 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einführung in das Entsperren von Gesten in der WeChat Mini-Programmentwicklung
Einführung in das Entsperren von Gesten in der WeChat Mini-Programmentwicklung
Einführung in das Entsperren von Gesten in der WeChat Mini-Programmentwicklung
Das Entsperren per Gesten ist eine gängige Entsperrmethode in der App und viel bequemer als die Eingabe eines Passworts. In diesem Artikel wird hauptsächlich das WeChat-Applet-Entwicklungs-Tutorial-Beispiel zum Entsperren von Gesten vorgestellt. Interessierte können mehr darüber erfahren.
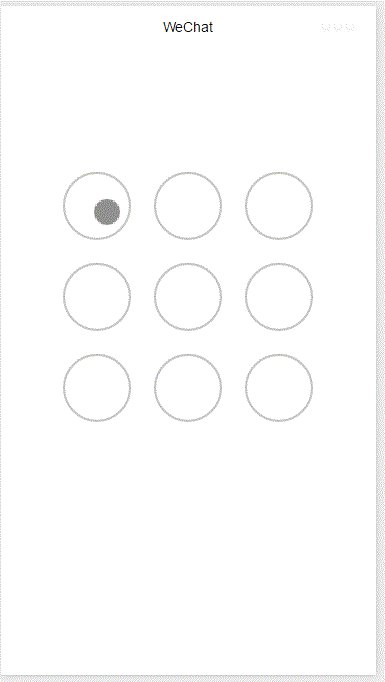
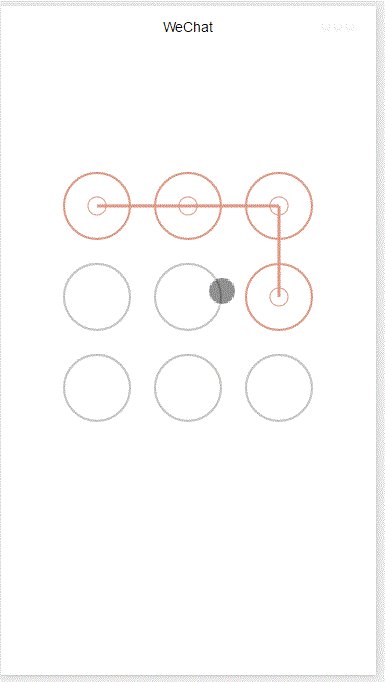
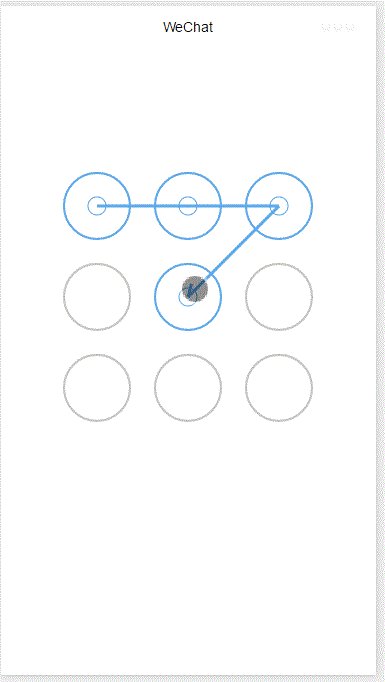
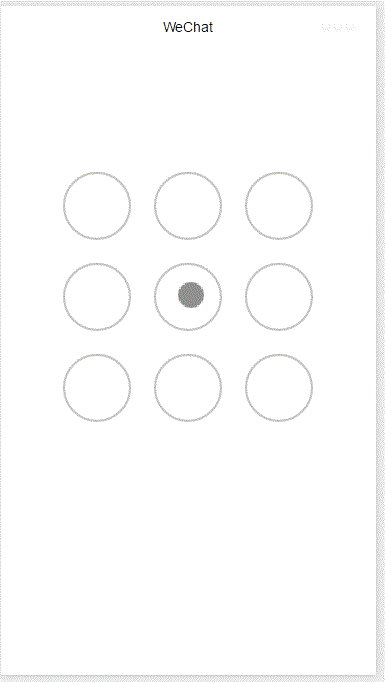
Das Entsperren per Gesten ist eine gängige Entsperrmethode in der App und viel bequemer zu bedienen als die Eingabe eines Passworts. Im Folgenden wird gezeigt, wie Sie das Telefon basierend auf dem WeChat-Applet entsperren. Der endgültige Implementierungseffekt ist wie folgt:

Die gesamte Funktion wird basierend auf der Leinwand implementiert. Fügen Sie zuerst die Canvas-Komponente hinzu und legen Sie den Stil fest
<!--index.wxml--> <view class="container"> <canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart" bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas> </view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}Der Implementierungscode zum Entsperren von Gesten befindet sich in geste_lock.js (die vollständige Quellcodeadresse finden Sie am Ende).
