
Dieser Artikel stellt hauptsächlich die jQuery-Methode zur Überprüfung der Formularpasswortkonsistenz und der Überprüfung von E-Mail- und Mobiltelefonnummern mit regulären Ausdrücken vor. Dazu gehören die Erfassung von jQuery-Formularelementen und die damit verbundenen Betriebsfähigkeiten. Freunde in Not können sich darauf beziehen.
Das Beispiel in diesem Artikel beschreibt die Methode von jQuery zur Überprüfung der Konsistenz von Formularkennwörtern und der Überprüfung von E-Mail-Adressen und Mobiltelefonnummern durch reguläre Ausdrücke.
jQuery-Skript
<script type="text/javascript">
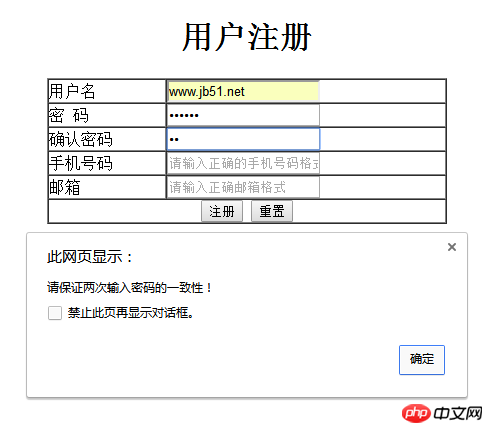
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
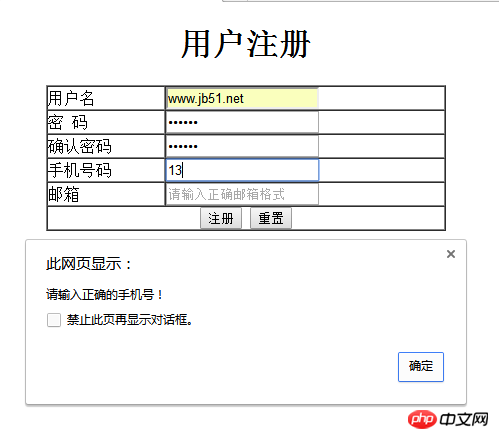
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>HTML-Datei
<!DOCTYPE html>
<html>
<head>
<script src="jquery1.3.2.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册界面</title>
</head>
<body>
<center>
<h1>用户注册</h1>
<form action="" method="post">
<table width="400px" cellspacing="0px" cellpadding="0px" border="1px">
<tr>
<td>用户名</td>
<td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td>
</tr>
<tr>
<td>密 码</td>
<td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>Ergebnis ausführen:


Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So fügen Sie eine Mobiltelefon-Bestätigungscode-Komponente in Vue hinzu
So verwenden Sie state und setState in reagieren ( Details Tutorial)
So verwenden Sie die React Native-Screenshot-Komponente (ausführliches Tutorial)
So ermitteln Sie, ob jQuery geladen ist
So verwenden Sie Mui Back, um zum Aktualisieren der Seite zurückzukehren
Das obige ist der detaillierte Inhalt vonSo erreichen Sie Passwortkonsistenz in Validierungsformularen in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




