
Dieser Artikel bietet Ihnen hauptsächlich eine praktische JS-Funktion. Es handelt sich um eine kleine Funktion, die den Browser überwacht und Sie auffordert, ihn zu verlassen, wenn er geschlossen wird.

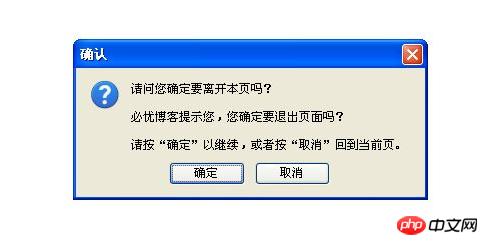
Sehen Sie beim Schließen einer Webseite oft ein Eingabeaufforderungsfeld, in dem Sie bestätigen müssen, ob die aktuelle Seite verlassen werden soll? Denken Sie an einige Online-Testsysteme, Informationseingabesysteme usw., die häufig über diese Aufforderungen verfügen, um zu verhindern, dass Benutzer die Seite absichtlich oder unabsichtlich schließen, was zu Datenverlust führt. Der Implementierungsprozess ist hier sehr einfach und verwendet die Methoden onunload und onbeforeunload im HTML-DOM-Ereignis.
Ereignisattribut entladen
Definition: Führen Sie ein Stück JavaScript aus, wenn der Benutzer das Dokument entlädt, zum Beispiel:
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Verwendung: Wenn der Benutzer Wenn Sie die Seite verlassen, tritt ein Entladeereignis auf. Hinweis: Wenn Sie die Seite neu laden, wird auch das Unload-Ereignis (sowie das Onload-Ereignis) ausgelöst.
Ausgelöst durch:
Wenn Sie das Browserfenster schließen und über die Adressleiste oder Favoriten zu anderen Seiten wechseln, klicken Sie auf „Zurück“, „Weiter“, „Aktualisieren“. Wenn Sie auf eine der Homepages klicken, klicken Sie auf Ein URL-Link zu anderen Seiten: Klicken, Dokument schreiben, Dokument öffnen, Fenster schließen, Fenster navigieren, Fenster NavigateAndFind, Standort ersetzen, Standort neu laden, Formular senden Öffnen Sie eine Seite und geben Sie Folgendes ein: Wenn der Name des Seitenfensters an die zu öffnende Seite übergeben wird. Beim Neuzuweisen des Werts von location.href. Beim Senden eines Formulars mit einer bestimmten Aktion über die Schaltfläche „Eingabetyp“ „Senden“. onbeforeunload-Ereignisattribut
Definition: JavaScript ausführen, wenn Sie im Begriff sind, die aktuelle Seite zu verlassen (aktualisieren oder schließen), zum Beispiel:
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Verwendung: Das Ereignis „onbeforeunload“ wird ausgelöst, wenn Sie im Begriff sind, die Seite zu verlassen die aktuelle Seite (aktualisieren oder schließen) . Dieses Ereignis kann verwendet werden, um ein Dialogfeld zu öffnen, in dem der Benutzer gefragt wird, ob er mit dem Durchsuchen der Seite fortfahren oder die aktuelle Seite verlassen möchte. Die Standardmeldung des Dialogfelds variiert je nach Browser. Die Standardmeldung ähnelt „Möchten Sie diese Seite wirklich verlassen?“. Diese Informationen können nicht gelöscht werden. Sie können jedoch einige Meldungsaufforderungen so anpassen, dass sie zusammen mit den Standardinformationen im Dialogfeld angezeigt werden. Hinweis: Im Firefox-Browser werden nur die Standard-Erinnerungsinformationen angezeigt (benutzerdefinierte Informationen werden nicht angezeigt).
Ausgelöst durch:
Schließen Sie das Browserfenster. Wenn Sie über die Adressleiste oder die Favoriten zu anderen Seiten wechseln. Klicken Sie auf „Zurück“, „Weiter“, „Aktualisieren“ oder „Startseite“. Wenn Sie auf einen URL-Link zu anderen Seiten klicken. Wenn Rufen Sie eines der folgenden Ereignisse auf: Klicken, Dokument schreiben, Dokument öffnen, Dokument schließen, Fenster schließen, Fenster navigieren, Fenster NavigateAndFind, Standort ersetzen, Standort neu laden, Formular senden, wenn Sie „Fenster öffnen“ verwenden, um eine Seite zu öffnen, und dies einfügen Der Name des Seitenfensters wird an die zu öffnende Seite übergeben. Beim Neuzuweisen des Werts von location.href. Beim Senden eines Formulars mit einer bestimmten Aktion über die Schaltfläche „Eingabetyp“ „Senden“.
Browser-Unterstützung
Derzeit unterstützen Mainstream-Browser diese beiden Ereignisattribute

Übersicht
onunload, onbeforeunload wird aufgerufen, wenn Aktualisieren oder Schließen. Es kann über window.onunload im




