So erstellen Sie CSS3-Animationseffekte mit Swiper
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Erstellen von CSS3-Animationseffekten in Swiper ein. Es hat einen gewissen Referenz-Lernwert für alle, die es brauchen Lernen Sie mit dem untenstehenden Herausgeber.
Vorwort
Swiper ist ein kostenloses und leichtes Touch-Slider-Framework für mobile Geräte, das hardwarebeschleunigte Übergänge verwendet (sofern vom Gerät unterstützt). ). Wird hauptsächlich mit mobilen Websites, Webanwendungen (Web-Apps) und nativen Anwendungen (native Apps) verwendet. Es ist hauptsächlich für IOS konzipiert, bietet aber auch eine gute Benutzererfahrung auf Android-, WP8-Systemen und modernen Desktop-Browsern.
Dieser Artikel stellt Ihnen hauptsächlich den relevanten Inhalt zum Erstellen von CSS3-Animationseffekten in Swiper vor und teilt ihn als Referenz und zum Studium. Ich werde im Folgenden nicht viel sagen, werfen wir einen Blick auf die detaillierte Einführung.
1. Fügen Sie die folgenden Dateiversionen der Seite hinzu, auf der die Animation hinzugefügt werden muss
<script src="../js/swiper.min.js"></script> <script src="../js/swiper.animate.min.js"></script> //**这里引入jquery或者zepto.js都可以**// <script src="../js/jquery-1.9.1.js"></script> <link rel="stylesheet" href="../css/animate.min.css" rel="external nofollow" >
2. Fügen Sie sie dann dem js-Teil der Seite hinzu (je nach Geschäftsanforderungen)
var mySwiper = new Swiper('.swiper-container',{
autoplay : 5000,//自动切换时间
pagination : '.swiper-pagination',
//pagination : '#swiper-pagination1',
onInit: function(swiper) {//轮播初始化时候执行动画
swiperAnimateCache(swiper);
swiperAnimate(swiper);
},
onSlideChangeEnd: function(swiper) {//轮播切换到最后一张的时候重新执行
swiperAnimate(swiper);
}
})3 . Klasse hinzufügen:
zum Element, das animiert werden muss. Klasse hinzufügen ("ani", "animated")
zum Element, das animiert werden muss. Anschließend können Sie die in animate.css bereitgestellten Animationen hinzufügen
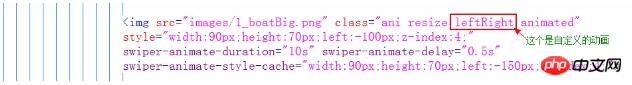
Wenn die Animationen in animate.css die Anforderungen nicht erfüllen, können Sie auch einige Animationen anpassen
Fügen Sie benutzerdefinierte Animationsstile direkt im CSS hinzu entsprechend dem Element, das die Animation ausführt
Sie können auch mehrere Parameter für das Element konfigurieren
Swiper-Animate-Effekt: Umschalteffekt, z. B. FadeInUp
Swiper-Animate -duration: optional, Animationsdauer (Einheit Sekunden), z. B. 0,5 s
swiper-animate-delay: optional, Animationsverzögerungszeit (in Sekunden), z. B. 0,3 s
4. Das Folgende ist ein Fall

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die Umschaltpfeiltasten im Swiper-Plug-in
So verwenden Sie den Swiper-Mobilkarussell-Plugin -in
So verwenden Sie Bus in der Vue-Komponentenkommunikation
So verwenden Sie Swiper, um ein Seitenbildkarussell zu implementieren
in Wie man die automatische numerische Erhöhung in JavaScript realisiert
Wie man Swiper verwendet, um die Verwendung von Paginator zu realisieren
Das obige ist der detaillierte Inhalt vonSo erstellen Sie CSS3-Animationseffekte mit Swiper. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
Als Microsoft Windows 11 auf den Markt brachte, brachte es viele Änderungen mit sich. Eine der Änderungen ist eine Erhöhung der Anzahl der Animationen der Benutzeroberfläche. Einige Benutzer möchten die Darstellung der Dinge ändern und müssen einen Weg finden, dies zu tun. Durch Animationen fühlt es sich besser und benutzerfreundlicher an. Animationen nutzen visuelle Effekte, um den Computer attraktiver und reaktionsfähiger aussehen zu lassen. Einige von ihnen enthalten nach einigen Sekunden oder Minuten verschiebbare Menüs. Es gibt viele Animationen auf Ihrem Computer, die die PC-Leistung beeinträchtigen, ihn verlangsamen und Ihre Arbeit beeinträchtigen können. In diesem Fall müssen Sie die Animation deaktivieren. In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, wie Benutzer die Geschwindigkeit ihrer Animationen auf dem PC verbessern können. Sie können die Änderungen mit dem Registrierungseditor oder einer von Ihnen ausgeführten benutzerdefinierten Datei übernehmen. So verbessern Sie Animationen in Windows 11
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
 So lösen Sie die Probleme, die bei der Verwendung von Swiper in vue3 auftreten
May 11, 2023 pm 01:07 PM
So lösen Sie die Probleme, die bei der Verwendung von Swiper in vue3 auftreten
May 11, 2023 pm 01:07 PM
1. Installieren Sie Swiper. Verwenden Sie npminstallswiper, um das Swpier-Plugin npminstallswiper-s//@9.2.0/ zu installieren, oder installieren Sie die angegebene Version npminstallswiper@8.4.7-s. 2. Verwenden Sie Swiper, um der Referenzmethode direkt zu folgen Offizielle Website. Lösung: Die Komponente verwendet den folgenden Pfad import{Swiper/vue/swiper-vue; manchmal erforderlich
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Spezialeffekte für Schreibmaschinenanimationen. Schreibmaschinenanimationen sind ein häufiger und auffälliger Spezialeffekt, der häufig in Website-Titeln, Slogans und anderen Textanzeigen verwendet wird. In Vue können wir Schreibmaschinenanimationseffekte erzielen, indem wir benutzerdefinierte Vue-Anweisungen verwenden. In diesem Artikel wird detailliert beschrieben, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell oder manuell ein neues Vue-Projekt erstellen
 So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 enthält viele neue Features und Funktionen. Die Benutzeroberfläche wurde aktualisiert und das Unternehmen hat auch einige neue Effekte eingeführt. Standardmäßig werden Animationseffekte auf Steuerelemente und andere Objekte angewendet. Sollte ich diese Animationen deaktivieren? Obwohl Windows 11 über optisch ansprechende Animationen und Fade-Effekte verfügt, können diese bei einigen Benutzern dazu führen, dass sich Ihr Computer träge anfühlt, da sie bei bestimmten Aufgaben zu einer gewissen Verzögerung führen. Für ein reaktionsschnelleres Benutzererlebnis können Sie Animationen ganz einfach deaktivieren. Nachdem wir gesehen haben, welche weiteren Änderungen am Betriebssystem vorgenommen wurden, zeigen wir Ihnen, wie Sie Animationseffekte in Windows 11 aktivieren oder deaktivieren. Wir haben auch einen Artikel darüber, wie das geht




