So verwenden Sie die DevTools-Debugging-Tools in Vue
Dieser Artikel stellt hauptsächlich die Verwendung der Debugging-Tools von Vue DevTools vor. Folgen wir dem Editor, um einen Blick darauf zu werfen
Aufgrund der Arbeitsanforderungen verwende ich derzeit hauptsächlich den Vue.js-Technologie-Stack für die Entwicklung. Das Debugging-Tool wird hier verwendet Wenn Sie Vue DevTools zum Debuggen verwenden, kann es häufig nicht verwendet werden, was dazu führt, dass Vue nicht erkannt wird, was die Arbeitseffizienz sofort verringert.

Installation:
1. Von Github herunterladen:
git clone https://github.com/vuejs/vue-devtools
2 Abhängige Pakete installieren
cd vue-devtools cnpm install
Correct Vue DevTools
Okay, kommen wir zum Punkt.
Laden Sie zunächst Vue DevTools von der offiziellen Website herunter (https://github.com/vuejs/vue-devtools).

Schlüsselschritt 1. Ändern Sie persistent
, um die Datei vue-devtools/shells/chrome/manifest.json zu finden, und ändern Sie persistent in true.

Nach dem Speichern kompilieren Sie es:

Schlüsselschritt 2. Überprüfen Sie 允许访问文件网址
Die Vue DevTools wurden im vorherigen Schritt geschrieben und der nächste Schritt besteht darin, diese Erweiterung zu installieren.
Öffnen Sie Chrome und geben Sie chrome://extensions/ in die Adressleiste ein, um die Chrome-Erweiterung direkt einzugeben.
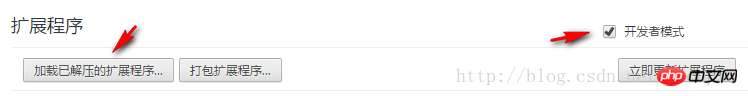
Überprüfen Sie oben 开发者模式 und klicken Sie dann auf „Entpackte Erweiterung laden...“. Der Pfad lautet: vue-devtools-master/shells/chrome

Überprüfen 允许访问文件网址
 Schlüsselschritt 3.
Schlüsselschritt 3. Vue.config.devtools
Vue.config.devtools = true; //这步很重要
new Vue({
el: '#app',
data: {
a: 123,
}
});zur Vue-Datei hinzufügen und fertig!
Effekt

Laden Sie die korrigierte Version von Vue DevTools herunter. Download: vueDevTools (überwachbare korrigierte Version).zip
Das Obige ist, was ich Für alle zusammengestellt, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die sekundäre Axios-Kapselung in Vue
So verwenden Sie Audiokomponenten in WeChat-Miniprogrammen
So verwenden Sie die Videokomponente zum Abspielen von Videos im WeChat-Miniprogramm
So implementieren Sie den Download-Fortschrittsbalken im WeChat-Miniprogramm
So verwenden Sie das Tool zur Überprüfung der Mobiltelefonnummer PhoneUtils in JavaScript
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die DevTools-Debugging-Tools in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




