 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie den Download-Fortschrittsbalken im WeChat-Applet
So implementieren Sie den Download-Fortschrittsbalken im WeChat-Applet
So implementieren Sie den Download-Fortschrittsbalken im WeChat-Applet
In diesem Artikel wird hauptsächlich die Methode zur Implementierung des Download-Fortschrittsbalkens im WeChat-Applet vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen
Wir sehen oft den Download-Fortschrittsbalken bei APP-Downloads. Dieser Fortschrittsbalken dient der Interaktion mit dem Benutzer und der Information des Benutzers über den aktuellen Fortschritt Warten. Es stürzt ab, wenn Sie länger als 1 Minute warten. Heute werde ich Ihnen zeigen, wie Sie einen Download-Fortschrittsbalken in einem Miniprogramm erstellen.

Der Fortschrittsbalken ist eine Komponente des WeChat-Miniprogramms und der Fortschrittsbalken von HTML5 ähnelt dem Fortschritt.
Einführung in die Fortschrittsattribute
| 属性名 | 作用 | 参数值 |
|---|---|---|
| percent | 进度百分比0~100 | |
| show-info | 在进度条右侧显示百分比 | true/false 默认false |
| active | 进度条从左往右的动画 | true/false 默认false |
| stroke-width | 进度条线的宽度,单位px | 默认6px |
| color | 进度条颜色 | #09BB07 |
| activeColor | 已选择的进度条的颜色 | |
| backgroundColor | 未选择的进度条的颜色 |
Fortschrittsbalkenproduktion herunterladen
1. Wxml-Produktion anzeigen
<progress percent="100" active='true' stroke-width="4" />
<view class='title-line'>
progress</view>
<view class='column'>
<button class='button' type='primary' size='mini' bindtap='startDown'>开始下载</button>
<text class="title">下载进度:</text>
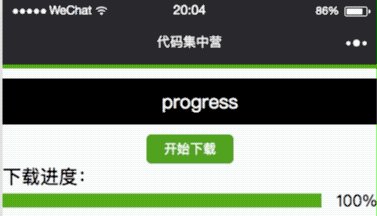
<progress percent="{{percent}}" show-info active='{{isDown}}' stroke-width="14" />
</view>Hier zeigen wir Ihnen nicht nur, wie Sie einen Download-Fortschrittsbalken erstellen, sondern auch, wie Sie während des Ladevorgangs einer Webseite einen Fortschrittsbalken erstellen, also die Ladezeile oben. Das Prinzip ist das gleiche und der Kern ist immer noch im Miniprogramm enthalten. Der Steuerungsfortschritt
aktiv wird verwendet, um die Anzeige der Fortschrittsbalkenanimation zu steuern
Prozent, um den Fortschritt des ausgewählten Fortschrittsbalkens festzulegen
Wenn zum Starten des Downloads darauf geklickt wird, wird das startDown-Ereignis ausgelöst
2. Der Code in xxx.js
Page({
data: {
isDown: false,
percent: 0,
},
startDown: function (e) {
this.setData({
isDown: true,
percent: 100,
})
},js ist relativ einfach, isDown in den Daten steuert, ob der Download gestartet werden soll, Prozentsatz legt den Download-Fortschrittsbalken fest
startDown-Griffe Die Logik zum Starten des Downloads aktualisiert den Download-Fortschrittsbalken und startet den Download-Animationseffekt.
Zusammenfassung
Der Fortschrittsbalken hat viele Verwendungsmöglichkeiten Zwei Beispiele oben. Tatsächlich kann der Fortschrittsbalken auch als Fortschrittsbalken für die verbleibenden Verkäufe von Eilverkäufen, die verbleibende Zeit bis zur Fertigstellung usw. verwendet werden. Ich werde den Lesern eine kleine Hausaufgabe hinterlassen, die sie erledigen können Zwei Beispiele für Fortschrittsbalken, die ich einzeln aufgelistet habe. Nun, das ist alles für die heutige Erklärung der Fortschrittsbalken.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Pseudo-Array-Verwendung in JavaScript (ausführliches Tutorial)
So ermitteln Sie den Client-Typ mit JS
So verwenden Sie Webpack zum Extrahieren von Bibliotheken von Drittanbietern
So verwenden Sie Webpack +express, um die Entwicklung mehrerer Seitenseiten zu erreichen
Webpack-Framework (Beherrschung der Kerntechnologie)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Download-Fortschrittsbalken im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert JavaScript die Funktion zum Fortschrittsbalken beim Laden der Seite? In modernen Internetanwendungen ist die Seitenladegeschwindigkeit einer der Schlüsselfaktoren für das Benutzererlebnis. Um Benutzern den Ladevorgang anzuzeigen, verwenden viele Websites und Anwendungen Ladefortschrittsbalken. JavaScript bietet eine einfache und effektive Möglichkeit, die Fortschrittsbalkenfunktion beim Laden von Seiten zu implementieren. Der spezifische Implementierungsprozess ist wie folgt: Erstellen Sie zunächst eine HTML-Struktur eines Fortschrittsbalkens an einer geeigneten Stelle auf der Seite
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.



