
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Formularkomponente des WeChat-Miniprogramms vorgestellt. Freunde, die sie benötigen, können darauf verweisen

Die Formularkomponente sind alle Komponenten im übermittelten Formular. Wählen Sie den Wert des Attributs aus. Beachten Sie, dass für jede Komponente im Formular ein Namensattribut angegeben werden muss. Andernfalls wird die Schaltfläche nicht übermittelt entsprechend den beiden Ereignissen der Form
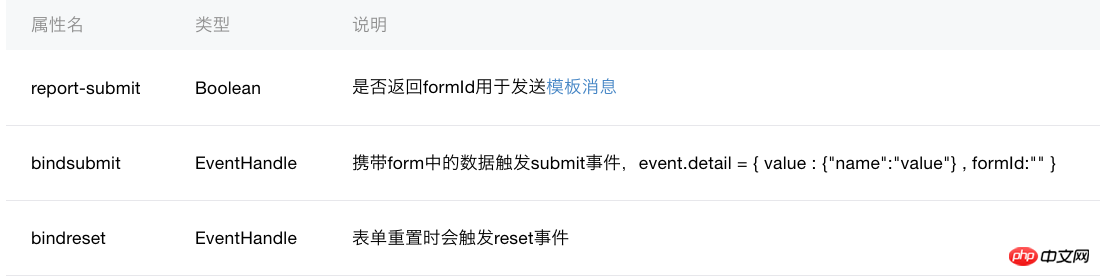
Hauptattribute:

wxml
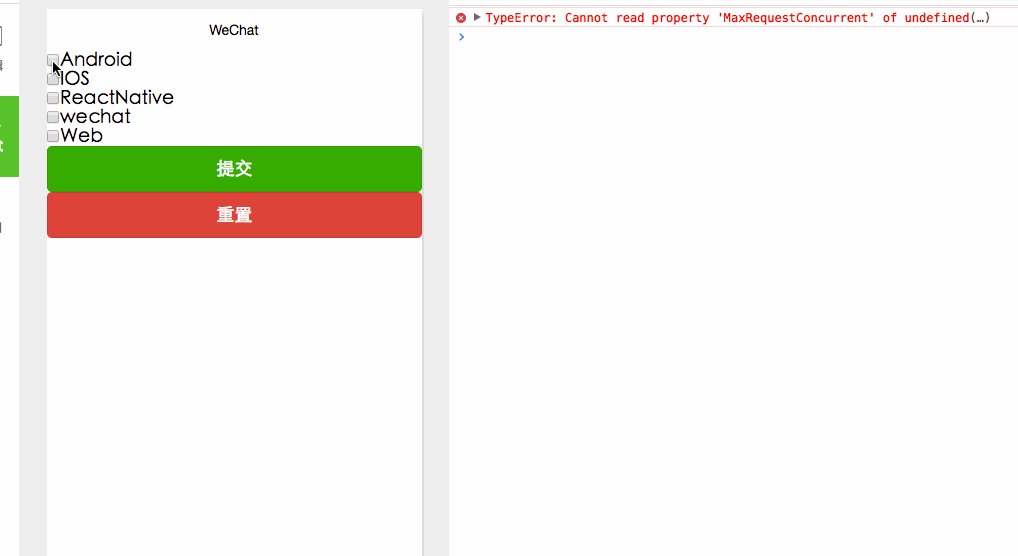
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
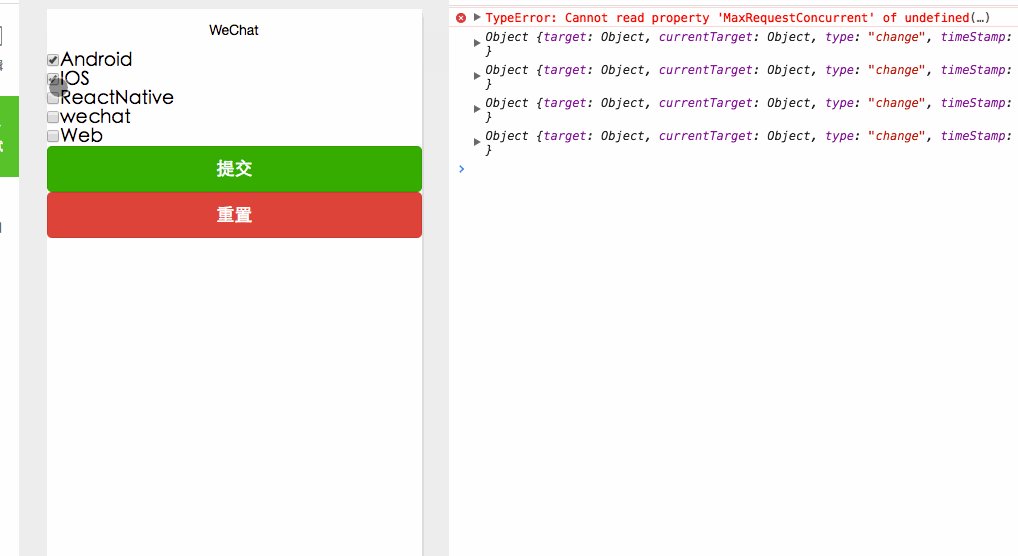
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
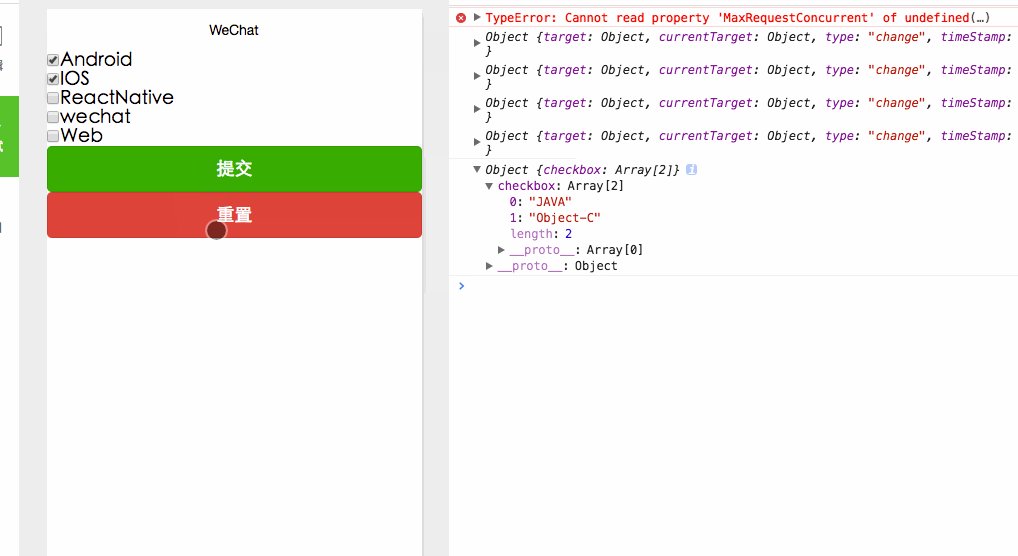
<button formType="submit" type="primary">提交</button>
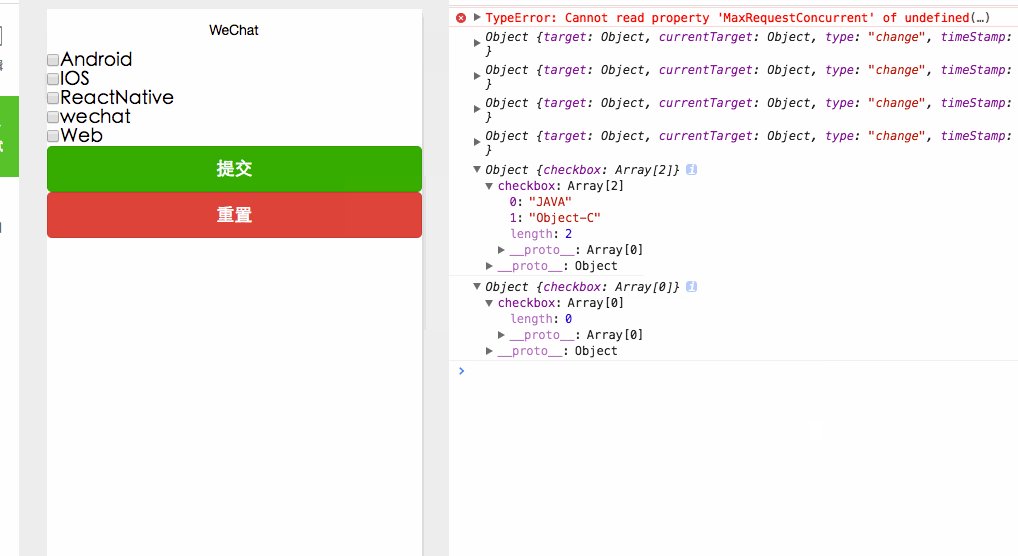
<button formType="reset" type="warn">重置</button>
</form>
js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
listenCheckboxChange: function() {
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
}
})Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass es für alle beim Lernen hilfreich sein wird. Weitere verwandte Inhalte finden Sie im PHP Chinese Net!
Verwandte Empfehlungen:
Implementierung des WeChat-Applets zur Simulation von Cookies
Schlangenspiel implementiert durch das WeChat-Applet【 Quellcode beigefügt ]
Das obige ist der detaillierte Inhalt vonEinführung in die Formularkomponente des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 So erhalten Sie die Adresse der Adressleiste
So erhalten Sie die Adresse der Adressleiste
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Allgemeine Verwendung von Array.slice
Allgemeine Verwendung von Array.slice
 Was ist eine ESD-Datei?
Was ist eine ESD-Datei?
 Gründe, warum Ping fehlschlägt
Gründe, warum Ping fehlschlägt