Initialisierung
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //画布长度
this.height = opt && opt.height || 300; //画布宽度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //触摸点半径
this.isParamOk = false;
this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 计算触摸点的半径长度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 计算每个触摸点的圆心位置
this.calCircleParams();
}
this.onEnd = cb; //滑动手势结束时的回调函数
}Stellen Sie hauptsächlich einige Parameter ein, z. B. die Länge und Breite der Leinwand und den Kontext die Leinwand und die Gestensperre Die Nummer (3 mal 3, 4 mal 4), die Farbe der Gestensperre, die Rückruffunktion, wenn die Gestenfolie endet usw. Und berechnen Sie den Radius der Gestensperre.
Berechnen Sie die Mittelposition jeder Gestensperre
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}Zeichnen Sie die Gestensperre
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);Der nächste Schritt besteht darin, das Gleitverhalten des Benutzers zu identifizieren, festzustellen, welche Kreise der Benutzer überquert hat, und dann die Gesten des Benutzers zu identifizieren.
Erkennen Sie Auslöser und aktualisieren Sie die Leinwand in Touchstart- und Touchmove-Ereignissen
onTouchStart(e) {
// 不识别多点触控
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.touchState = "startTouch";
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
onTouchMove(e) {
if (e.touchState === "unTouch") {
return;
}
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}Erkennen Sie, ob der Benutzer dies getan hat einen bestimmten Kreis gewischt
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}Leinwand aktualisieren
drawCanvas(color, point) {
//每次更新之前先清空画布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同颜色和形式绘制已触发和未触发的锁
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//绘制已识别锁之间的线段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//绘制最后一个识别锁和当前触摸点之间的线段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}Aufgerufene Rückruffunktion, wenn der Wischvorgang des Benutzers endet und die erkannte Geste weitergibt
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}Gestenfehler zurücksetzen und anzeigen
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}So rufen Sie
auf, um ein Sperrobjekt in der Onload-Methode zu erstellen und wenn der Benutzer Berührt Rufen Sie die entsprechende Methode im Ereignis auf
onLoad: function () {
var s = this;
this.lock = new Lock("id-gesture-lock", wx.createCanvasContext("id-gesture-lock"), function(checkPoints, isCancel) {
console.log('over');
s.lock.gestureError();
setTimeout(function() {
s.lock.reset();
}, 1000);
}, {width:300, height:300})
this.lock.drawGestureLock();
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
},
onTouchStart: function (e) {
this.lock.onTouchStart(e);
},
onTouchMove: function (e) {
this.lock.onTouchMove(e);
},
onTouchEnd: function (e) {
this.lock.onTouchEnd(e);
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das weitere Lernen hilfreich ist Inhalt, achten Sie bitte auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Einführung in die Xiaodouban-Bücher des WeChat Mini-Programms
Das obige ist der detaillierte Inhalt vonEinführung in das Entsperren von Gesten in der WeChat Mini-Programmentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
