
In diesem Artikel analysieren wir die Funktion und Designtechniken der Breadcrumb-Navigation im Detail unter Aspekten wie dem Stil der Breadcrumb-Navigation und dem Code der Breadcrumb-Navigation. Wenn Sie diesen Komfort benötigen, lesen Sie ihn bitte durch.
Was die Breadcrumb-Navigation auf der Website betrifft, wissen viele Freunde nicht, warum sie so heißt. Wie der Name schon sagt, bedeutet Breadcrumbs zufälligerweise triviale, kleine Formteile, was bedeutet, dass in unserer Website-Navigation die trivialen und Hilfsnavigationen, die sich nicht in der Hauptnavigation befinden, Breadcrumbs genannt werden.
Lassen Sie uns zunächst einen Blick auf die Rolle der Breadcrumb-Navigation werfen:
1. Teilen Sie den Benutzern ihren aktuellen Standort und den Standort mit Die aktuelle Seite wird auf der gesamten Seite innerhalb der Website angezeigt.
2. Spiegelt die Architekturhierarchie der Website wider, die den Benutzern helfen kann, den Inhalt und die Organisation der Website schnell zu erlernen und zu verstehen, wodurch ein gutes Gefühl für den Standort entsteht
3 Zeigt auf jede Ebene zurück, was für die Benutzerbedienung praktisch ist.
4. Google hat die Breadcrumb-Navigation in die Suchergebnisse integriert, sodass durch die Optimierung der Namen jeder Ebene der Breadcrumb-Navigation und die Verwendung weiterer Schlüsselwörter eine SEO-Optimierung erreicht werden kann. Breadcrumb-Pfade sind sehr hilfreich, um die Benutzererfahrung zu verbessern.
5. Breadcrumbs werden hauptsächlich verwendet, um Benutzern eine sekundäre Navigationsmethode für eine Website bereitzustellen oben. Ein Verzeichnis, durch das Benutzer geführt werden;
6. Reduzieren Sie Klicks oder Vorgänge, um zur vorherigen Seite zurückzukehren. Verwenden Sie nicht die Schaltfläche „Zurück“ des Browsers oder die Hauptnavigation der Website, um zur vorherigen Seite zurückzukehren ;
7. Sie nehmen nicht viel Platz auf dem Bildschirm ein, da sie normalerweise horizontal angeordnet sind und einfache Stile haben, und Breadcrumb-Pfade nehmen nicht zu viel Platz auf der Seite ein. Dies hat den Vorteil, dass sie nahezu keine negativen Auswirkungen auf die Inhaltsüberflutung haben.
8. Reduzieren Sie die Absprungrate. Der Breadcrumb-Pfad wird für Erstbesucher eine Versuchung sein, die Website nach dem Aufrufen einer Seite zu durchsuchen Sehr gute Methode. Wenn ein Benutzer beispielsweise über Google nach einer Seite sucht und dann einen Breadcrumb-Trail sieht, wird er dadurch dazu verleitet, auf die vorherige Seite zu klicken, um verwandte, interessante Themen zu durchsuchen. Auf diese Weise kann die Gesamtabsprungrate der Website reduziert werden.
9. Für Baidu Spider ist es hilfreich, die Website zu crawlen. Der Spider kann einfach dem Link folgen, was sehr praktisch ist.
10. Breadcrumbs sind für den Aufbau interner Links der Website von Vorteil. Die Verwendung von Breadcrumbs erhöht die internen Verbindungen der Website erheblich und verbessert das Benutzererlebnis.
Wann sollten Sie Semmelbrösel verwenden?
