
Dieser Artikel stellt hauptsächlich die Analyse der absoluten Positionierung (absolut) und der schwebenden Positionierung (Float) vor. Jetzt kann ich ihn mit allen teilen.
Absolute Positionierung Oder Floating kann verwendet werden, um den Säuleneffekt zu erzielen. Die beiden können unabhängig voneinander verwendet oder miteinander kombiniert werden, um sich gegenseitig zu ergänzen.
In CSS gibt es zwei Möglichkeiten, das Spaltenlayout zu implementieren. Die erste Methode besteht darin, die absolute Positionierung (absolute Positionierung) unter den vier CSS-Positionierungsoptionen (absolut, statisch, relativ und fest) zu verwenden, wodurch ein Element im Dokument von seiner ursprünglichen Position entfernt und an einer beliebigen Stelle neu positioniert werden kann. Die zweite besteht darin, das Float-Konzept in CSS zu verwenden.
Absolute Positionierung oder Floating können verwendet werden, um den Säuleneffekt zu erzielen. Die beiden können unabhängig voneinander verwendet oder miteinander kombiniert werden, um sich gegenseitig zu ergänzen.
Der Vorteil der absoluten Positionierung besteht darin, dass wir die Position jedes Elements genau steuern können – es sind weder Rätselraten noch Glück erforderlich. Da ein absolut positioniertes Element vollständig und spurlos aus dem regulären Dokumentenfluss entfernt wird, hat es keine Auswirkungen auf andere Elemente.
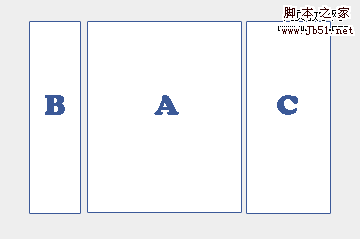
Also lasst uns versuchen, das folgende Layout mit absoluter Positionierung umzusetzen.

Dies ist ein dreispaltiges Layout und ist zentriert. Dabei ist Spalte A die Hauptinhaltsspalte und die Spalten B und C sind Nebenspalten. Erstens können wir die drei Spalten A, B und C nicht direkt mit der absoluten Positionierung in der Mitte positionieren, da die Auflösung jedes Monitors unterschiedlich ist. Der Zentrierungseffekt der Positionierung auf einem Monitor mit einer Auflösung von 1024 x 768 wird Bei anderen Auflösungen funktioniert der Effekt definitiv nicht. Wie lässt sich dieses Problem lösen?
Glücklicherweise gibt es im absoluten Positionierungsmodell eine äußerst nützliche Funktion : Wenn ein bestimmter Container eines absolut positionierten Elements ebenfalls positioniert wurde, werden die vom Element angegebenen oberen und linken Werte nicht basierend auf dem Stammelement-HTML des Dokuments (dh der oberen linken Ecke) berechnet (im Browserfenster), basiert jedoch auf der oberen linken Ecke seines Containers. Mit anderen Worten: Der positionierte Container dient als Ausgangspunkt für die absolute Positionierung aller darin enthaltenen Elemente.
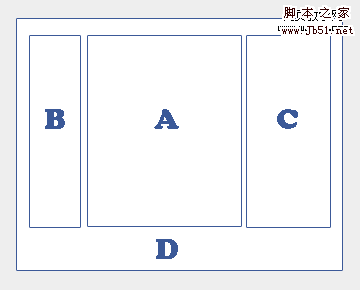
Mit dieser Funktion fügen wir also einen Container D außerhalb der Spalten A, B und C hinzu, wie unten gezeigt:

Dann lassen wir Container D wird zentriert und ein Attribut hinzugefügt: position:relative Auf diese Weise werden die oberen und linken Werte von A, B und C mithilfe der absoluten Positionierung positioniert basiert auf der oberen linken Ecke von Container D. Die Position wird so berechnet, dass der gewünschte dreispaltige Zentrierungseffekt erzielt werden kann.
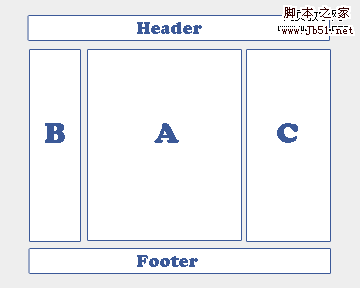
Allerdings ist unser häufig verwendetes Layout nicht so einfach. Zusätzlich zu drei Spalten benötigen wir auch eine Kopf- und eine Fußzeile, wie unten gezeigt:

Zu diesem Zeitpunkt funktioniert die Verwendung des absolut positionierten Layouts nicht, da das absolut positionierte Element vollständig aus dem Dokumentfluss entfernt wird. Zu diesem Zeitpunkt befindet sich die Fußzeile neben der Kopfzeile und wird unter der Kopfzeile angezeigt.
Wenn wir die absolute Positionierung verwenden müssen, müssen wir die Höhe jeder der drei Spalten im Voraus kennen und dann die Fußzeile basierend auf der höchsten Spalte positionieren. Wenn die Länge des Textes in einer Spalte nicht bestimmt werden kann, können wir zusätzlich zur Verwendung von JavaScript nur die Idee der absoluten Positionierung aufgeben und stattdessen in die Umstellung auf ein schwebendes Layout investieren.
Die ursprüngliche Absicht des Floatings besteht darin, das in den Artikel eingefügte Bild nach links oder rechts zu schweben, sodass der Text unter dem Bild automatisch umbrochen wird, sodass das linke Seite des Bildes Sonst ist auf der rechten Seite kein großer Leerraum vorhanden.
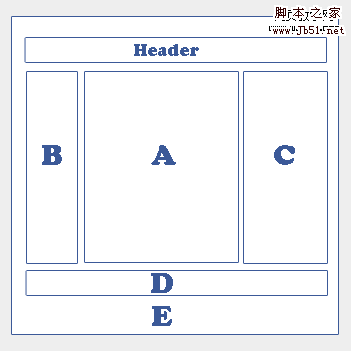
Obwohl die Syntax von Floating einfach ist, ist sie nicht so einfach zu beherrschen. Lassen Sie uns ein Beispiel für die Verwendung von Floating zum Layout geben. Ebenso werden wir ein dreispaltiges Layout mit einer Fußzeile implementieren. Wie unten gezeigt:

Wie kann man mit Floating einen solchen Effekt erzielen?
1. Stellen Sie die Breite von E ein Mitte E
2. Legen Sie die Breite von A, B und C fest und verschieben Sie A, B und C nach links
3 Legen Sie das Clear-Attribut für die Fußzeile fest
Es ist zu beachten, dass das Floating-Layout weiterhin dem regulären Dokumentfluss folgt. Im Vergleich zur absoluten Positionierung ist die Position der Elementdeklaration in der HTML-Quelldatei daher bei der Floating-Positionierung besonders wichtig. Der einfachste Weg, dieses Problem zu lösen, besteht natürlich darin, die Deklarationsreihenfolge der linken und rechten Spalte in der Quelldatei zu vertauschen. Es gibt jedoch auch Möglichkeiten, das gleiche Layout zu erreichen, ohne die Reihenfolge der Spalten zu ändern Die Verwendung eines Vergleichs ist eine unklare Möglichkeit, negative Margin-Werte zu verwenden. Unter normalen Umständen wird man sich höchstwahrscheinlich dafür entscheiden, die Reihenfolge der Deklarationen in der linken und mittleren Spalte der Quelldatei zu vertauschen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die HTML-Analyse des rel-Attributs in
Das obige ist der detaillierte Inhalt vonAnalyse zur absoluten Positionierung (absolut) und schwebenden Positionierung (float). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird




