8.3-Version bringt viele lang erwartete neue Funktionen und Verbesserungen. Werfen wir einen Blick auf einen Überblick über diese neuen Funktionen. Initialisierung von Nicht-Null-Eigenschaften Wenn in früheren Versionen von PHP einer Klasseneigenschaft nicht explizit ein Wert zugewiesen wurde, ist es ihr Wert
 Ein Leitfaden zum Erlernen der neuen Funktionen von PHP8 und zum Erwerb eines tiefgreifenden Verständnisses der neuesten Technologie
Dec 23, 2023 pm 01:16 PM
Ein Leitfaden zum Erlernen der neuen Funktionen von PHP8 und zum Erwerb eines tiefgreifenden Verständnisses der neuesten Technologie
Dec 23, 2023 pm 01:16 PM
Eine ausführliche Analyse der neuen Funktionen von PHP8, um Ihnen zu helfen, die neueste Technologie zu beherrschen. Im Laufe der Zeit hat sich die Programmiersprache PHP ständig weiterentwickelt und verbessert. Die kürzlich veröffentlichte PHP8-Version bietet Entwicklern viele spannende neue Funktionen und Verbesserungen, die unsere Entwicklungsarbeit komfortabler und effizienter machen. In diesem Artikel analysieren wir die neuen Funktionen von PHP8 eingehend und stellen spezifische Codebeispiele bereit, die Ihnen helfen, diese neuesten Technologien besser zu beherrschen. Der JIT-Compiler PHP8 führt die JIT-Kompilierung (Just-In-Time) ein
 CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts
Oct 20, 2023 am 10:46 AM
CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts
Oct 20, 2023 am 10:46 AM
CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts Das Rasterlayout ist eine gängige und leistungsstarke Layouttechnik im modernen Webdesign. Das kreisförmige Gittersymbol-Layout ist eine einzigartigere und interessantere Designwahl. In diesem Artikel werden einige Best Practices und spezifische Codebeispiele vorgestellt, die Ihnen bei der Implementierung eines kreisförmigen Rastersymbol-Layouts helfen. HTML-Struktur Zuerst müssen wir ein Containerelement einrichten und das Symbol in diesem Container platzieren. Wir können eine ungeordnete Liste (<ul>) als Container verwenden und die Listenelemente (<l