Der beste Weg, um zu beurteilen, ob eine Website für die Verwendung der Breadcrumb-Navigation geeignet ist, besteht darin, die Struktur der Website zu zeichnen oder sie in Form eines Diagramms darzustellen und dann zu analysieren, ob die Breadcrumb-Navigation verwendet wird Durch die Navigation können Benutzer leichter zu verschiedenen Arten von Webseiten wechseln.
Verwendungszweck: Die Struktur Ihrer Website ist streng linear oder hierarchisch mit vorab unterteilten Gruppen (Kategorien). Beispielsweise ist die Struktur einer E-Commerce-Website eine hierarchische Struktur, die eine große Anzahl von Produktseiten enthält, die nach Kategorien gruppiert sind.
Wann Sie es nicht verwenden sollten: Ihre Website-Struktur ist eine einzelne Ebene oder eine hierarchische Struktur, die nicht in Gruppen (Kategorien) unterteilt ist.
Breadcrumb-Navigation wird immer praktischer
Als effiziente visuelle Hilfe weist die Breadcrumb-Navigation den Benutzer auf der Website auf die richtige Position hin Hierarchie. Für Benutzer enthält die Breadcrumb-Navigation eine große Menge an Informationen, die ihnen bei der Beantwortung der folgenden Fragen helfen können:
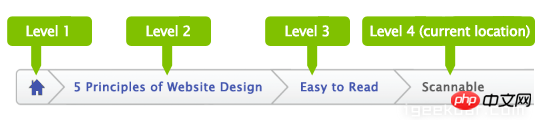
1. Wo bin ich? Breadcrumbs zeigen den Benutzern deutlich, wo sie sich befinden.
2. Wohin kann ich als nächstes gehen? Breadcrumbs erleichtern Benutzern das Auffinden von Webseiten. Die in der Breadcrumb-Navigation platzierte Website-Struktur ist für Benutzer einfacher zu verstehen als die Platzierung in einem Menü.
3. Soll ich hierher gehen? Die Breadcrumb-Navigation kann Benutzern den Wert von Webinhalten verdeutlichen und ihr Interesse am Weitersurfen wecken. Beispielsweise ist der Benutzer auf einer E-Commerce-Website möglicherweise mit dem Produkt, das er gerade besucht, nicht zufrieden, möchte aber auch andere Produkte des gleichen Typs sehen. Zu diesem Zeitpunkt kann die Breadcrumb-Navigation dem Benutzer Links zu diesen anzeigen ähnliche Produkte. Dies kann die Abwanderungsrate der Benutzer sehr gut reduzieren.
Die Breadcrumb-Navigation bietet folgende Vorteile:
Reduzierung unnötiger Schritte
Der praktischste Komfort der Breadcrumb-Navigation. Sie kann hilfreich sein Benutzer greifen schneller auf Webseiten der oberen Ebene zu, ohne auf die „Zurück“-Schaltfläche und die Navigationsleiste der obersten Ebene des Browsers zurückgreifen zu müssen.
Benötigt wenig Platz
Die Breadcrumb-Navigation besteht nur aus einer Textzeile und Links und nimmt daher nur sehr wenig Platz auf der Seite ein. Dies hat den Vorteil, dass die Funktionalität bei einer Überlastung mit Inhalten nicht beeinträchtigt wird.
Das Benutzererlebnis ist großartig
Benutzer können dieses kleine Steuerelement ignorieren, aber sie werden es nie missverstehen oder auf Probleme bei der Verwendung stoßen.
Klassifizierung der Breadcrumb-Navigation
Die Breadcrumb-Navigation ist unterteilt in ortsbasierte Breadcrumb-Navigation, pfadbasierte Breadcrumb-Navigation und attributbasierte Breadcrumb-Navigation Breadcrumb-Navigation.
Standortbasierte Breadcrumb-Navigation
Standortbasierte Breadcrumbs können die Struktur einer Website darstellen. Es hilft Benutzern, Inhalte auf allen Ebenen Ihrer Website zu verstehen und darauf zuzugreifen. Diese Art der Breadcrumb-Navigation ist besonders wichtig für Benutzer, die direkt von außen (z. B. Suchmaschinen) auf tiefe Standorte zugreifen.

