
In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets zum Abrufen des Mobilfunknetzstatus vorgestellt. Er umfasst die zugehörigen Verwendungsfähigkeiten der Funktion „wx.getNetworkType“ des WeChat-Applets, um den Netzwerkverbindungsstatus zu überprüfen Als Referenz. Freunde, die es benötigen, können darauf verweisen.
Das Beispiel in diesem Artikel beschreibt die Methode des WeChat-Applets, um den Mobilfunknetzstatus zu erhalten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
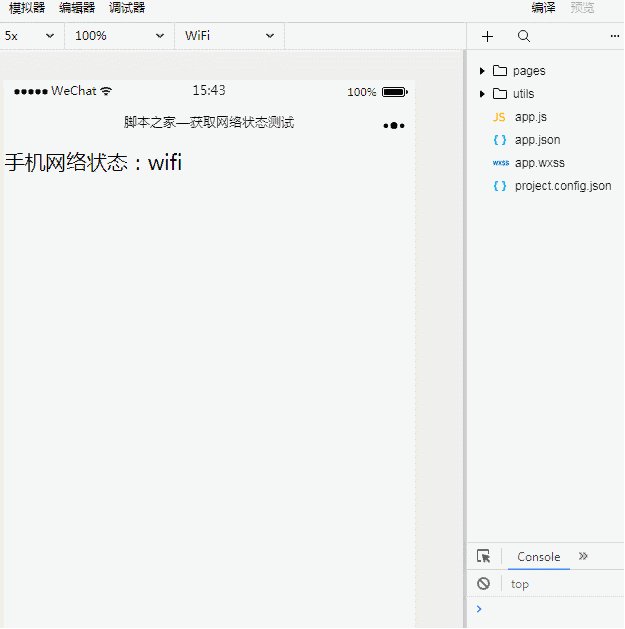
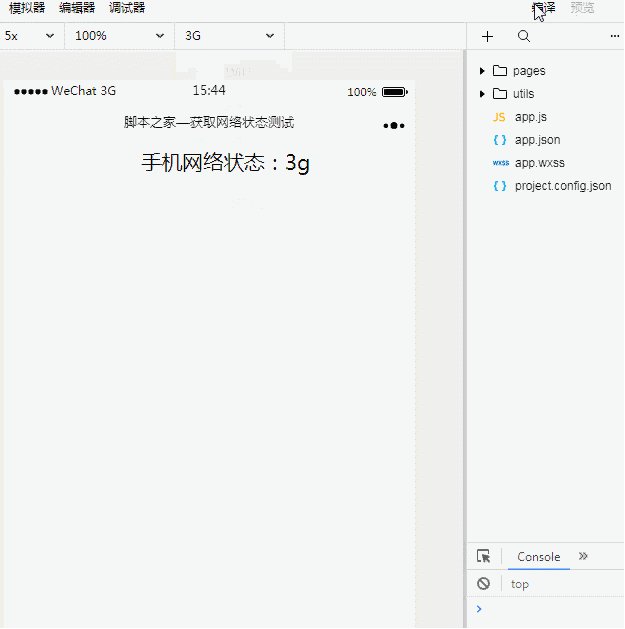
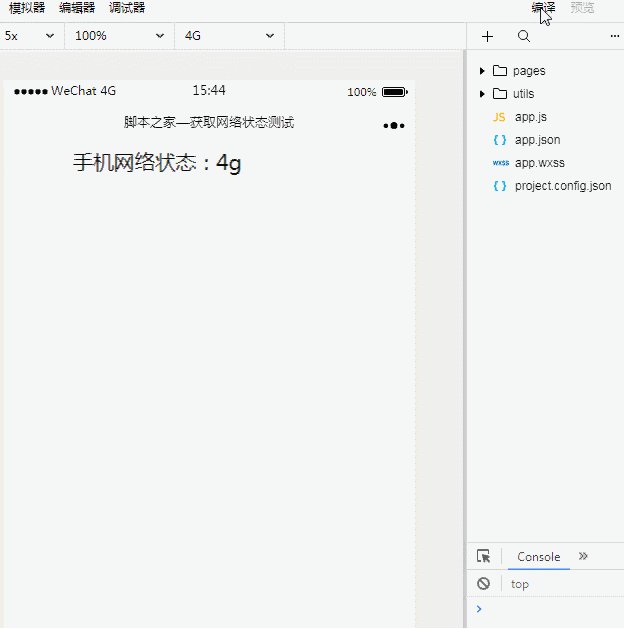
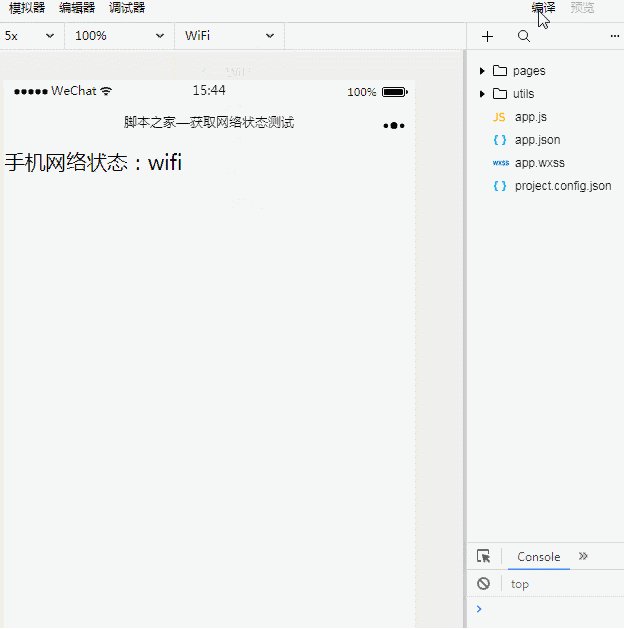
1. Effektanzeige

2. Schlüsselcode
index.wxml-Layoutdateicode
<view>手机网络状态:{{netWorkType}}</view>index. js-Logikdateicode
Page({
data: {
netWorkType:''
},
onLoad: function () {
var that=this
wx.getNetworkType({
success: function(res) {
that.setData({
netWorkType:res.networkType
})
}
})
}
})Die Funktion wx.getNetworkType wird hier verwendet, um den Netzwerkverbindungsstatus abzurufen. Detaillierte Parameter und Verwendungsanweisungen finden Sie auf der offiziellen Website: https://mp.weixin.qq.com/debug/wxadoc/dev/api/device.html#wxgetnetworktypeobject
Das Obige ist das Ganze Ich hoffe, dass der Inhalt dieses Artikels für alle hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So lösen Sie das Problem, dass das WeChat-Miniprogramm keine Fuzzy-Suchfunktion hat
Über das WeChat Mini-Programm
Einführung in die Entwicklung von Willkommensschnittstellen
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Mobilfunknetzstatus über das WeChat-Applet [Quellcode beigefügt]. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Handy-Root
Handy-Root
 Projektor-Handy
Projektor-Handy
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?




