So erstellen Sie eine Organisationsbaumkomponente mit Vue
Kürzlich arbeitet das Unternehmen an einem Projekt auf Basis von Vue. Das Projekt muss eine Baumkomponente entwickeln, die die Organisationsstruktur anzeigt. Unten habe ich keine passende gefunden wird mit Ihnen eine auf Vue basierende Organisationsstrukturbaumkomponente teilen, Freunde in Not können darauf verweisen

Aufgrund der Geschäftsanforderungen des Unternehmens ist es notwendig, einen Baum zu entwickeln Komponente, die die Organisationsstruktur anzeigt (das Projekt des Unternehmens basiert auf Vue). Nachdem ich lange auf GitHub gesucht hatte, gab es nicht viele solcher Komponenten und keine Komponenten, die den Geschäftsanforderungen entsprachen. Deshalb habe ich beschlossen, mein eigenes Rad zu bauen!
Analyse
Da es sich um einen Baum handelt, sollte jeder Knoten dieselbe Komponente sein
Knoten sind unter Knoten verschachtelt, daher sollte die Knotenkomponente eine rekursive Komponente sein
Dann kommt hier das Problem. Wie schreibe ich rekursive Komponenten?
Rekursive Komponente
Die offizielle Vue-Dokumentation besagt Folgendes:
Komponente kann innerhalb ihrer eigenen Vorlage rekursiv aufgerufen werden. Dies ist jedoch nur möglich, wenn die Namensoption vorhanden ist
Als nächstes schreiben wir eine rekursive Baumknotenkomponente:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
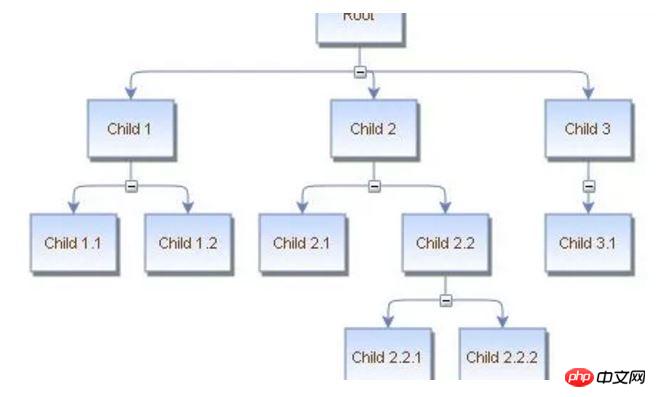
</style>Dann rendern Sie diese Komponente. Der Effekt ist wie folgt