Im Beispiel unten (BestBuy-Website) stellt jeder Link eine Seite dar, die von links nach rechts tiefer geht.

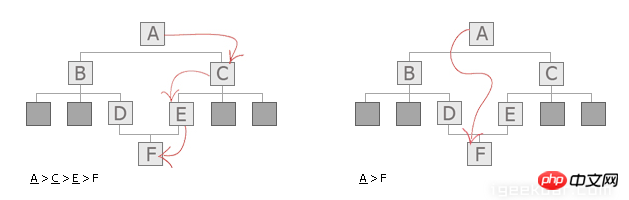
Pfadbasierte Breadcrumb-Navigation
Pfadbasierte Breadcrumb-Navigation zeigt den vollständigen Verlauf des Benutzerbesuchs. Diese Breadcrumb-Navigation wird normalerweise dynamisch generiert. Manchmal sind sie hilfreich, aber meistens verwirren sie die Benutzer. Benutzer springen normalerweise zwischen verschiedenen Seiten. Zu diesem Zeitpunkt ist der aufgezeichnete Pfad sehr kompliziert und nicht so praktisch wie die Schaltfläche „Zurück“ des Browsers. Darüber hinaus ist die pfadbasierte Breadcrumb-Navigation für Benutzer, die direkt von außen darauf zugreifen, völlig nutzlos.
Das Bild unten ist eine pfadbasierte Breadcrumb-Navigation, die verschiedene Pfade zur gleichen Seite zeigt.

Attributbasierte Breadcrumbs
Attributbasierte Breadcrumbs listen Kategorien für eine bestimmte Seite auf. E-Commerce-Websites listen beispielsweise häufig verwendete Produktkategorien auf. Diese Breadcrumb-Navigation hilft Benutzern, die Zusammenhänge zwischen Produkten zu verstehen und bietet gleichzeitig verschiedene Zugriffsmethoden.

Wie in der Abbildung unten gezeigt, zeigt die Breadcrumb-Navigation auf der TM Lewin-Website die verschiedenen Attribute des Produkts

Welches soll ich verwenden?
Das Prinzip der Breadcrumb-Navigation besteht darin, die Struktur der Website und nicht den Zugriffsverlauf des Benutzers anzuzeigen. Versuchen Sie daher, standort- und attributbasierte Breadcrumbs statt pfadbasierter Breadcrumbs zu verwenden.
Best Practices
Bei der Verwendung der Breadcrumb-Navigation müssen Sie die folgenden Punkte beachten:
Verwenden Sie die Breadcrumb-Navigation nicht als Ersatz für die oberste Ebene Navigation
Wir sollten die Breadcrumb-Navigation als Zusatzfunktion und nicht als Ersatz für ein effizientes Navigationsmenü auf oberster Ebene betrachten. Es ist praktisch, aber nur als alternative Möglichkeit, auf eine Website zuzugreifen, nicht als einzige Möglichkeit. Das Beispiel im Bild unten ist die offizielle Website von Apple. Die am Ende der Seite hinzugefügte Breadcrumb-Navigation hat einen zusätzlichen Effekt auf die Navigation auf oberster Ebene Geben Sie nicht den Navigationstext der aktuellen Seite an. Fügen Sie einen Link hinzu
Das letzte Element der Breadcrumb-Navigation kann die aktuelle Seite oder die vorherige Ebene der aktuellen Seite darstellen. Wenn Sie die aktuelle Seite verwenden möchten, denken Sie daran, keinen Link zu diesem Projekt hinzuzufügen, da sich der Benutzer bereits auf dieser Seite befindet und es keinen Sinn macht, einen Link zur aktuellen Seite hinzuzufügen.  Verwenden Sie Trennzeichen
Verwenden Sie Trennzeichen
Das prägnanteste und klarste Trennzeichen in der Breadcrumb-Navigation ist das Größer-als-Zeichen „>“. Normalerweise wird das Größer-als-Zeichen für die standortbasierte Breadcrumb-Navigation verwendet und drückt die hierarchische Beziehung zwischen Navigationselementen in der Form „übergeordnete Klasse > untergeordnete Klasse“ aus. Neben dem Größer-als-Zeichen können Sie auch den Rechtspfeil „→“, das doppelte Größer-als-Zeichen „>>“ und den Schrägstrich „/“ verwenden. Welche Sie verwenden, hängt von der Kategorie und der Optik der Navigation ab.
Geeignete Größen- und Fülleigenschaften festlegen
Berücksichtigen Sie beim Entwerfen sorgfältig die Größen- und Fülleigenschaften des Navigationsmenüs. Zwischen den einzelnen Elementen muss ausreichend Platz sein, da der Benutzer sonst Probleme beim Verstehen hat. Gleichzeitig möchten Sie, dass die Breadcrumb-Navigation die anderen Hauptabschnitte nicht in den Hintergrund drängt. Deshalb müssen Sie sie niedriger erscheinen lassen als die Navigation auf oberster Ebene. 
 Lassen Sie sie nicht hervorstechen
Lassen Sie sie nicht hervorstechen
Verwenden Sie keine ausgefallenen Schriftarten und leuchtenden Farben, da dies den Zweck der Verwendung von Brotkrumen zunichte macht. Das Prinzip beim Entwerfen der Breadcrumb-Navigation besteht darin, dass sie nach dem Laden der Seite nicht den attraktivsten Inhalt für Benutzer darstellen kann. Obwohl die Breadcrumb-Navigation im folgenden Beispiel nicht schlecht ist, ist sie zu auffällig und kann die Aufmerksamkeit des Benutzers ablenken, sodass er mehr auf die Breadcrumb-Navigation als auf die Top-Level-Navigation und den Hauptinhalt der Seite achtet.

