 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Die progressive Füllung und Transparenz von HTML5 Canvas realisieren den Bildmaskeneffekt
Die progressive Füllung und Transparenz von HTML5 Canvas realisieren den Bildmaskeneffekt
Die progressive Füllung und Transparenz von HTML5 Canvas realisieren den Bildmaskeneffekt
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Einstellung und Verwendung von Transparenz in Canvas. Er kombiniert progressive Füll- und Transparenzunterstützung, um den Maskeneffekt des Bildes zu erzielen Freunde können darauf verweisen. Ich hoffe, dass es für Sie hilfreich ist.
Erklären Sie ausführlich die Parametereinstellung und Verwendung der progressiven Füllung in HTML5 Canvas sowie die Einstellung und Verwendung von Transparenz in Canvas Unterstützung für progressive Füllung und Transparenz, um den Maskeneffekt des Bildes zu erzielen.
1: Verlaufsfüllung (Verlaufsfüllung)
Canvas unterstützt zwei progressive Füllmethoden, eine ist Linienverlaufsfüllung (Linienverlaufsfüllung) und die andere heißt
It ist RadialGradient Fill. Die APIs sind:
createLinearGradient(x1, y1, x2, y2);
wobei x1, y1 die Koordinaten des ersten Punkts und x2, y2 die Koordinaten des zweiten Punkts sind.
createRadialGradient(x1, y1, r1, x2, y2, r2);
wobei x1, y1 die Koordinaten des ersten Mittelpunkts sind, r1 der Radius, x2, y2 die Koordinaten des zweiten Mittelpunkts sind und r2 ist der Radius.
Legen Sie die Farbe für jeden Punkt fest
addColorStop(position, color);
wobei position die Position darstellt und der Größenbereich [0~1] ist, wobei 0 den ersten Punkt und 1 die Koordinaten darstellt des zweiten Punktes
Farbe stellt den Farbwert dar, einen beliebigen CSS-Farbwert.
Nachdem das progressive Füllobjekt erstellt und konfiguriert wurde, kann es verwendet werden, um den Strichstil und den Füllstil des Kontexts festzulegen, um Text zu implementieren.
Graduelle Farbfüllung geometrischer Formen.
Code-Demonstration der linearen Verlaufsmethode:
1. Farbverlauf in vertikaler (Y) Richtung
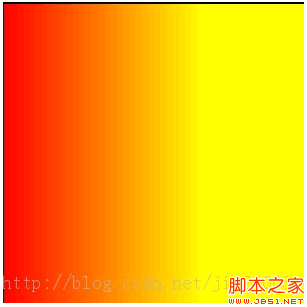
// vertical/Y direction var lineGradient = ctx.createLinearGradient (50, 0, 50, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

2. Farbverlauf in horizontaler (X-)Richtung
// horizontal/X direction var lineGradient = ctx.createLinearGradient (0, 50, 200, 50); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);
 3. Vertikaler und horizontaler Farbverlauf gleichzeitig (XY-Richtung)
3. Vertikaler und horizontaler Farbverlauf gleichzeitig (XY-Richtung)
// vertical and horizontal direction var lineGradient = ctx.createLinearGradient (0, 0, 200, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);
 2: Transparenz (Transparent)
2: Transparenz (Transparent)
Transparenz in Canvas unterstützt globale und lokale Transparenzeinstellungen, die durch die Einstellung
festgelegt werden können Kontext .globalAlpha zu erreichen. Lokale Transparenz kann erreicht werden, indem der Alphawertkanal im Farbwert über fillStyle festgelegt wird. Die Codes für die beiden Methoden lauten wie folgt:
// change global alpha value ctx.globalAlpha=0.5; ctx.fillRect(50,50,75,50);
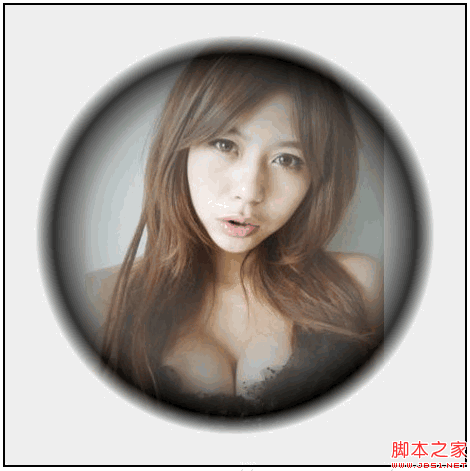
Die beiden Effekte sind gleich. 3: Transparenter Verlaufsmaskeneffekt für Fotos
Verwenden Sie radiale Farbverläufe und Transparenzänderungen, um einen durchscheinenden Maskeneffekt auf dem Bild zu erzielen, Skriptlaufeffekt:
 rrree
rrree
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonDie progressive Füllung und Transparenz von HTML5 Canvas realisieren den Bildmaskeneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Zu den Schulen, die Leinwand verwenden, gehören die Stanford University, das MIT, die Columbia University, die University of California, Berkeley usw. Ausführliche Einführung: 1. Die Stanford University nutzt Canvas als ihre wichtigste Online-Lernplattform. Lehrer und Studenten der Stanford University nutzen Canvas, um Kursinhalte zu verwalten und zu kommunizieren und durch Funktionen wie Online-Diskussionen, Abgabe von Aufgaben und Prüfungen zu lernen Das Polytechnic Institute und das MIT nutzen Canvas ebenfalls als Online-Lernmanagementsystem und führen die Kursverwaltung über die Canvas-Plattform durch. 3. Columbia University usw.
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Für welche Stile ist html2canvas ungültig?
Nov 24, 2023 pm 03:25 PM
Für welche Stile ist html2canvas ungültig?
Nov 24, 2023 pm 03:25 PM
Zu den ungültigen Stilen gehören CSS3-Animationen und -Übergänge, CSS-Filtereffekte, komplexe CSS3-Grafiken und -Pfade, einige CSS3-Funktionen, Pseudoelemente und einige CSS-Funktionen, Z-Index, Hintergrundbilder und Verläufe usw. Ausführliche Einführung: 1. CSS3-Animation und -Übergang: html2canvas erfasst CSS3-Animations- und Übergangseffekte möglicherweise nicht vollständig. Obwohl versucht wird, den endgültigen Stil zu erfassen, können diese Animationen und Übergänge während des Konvertierungsprozesses verloren gehen. 2. CSS-Filtereffekte: Filter wie Unschärfe und Schatten bleiben während des Konvertierungsprozesses möglicherweise nicht erhalten.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Der Entwicklungstrend und die Zukunftsaussichten von Canvas im chinesischen Bildungssektor
Jan 17, 2024 am 10:22 AM
Der Entwicklungstrend und die Zukunftsaussichten von Canvas im chinesischen Bildungssektor
Jan 17, 2024 am 10:22 AM
Mit der rasanten Entwicklung von Wissenschaft und Technologie und der weit verbreiteten Anwendung der Informationstechnologie im Bildungsbereich entwickelt sich Canvas als weltweit führendes Online-Lernmanagementsystem nach und nach in der chinesischen Bildungsbranche weiter. Das Aufkommen von Canvas bietet neue Möglichkeiten für die Reform der Bildung und Lehrmethoden in China. In diesem Artikel werden die Entwicklungstrends und -aussichten von Canvas im chinesischen Bildungssektor untersucht. Einer der Entwicklungstrends von Canvas im chinesischen Bildungssektor ist zunächst die tiefgreifende Integration. Mit der rasanten Entwicklung von Cloud Computing, Big Data und künstlicher Intelligenz wird Canvas immer mehr
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung





