
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung des Meituan-Menüs vorgestellt, das einen gewissen Referenzwert hat.
Das Beispiel in diesem Artikel teilt das WeChat-Applet mit allen Der Code zum Implementieren des Meituan-Menüs dient als Referenz:

1 Die Funktion ist nur ein Teil der Menüfunktion und dient nur als Referenz.
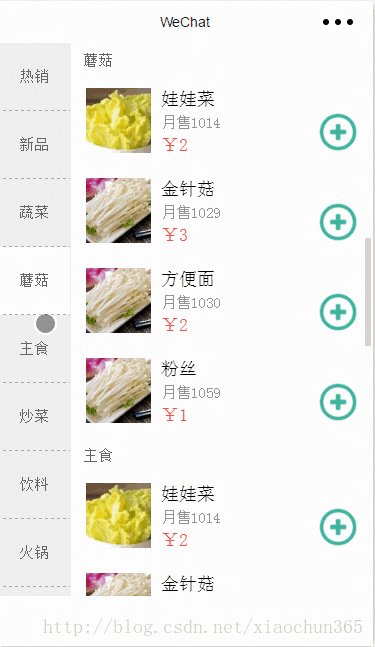
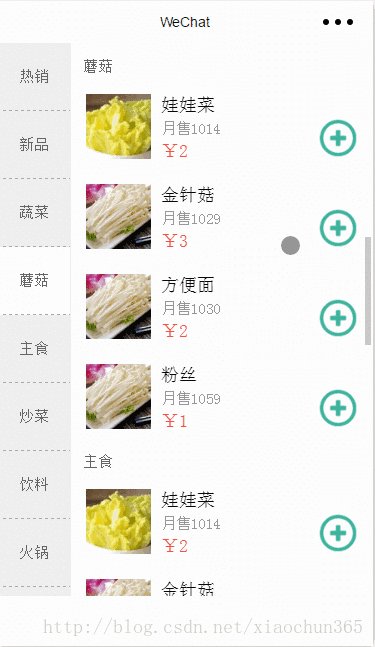
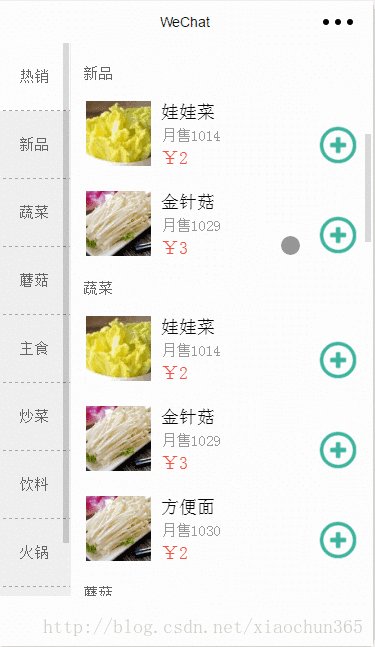
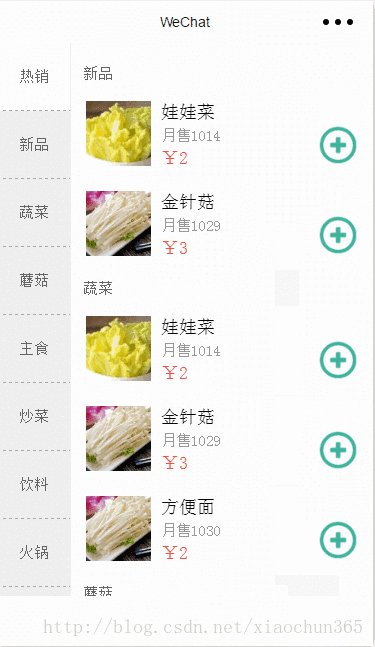
2. Anforderungsbeschreibung: Beim Scrollen im Bereich „Gerichte“ auf der rechten Seite entspricht die ausgewählte Kategorie der Gerichte auf der linken Seite der Kategorie der ersten Reihe von Gerichten auf der rechten Seite.
Meine Implementierungsmethode: (Höhe jedes Gerichts * Anzahl der Gerichte in dieser Kategorie) + Höhe der Gerichtskategorie = x. Bestimmen Sie bei jedem Scrollen, ob das aktuelle ScrollTop im Bereich von x liegt? Wählen Sie die Kategorie auf der linken Seite aus: Nehmen Sie auf der linken Seite keine Änderungen vor.
Problem: Ich habe die Einheit der Schüsselhöhe auf rpx eingestellt und die Einheit von scrollTop ist px. Das bedeutet, dass das x, das ich oben berechnet habe, ist eine Variable. Wenn ich also das Testmodell ändere, ist diese Funktion deaktiviert. . . Habt ihr gute Methoden?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}Bezüglich des oben genannten Problems 2 lautet die Lösung wie folgt, aber ich verstehe nicht, was mit den spezifischen Parametern los ist, und die Positionierung auch nicht sehr genau. Bitte helfen Sie mir.
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
So treffen Sie Stadtauswahlen bei der WeChat Mini-Programmentwicklung
So implementieren Sie es in WeChat Mini Programmentwicklung E-Commerce-Warenkorblogik
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Meituan-Menü im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 setInterval
setInterval
 Was ist die Tastenkombination für die Pinselgröße?
Was ist die Tastenkombination für die Pinselgröße?
 Detaillierte Erklärung des Linux-Befehls dd
Detaillierte Erklärung des Linux-Befehls dd
 So beheben Sie Festplattenparameterfehler
So beheben Sie Festplattenparameterfehler
 Welche SEO-Diagnosemethoden gibt es?
Welche SEO-Diagnosemethoden gibt es?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024
 Was bedeutet Pycharm bei paralleler Ausführung?
Was bedeutet Pycharm bei paralleler Ausführung?
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen