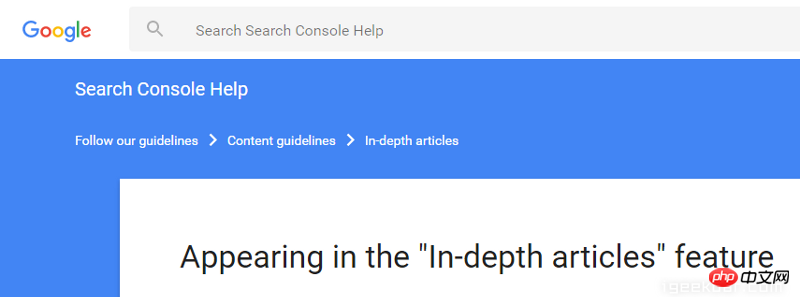
Google macht die Breadcrumb-Navigation nicht sehr auffällig, aber Nutzer können sie leicht finden und verwenden.

Verwenden Sie es nicht auf mobilen Websites.
Die Breadcrumb-Navigation ist auf Mobilgeräten keine gute Erfahrung, insbesondere auf Websites mit komplexen Hierarchien. Darüber hinaus werden Sie feststellen, dass es bei der Gestaltung der Breadcrumb-Navigation auf dem mobilen Endgerät viele Probleme gibt. Daher müssen Sie die Struktur Ihrer Website so weit wie möglich vereinfachen. Wenn sie nach der Vereinfachung immer noch komplex ist, verwenden Sie am besten nicht die Breadcrumb-Navigation, da sie nicht die Hauptfunktion ist.
Fazit
Der Zweck der Breadcrumb-Navigation besteht darin, Benutzern den Zugriff auf Ihre Website zu erleichtern. Es scheint einfach, aber es kann die Benutzererfahrung optimieren und die Benutzerbindung erhöhen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie den Download-Fortschrittsbalken im WeChat Mini-Programm
So verwenden Sie die Videokomponente zum Abspielen in WeChat Mini Programmvideo
So verwenden Sie die Audiokomponente im WeChat-Applet
So implementieren Sie die sekundäre Axios-Kapselung in Vue
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Breadcrumb-Navigationsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