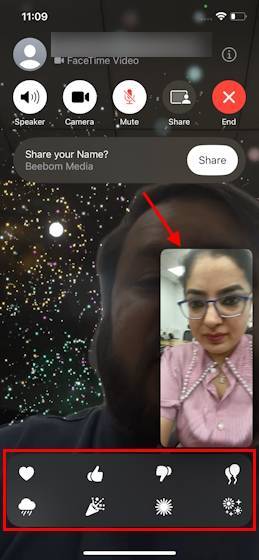
 So verwenden Sie Effekte in FaceTime unter iOS 17
Sep 23, 2023 pm 04:53 PM
So verwenden Sie Effekte in FaceTime unter iOS 17
Sep 23, 2023 pm 04:53 PM
So verwenden Sie FaceTime-Effekte auf dem iPhone in iOS17 [Hinweis] FaceTime-Anrufeffekte sind nur auf iPhone12 und höheren Modellen verfügbar. Öffnen Sie die FaceTime-App, wählen Sie einen Kontakt aus und tätigen Sie dann einen Videoanruf. Stellen Sie nach dem Anschließen sicher, dass die Frontkamera aktiviert ist. Es gibt zwei Möglichkeiten, Effekte in FaceTime unter iOS17 auszulösen. Drücken Sie zunächst lange auf Ihr Bild in FaceTime. Daraufhin sollte ein Menü mit FaceTime-Effekten auf dem Bildschirm wie Herzen, Daumen hoch, Feuerwerk usw. angezeigt werden. Klicken Sie auf den Effekt, um die Animation anzuzeigen. Die zweite und aufregendere Möglichkeit, Reaktionseffekte in FaceTime auf iOS17 auszulösen, besteht darin, freihändig zu arbeiten
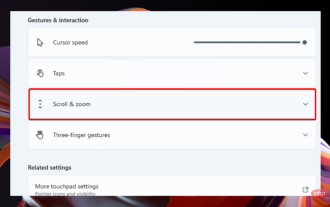
 Wie richte ich Trackpad-Gesten in Windows 11 ein?
May 09, 2023 am 09:22 AM
Wie richte ich Trackpad-Gesten in Windows 11 ein?
May 09, 2023 am 09:22 AM
Windows 11 bietet einige leistungsstarke neue Funktionen, die sich zudem einfach anpassen lassen. Wenn Sie sie also entsprechend Ihren Bedürfnissen einrichten, schaffen Sie eine angenehmere und originellere digitale Umgebung. Unter ihnen erfreuen sich Touchpad- und Touchscreen-Funktionen großer Beliebtheit und erfordern beide besondere Aufmerksamkeit. Da wir Sie immer auf dem Laufenden halten möchten, schauen wir uns im heutigen Artikel an, wie Sie Trackpad-Gesten in Windows 11 personalisieren. Aber schauen wir uns vorher einmal an, welche Gesten unterstützt werden und warum Sie sie verwenden sollten. Welche Trackpad-Gesten unterstützt Windows 11? Tippgesten Tippen und Wischen sind zwei gängige Gesten, die hauptsächlich auf Geräten wie Laptops oder Tablets verwendet werden. Mithilfe von Tippgesten wird ein kurzer Druck eines oder mehrerer Finger erkannt.
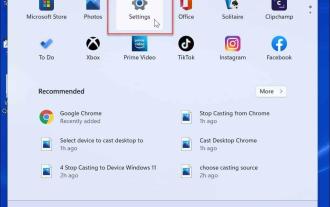
 So passen Sie Touchpad-Gesten unter Windows 11 an
Apr 15, 2023 pm 04:55 PM
So passen Sie Touchpad-Gesten unter Windows 11 an
Apr 15, 2023 pm 04:55 PM
Prüfen Sie, ob benutzerdefinierte Touchpad-Gesten unterstützt werden. Wenn Sie benutzerdefinierte Touchpad-Gesten verwenden möchten, müssen Sie sicherstellen, dass Sie über die entsprechenden Treiber zur Unterstützung dieser Gesten verfügen. Folgendes müssen Sie überprüfen: Überprüfen Sie Ihren Touchpad-Treiber. Wenn Sie kein Präzisions-Touchpad haben, können Sie die Touchpad-Gesten unter Windows 11 mit der App „Einstellungen“ nicht anpassen. Wenn Sie etwas wie BrydgeTrackpad haben, stellen Sie sicher, dass Sie dessen Treiber aktualisieren. Installieren Sie Software von Drittanbietern. Wenn das Trackpad über Software von Drittanbietern verfügt, hängen die Ergebnisse von der Leistungsfähigkeit der Software und der Möglichkeit zur Personalisierung der Anwendung ab. So passen Sie Touchpad-Gesten unter Windows 11 an. Windows 11 enthält Apps für Windows Precision
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia



