 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Anweisungen zur Verwendung des CSS3-Animationseffekts animate und Einführung in die Browserkompatibilität
Anweisungen zur Verwendung des CSS3-Animationseffekts animate und Einführung in die Browserkompatibilität
Anweisungen zur Verwendung des CSS3-Animationseffekts animate und Einführung in die Browserkompatibilität
Dieser Artikel stellt hauptsächlich die Verwendungsanweisungen und die Browserkompatibilität von CSS3-Animationseffekten vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen jing.fm (Diese Musik-Website ist sehr gut, ich mag viele der Effekte. Wenn Sie interessiert sind, können Sie sie sich ansehen. Wenn die Musik abgespielt wird, ist der Album-Rotationseffekt sehr gut, also werde ich schreiben.) Ich speichere es für die spätere Verwendung. Als ich animate zum ersten Mal benutzte, bin ich auf ein Betrugsproblem gestoßen.
Ich habe meinen Blog schon lange nicht mehr aktualisiert. Es ist genau einen Monat her, seit ich das letzte Mal gepostet habe. 8. November) Während dieser Zeit hatte ich das Gefühl, dass die Zeit knapp war und ich keine Zeit hatte, sie zu aktualisieren. Diese Woche ist endlich zu Ende und ich werde ein paar technische Artikel hinzufügen. Nun, im ersten Artikel geht es um die Verwendung von CSS3-Animationen.
Ich habe gestern plötzlich jing.fm gesehen (diese Musik-Website ist sehr gut, ich mag viele der Effekte, wenn Sie interessiert sind, können Sie sie sich beim Abspielen von Musik ansehen, also ist der Album-Rotationseffekt sehr gut). Ich bin bereit, es selbst aufzuschreiben, um es später zu verwenden. Als ich animate zum ersten Mal benutzte, stieß ich daher auf eine Betrugssache und beschwerte mich darüber.
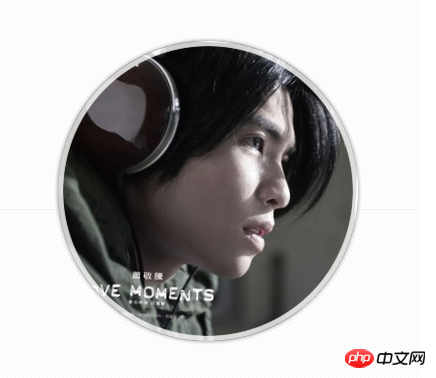
1. Der Endeffekt
Wie im Bild oben gezeigt, besteht das ultimative Ziel darin, das Albumbild zu drehen, um den Effekt der Plattenwiedergabe zu simulieren (Sie können Gehe zu jing Schauen Sie sich den echten Effekt auf .fm an, es ist großartig, jetzt haben viele Musik-Websites diesen Effekt hinzugefügt). 
2. Strukturcode
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>音乐专辑播放模拟</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <p id="bd"> <p id="musicBox"> <p class="cover rotateCD"></p> <p class="mask"></p> </p> </p> </body> </html>
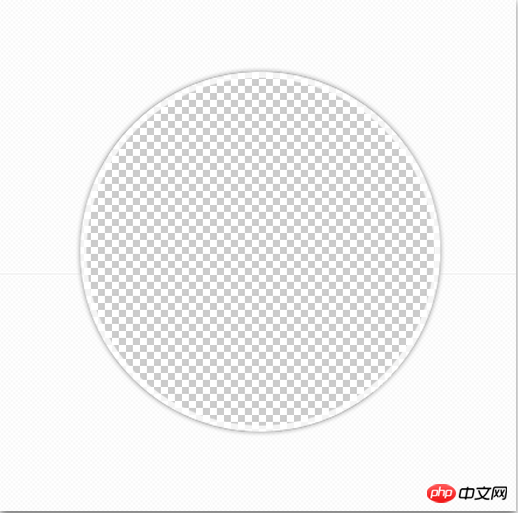
Wie Sie dem obigen Code entnehmen können, ist meine Struktur sehr einfach (in Under), da er den leistungsstarken Animationseffekt von CSS3 nutzt die Prämisse der Konformität mit der Semantik), verweist jedoch nicht auf die Javascript-Skriptdatei. musicBox wird verwendet, um die Größe des äußeren Rahmens zu begrenzen, und die innere Abdeckung dient zur Anzeige des Albumcoverbilds. Dieses Bild ähnelt dem Bild auf der linken Seite des Bildes. Es ist kastenförmig und nicht rund. Also habe ich hinten eine Maske p gemacht, sie macht nichts anderes, sie dient nur dazu, eine Maske zu halten (rechtes Bild unten), um den Teil außerhalb des Bildkreises abzudecken.

 3. CSS3-Stylesheet
3. CSS3-Stylesheet @charset utf-8;
/* common: rotateCD */
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
100%{
-webkit-transform : rotate(360deg);
}
}
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
100%{
-moz-transform : rotate(360deg);
}
}
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
100%{
-ms-transform : rotate(360deg);
}
}
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
100%{
-o-transform : rotate(360deg);
}
}
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
100%{
transform : rotate(360deg);
}
}
.rotateCD{
-webkit-animation: myrotate 9.5s infinite linear;
-moz-animation: myrotate 9.5s infinite linear;
-ms-animation: myrotate 9.5s infinite linear;
-o-animation: myrotate 9.5s infinite linear;
animation: myrotate 9.5s infinite linear;
-webkit-animation-play-state: running;
-moz-animation-play-state: running;
-ms-animation-play-state: running;
-o-animation-play-state: running;
animation-play-state: running;
}
/* module: bd */
#bd{width: 960px;margin: 200px auto 0;}
/* module: musicBox */
#musicBox{position: relative;width: 430px;height: 430px;margin: 0 auto;overflow: hidden;}
#musicBox .cover{width: 300px;height: 300px;margin: 65px;background: url(../img/music1.jpg) 0 0 no-repeat;}
#musicBox .mask{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(../img/playerMask.png) 0 0 no-repeat;}
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
-moz-transform : rotate(0deg);
-ms-transform : rotate(0deg);
-o-transform : rotate(0deg);
transform : rotate(0deg);
}
....Das Ergebnis ist, dass die Animation unter Chrome und Safari normal ist, es jedoch keine Animation unter FF, Opera und IE gibt. Tatsächlich ist dieser Teil leicht zu verstehen. Die Schlüsselbilder von myrotate enthalten nur spezielle Anweisungen für das Webkit. Andere Browser ignorieren ihn einfach, sodass es keinen Animationseffekt gibt. Wenn wir also den Keyframe-Anpassungsstil schreiben, müssen wir ihn in der folgenden Form schreiben:
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
...
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
...
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
...
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
...
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
...Es gibt noch eine weitere seltsame Sache am Opera-Browser. Er bevorzugt @keyframes myrotate{ .. .}, sind aber nicht an @-o-keyframes myrotate{...} interessiert. Wenn also nur einer der beiden gespeichert wird, kann ersterer eine Animation erzielen, letzterer jedoch keine Animationseffekte. Das hat mich immer verwirrt, und dann habe ich eine Einleitung zu Opera gefunden, in der stand, dass sie die W3C-Webstandards strikt umsetzt. Wenn man es so betrachtet, kann man verstehen, warum es @keyframes myrotate{...} so sehr bevorzugt.
4. Zusammenfassung
CSS3 sieht sehr schön aus, aber es gibt immer noch viele Unsicherheiten bei der tatsächlichen Verwendung. Wenn Sie die implementierte Codevorlage nicht sehen können, ist es schwierig, sicher zu sein, dass Ihr Codeformat korrekt ist. Sie können also auf einigen guten Websites verschiedene Animationseffekte beobachten, die Animation auswählen, die Ihnen gefällt, Code generieren, ihn herunterladen und dann den Animationscode entsprechend Ihren eigenen Anforderungen schreiben. Dadurch werden Ihre Animationseffekte effizienter und effektiver (machen Sie sich keine Sorgen, wenn sie Ihren Anforderungen nicht entsprechen, es gibt viele der oben genannten Effekte, Sie können sie selbst kombinieren, solange Ihre Fantasie reich genug ist). Okay, das ist das Ende dieses Artikels.
PS
: Die in diesem Artikel verwendeten Browser sind Chrome (21.0.1180.15), Safari5.1.7 (7534.57.2), Opera (12.11), FF (17.0.1) und IE10 (10.0.1). 9200.16438). Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie Flexbox in CSS, um den Zentrierungseffekt zu erzielenSo verwenden Sie CSS3, um den Farbverlauf-Glüheffekt des Eingabeeingabefelds zu erzielen
Das obige ist der detaillierte Inhalt vonAnweisungen zur Verwendung des CSS3-Animationseffekts animate und Einführung in die Browserkompatibilität. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



