So implementieren Sie die Emrips-Anti-Prime-Aufzählung in Javascript
Der folgende Editor wird Ihnen einen Beispielcode für die Implementierung der Emrips-Anti-Prime-Aufzählung in JavaScript mitteilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen
Heute habe ich eine Kata gesehen, die das Konzept der „Emirps“ vorschlägt: Nachdem eine Primzahl invertiert wurde, erhält man eine andere Primzahl. Diese Zahl wird „Emirps“ genannt.
Zum Beispiel: 13,17 sind Primzahlen, 31,71 sind ebenfalls Primzahlen, 13 und 17 sind „Emirps“. Aber die Primzahlen 757.787.797 sind palindromische Primzahlen, was bedeutet, dass die invertierte Zahl mit der ursprünglichen Zahl identisch ist und daher nicht als „Emirpen“ betrachtet werden.
Die Frage erfordert das Schreiben einer Funktion, die eine positive ganze Zahl n eingibt und die Anzahl der „Emirps“ kleiner als n, die größten „Emirps“ und die Summe aller „Emirps“ kleiner als n zurückgibt.
Die Idee zur Lösung des Problems besteht darin, zunächst alle Primzahlen kleiner als n aufzuzählen und dann die palindromischen Primzahlen und die zusammengesetzten Zahlen nach der Umkehrung zu eliminieren.
Schreiben Sie zunächst die Funktion zur Bestimmung von Primzahlen
Hauptsächlich basierend auf drei mathematischen Schlussfolgerungen:
Alle zusammengesetzten Zahlen sind das Produkt mehrerer Primzahlen
Wenn eine Zahl faktorisiert werden kann, müssen die beiden Faktoren eins kleiner oder gleich sqrt(n) und eins größer sein größer oder gleich sqrt(n ).
Alle Primzahlen größer als 3 haben die Form 6X+1 oder 6X-1, das sind benachbarte Zahlen, die Vielfache von 6 sind, aber nicht alle 6X+1 oder 6X-1 sind Primzahlen.
Die erste Schlussfolgerung kann durch Widerspruchsbeweis bewiesen werden
Die dritte Schlussfolgerung ist bewiesen:
Wir drücken alles aus Zahlen Es hat die folgende Form: 6X-1, 6X, 6X+1, 6X+2, 6X+3, 6X+4 (X ist eine positive ganze Zahl) 6X => 2*3x 6X+2 => 3x+1) 6X +3 => 3(2x+1) 6X+4 => 2(3x+2) Es kann bewiesen werden, dass es sich definitiv nicht um Primzahlen handelt, das heißt, Primzahlen können nur 6X- sein 1 oder 6X-1
Code:
function isPrimeNumber(num){
if(num == 2 || num == 3){
return true;
}/*2、3特殊处理*/
if(num % 6 != 1 && num % 6 != 5){
return false;
}/*根据结论三排除*/
for(var i=5;i<=Math.sqrt(num);i+=6){
if(num % i == 0 || num % (i+2) == 0){
return false;
}
}/*根据结论二、结论三排除*/
return true;
}Entfernen Sie palindromische Primzahlen und Zahlen, die nach der Inversion zusammengesetzt sind
Code:
function emirpNumber(num){
var reverseNumber = Number(String(num).split('').reverse().join(''))
if(reverseNumber != num && isPrimeNumber(reverseNumber)){
return true;
}
else{
return false;
}
}Endgültige Ausgabe Gewünschtes Ergebnis
Code:
function findEmirp(n){
var emirpGroup = [];
for(var i=1;i<n;i++){
if(isPrimeNumber(i) && emirpNumber(i)){
emirpGroup.push(i);
}
}
return [
'n为:' + n,
'数量为:' + emirpGroup.length,
'最大数:' + emirpGroup[emirpGroup.length - 1],
'求和:' + emirpGroup.reduce(function(total,current){
return total + current;
})
]
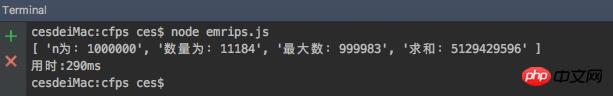
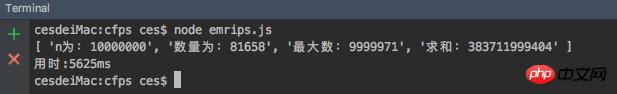
}Sehen Sie sich die Ausgabeergebnisse und die Zeit an
n =1000000:

n=10000000:

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie einen benutzerdefinierten Ereignismechanismus mit Javascript
Detaillierte Interpretation der Kartendatenstruktur in Javascript
So entwickeln Sie einen zweidimensionalen Wochenansichtskalender mit Javascript
Über JS Abstract Factory Pattern (ausführliches Tutorial)
unter So lösen Sie den Konflikt zwischen Django- und Vue-Syntax
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Emrips-Anti-Prime-Aufzählung in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