An diesem Punkt ist eine einfache Baumkomponente der Organisationsstruktur fertiggestellt.
Die Dinge sind jedoch noch lange nicht vorbei. . .
Anforderungen: Die Bezeichnung des Knotens muss die Anpassung unterstützen und der Baum muss die horizontale Anzeige unterstützen!
Daher nehmen wir die folgenden Änderungen an der rekursiven Komponente vor:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>Wir verwenden Slot-Slots, um die Beschriftungsanpassung zu unterstützen, aber das Problem tritt erneut auf: Wir stellen fest, dass nur die Knotenbezeichnung der ersten Ebene vorhanden ist Benutzerdefinierte, verschachtelte untergeordnete Knoten können Slot-Slots nicht effektiv passieren. Nachdem ich lange online gesucht hatte, gab es immer noch kein Ergebnis, also habe ich mir die offizielle Dokumentation angesehen. Eine funktionsfähige Komponente gefunden. Da ich die Baumkomponente von element-ui bereits verwendet habe, kam mir die Idee, eine renderContent-Funktion wie die Baumkomponente von element-ui zu übergeben, und der Aufrufer kann die Knotenbezeichnung selbst rendern und so den Zweck der Knotenanpassung erreichen !
Funktionskomponente
Als nächstes wandeln wir die Baumknoten-Vorlagenkomponente in eine Funktionskomponente um. Schreiben von node.js:
Zuerst implementieren wir eine Render-Funktion
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}implementieren die renderNode-Funktion
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}implementieren die renderLabel-Funktion. Der Schlüssel zur Anpassung der Knotenbezeichnung ist hier:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}implementiert die renderChildren-Funktion. Hier wird renderNode rekursiv aufgerufen und die rekursive Komponente
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}ist nun fertig. Als nächstes verwenden Sie die Render-Funktion, um funktionale Komponenten zu definieren. Deklarieren Sie in der Baumkomponente:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
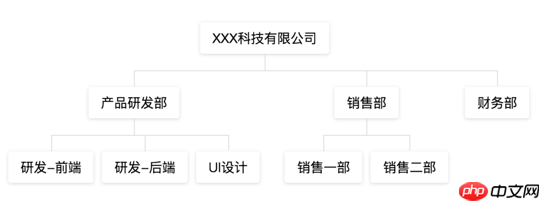
</script>An diesem Punkt ist unsere funktionale Komponententransformation abgeschlossen. Für die horizontale Anzeige verwenden Sie einfach die Stilsteuerung.
CSS-Stile
Stile werden mit weniger vorkompiliert. Die Linien zwischen Knoten werden mithilfe der Grenze der :before- und :after-Pseudoelemente
Funktionserweiterung
gezeichnet Hinzugefügt. Attribut „labelClassName“ hinzugefügt, um die Stilanpassung von Knotenbeschriftungen zu unterstützen.
Attribut „labelWidth“ hinzugefügt, um die Breite der Knotenbeschriftung zu begrenzen.
Attribut „props“ hinzugefügt, siehe zum props-Attribut der Baumkomponente von element-ui, um komplexe Datenstrukturen zu unterstützen
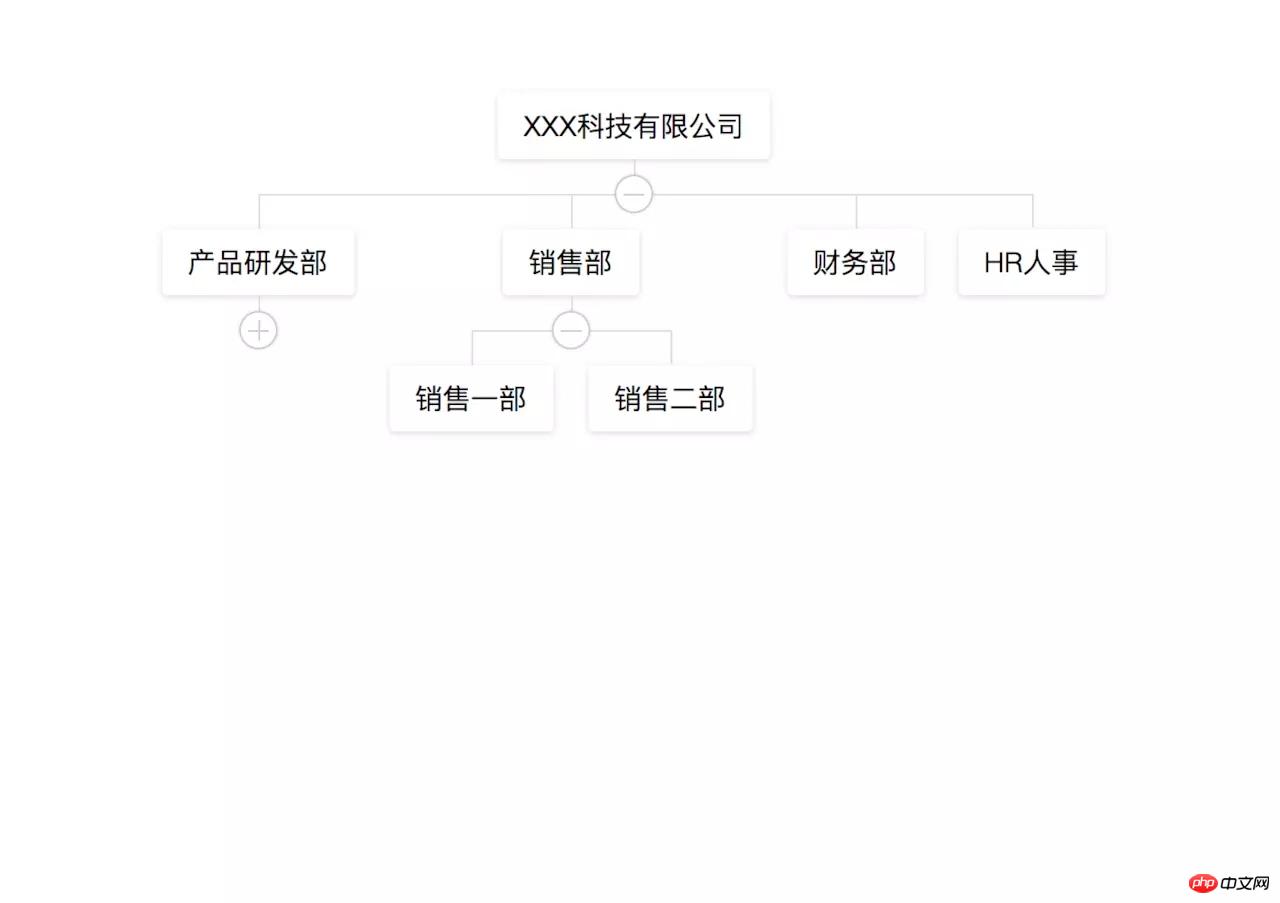
Das collapsable-Attribut wurde hinzugefügt, um das Erweitern und Reduzieren von untergeordneten Knoten zu unterstützen (Erweiter- und Reduziervorgänge). Muss sein vom Aufrufer implementiert)
Zuerst wurde das Flex-Layout verwendet, aber um mit IE9 kompatibel zu sein, wurde es später in display:table-Layout


Problemzusammenfassung
Sie können einen Baumspeicher definieren, um den Status jedes Knotens zu speichern, sodass der erweiterte und reduzierte Status der Baumknoten intern beibehalten werden kann Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird in Zukunft für alle hilfreich sein. Verwandte Artikel:So implementieren Sie eine Reihe von Funktionen wie das Hochladen von Bildern im WeChat-Applet
Über Nullwerte und Die Aussage über den falschen Wert
Über automatisierte Konstruktion in Webpack (ausführliches Tutorial)
Fehler in JavaScript aufgetreten
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Organisationsbaumkomponente mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.




