 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Das WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite
Das WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite
Das WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite
Es versteht sich von selbst, dass das WeChat-Miniprogramm derzeit sehr beliebt ist. Ich habe kürzlich meine Freizeit genutzt, um mit dem Miniprogramm einen dynamischen Login-Seiteneffekt zu erzielen, daher hauptsächlich der folgende Artikel Freunde in Not können sich auf der Anmeldeseite über die Verwendung des WeChat-Applets informieren, um den Cloud-Floating-Animationseffekt zu erzielen.
Vorwort
Im Jahr 2017 wurde das Frontend populär, WeChat-Miniprogramme, Weex, Reactnative und sogar Alipay Ich habe auch Mini-Programme gestartet, ich habe immer das Gefühl, dass dies der Rhythmus der ursprünglichen Zerstörung ist, ich werde auch die Hitze nutzen, um im Falle einer Welle an Bord zu kommen.
Das obige Rendering (GIF-Animation)

Als ich dieses Hintergrundbild sah, verspürte ich sofort eine Zwangsstörung, fragte ich mich Warum bewegten sich die Wolken nicht, und so begann eine Welle des Unruhens?
Wissenspunkte
Animation verstehen
Das Animationsattribut ist ein Abkürzungsattribut, das zum Festlegen von sechs Animationsattributen verwendet wird:
| 值 | 描述 |
| animation-name | 规定需要绑定到选择器的 keyframe 名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定在动画开始之前的延迟 |
| animation-iteration-count | 规定动画应该播放的次数 |
| animation-direction | 规定是否应该轮流反向播放动画 |
Es gibt viele Methoden zum Verstehen der Übersetzung
In diesem Artikel werden hauptsächlich 2 verwendet.
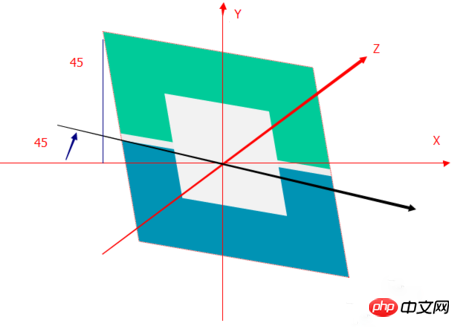
translate3d(x,y,z)Definieren Sie die 3D-Skalierungstransformation.rotate3d(x,y,z,angle)3D-Rotation definieren.
translate3d(1,1,0)<code>translate3d(1,1,0)<br>
Sie können es verstehen als (links und rechts, oben und unten, Größe) ändert sich.
rotate3d(1,1,0,45deg)

Erreichen
1. Die beiden Wolken sind bis auf ihre Größe und Ausgangsposition gleich.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
} Unter anderem ist rpx ein einzigartiges Attribut von WeChat und wird nicht von der Bildschirmgröße beeinflusst, ähnlich wie die dp-Einheit in Android. Keyframes bewegen sich mit konstanter Geschwindigkeit. Aus dem CSS können Sie ersehen, dass nur die linke und rechte Richtung geändert werden.
2. Ursprünglich wollte ich dem Avatar einen hängenden Korb hinzufügen, damit er wie eine Schaukel schwingt, aber es ist mir nicht gelungen, eine zufällige Animation des Herumschwebens zu erstellen.

Der Code lautet wie folgt
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}Ich habe nicht erwartet, dass es keine Keyframes gibt Nur Unterstützung von bis, aber auch Prozentsätze, gut. Solange Sie die hierarchische Beziehung, die Animationsdauer und die Transparenz steuern, können Sie hier ein Cloud-Floating erreichen.
Zusammenfassung
Ich muss sagen, dass es immer noch viele Animationen in CSS gibt und es auch viele Spezialeffekte gibt Eine kleine Animation des WeChat-Applets kann die Seite aus ästhetischer Sicht etwas heller machen. Komplexere Animationen können natürlich nur aktualisiert werden, wenn die Möglichkeit besteht.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So implementieren Sie das Zuschneiden des Bildauswahlbereichs im WeChat-Miniprogramm
Wie Sie Bilder in WeChat karussellieren Miniprogramm Auf adaptive Höhe einstellen
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zu Netflix‘ Claymation-Film „Chicken Run 2“ wurde veröffentlicht. Der Film wird voraussichtlich am 15. Dezember erscheinen. Dieser Seite ist aufgefallen, dass der Trailer zu „Chicken Run 2“ zeigt, wie Chicken Loki und King Kong eine Operation starten um seine Tochter Molly zu finden. Molly wird von einem Lastwagen auf der FunLand Farm weggebracht und Rocky und Ginger riskieren ihr Leben, um ihre Tochter zurückzuholen. Der Film wird von Sam Fehr inszeniert und die Hauptrollen spielen Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton und David Bradley. Es versteht sich, dass „Chicken Run 2“ nach mehr als 20 Jahren die Fortsetzung von „Chicken Run“ ist. Das erste Werk wurde am 2. Januar 2001 in China veröffentlicht. Es erzählt die Geschichte einer Gruppe von Hühnern, denen das Schicksal droht, in einer Hühnerfabrik zu Hühnerpasteten verarbeitet zu werden.
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg
 Clips zur dritten Staffel der Netflix-Animationsserie „Sonic: Homecoming' veröffentlicht, die nächstes Jahr erscheinen sollen
Nov 12, 2023 am 09:25 AM
Clips zur dritten Staffel der Netflix-Animationsserie „Sonic: Homecoming' veröffentlicht, die nächstes Jahr erscheinen sollen
Nov 12, 2023 am 09:25 AM
Netflix Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Auf der Geek Week wurde ein Clip aus der dritten Staffel der Zeichentrickserie „Sonic: Homecoming Adventures“ angekündigt, die voraussichtlich im Jahr 2024 erscheinen wird. Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss wissen, was Sie wollen Neu schreiben. Ursprünglicher Inhalt. Können Sie es mir zur Verfügung stellen? Nach unserem Verständnis wird „Sonic: Homecoming Adventure“ von Sega und WildBrain produziert. Leider kann ich Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Studio Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Und es tut mir leid, dass ich Ihnen helfen kann, den Inhalt neu zu schreiben, aber ich brauche



