 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 js, das von WeChat entwickelt wurde, um den Tabs-Effekt zu erzielen
js, das von WeChat entwickelt wurde, um den Tabs-Effekt zu erzielen
js, das von WeChat entwickelt wurde, um den Tabs-Effekt zu erzielen
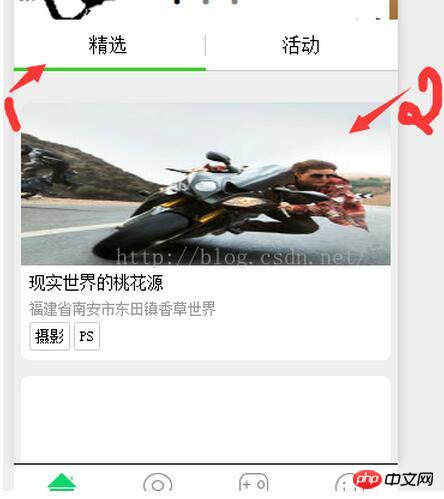
In diesem Artikel werden hauptsächlich die Studiennotizen der WeChat-Entwicklung vorgestellt. js erkennt den Tab-Effekt, der einen gewissen Referenzwert hat.
Kürzlich wurde über das WeChat-Anwendungskonto spekuliert in vollem Gange und voller aktueller Themen, aber Sie können auch Suchbegriffe finden, und was auf verschiedenen Websites erscheint, sind die offiziellen Dokumenterklärungen von WeChat. Gerade rechtzeitig, um dieser Begeisterung nachzukommen, habe ich mir in den letzten Tagen die technische Dokumentation des Miniprogramms durchgelesen und dann direkt angefangen, den Fall zu schreiben. Viele Komponenten wurden in WeChat gepackt, und ich habe gerade festgestellt, dass es keinen Tab-Effekt gibt, also habe ich es in den letzten zwei Tagen erst studiert. Die Idee ist wie folgt:
1. Wenn Sie auf die Navigation klicken, benötigen Sie zwei Variablen, eine zum Speichern der aktuellen Klickstilklasse und die andere ist die Standardstilklasse für andere Navigationen
2. Die Inhaltsliste der Registerkarte ist ebenfalls. Es werden zwei Variablen benötigt, eine speichert den aktuellen Anzeigeblock und die andere speichert andere versteckte Standardblöcke
3. Verwenden Sie die trinokulare Bedienung, um den Navigationsindex durch Klicken zu erhalten , und beurteilen Sie, ob die aktuelle Klasse basierend auf dem Index hinzugefügt werden soll [Hinweis, hier binde ich das Klickereignis an die übergeordnete Navigationsleiste und erhalte die durch den Klick ausgelösten Ereignisobjekteigenschaften durch das Zielobjekt]
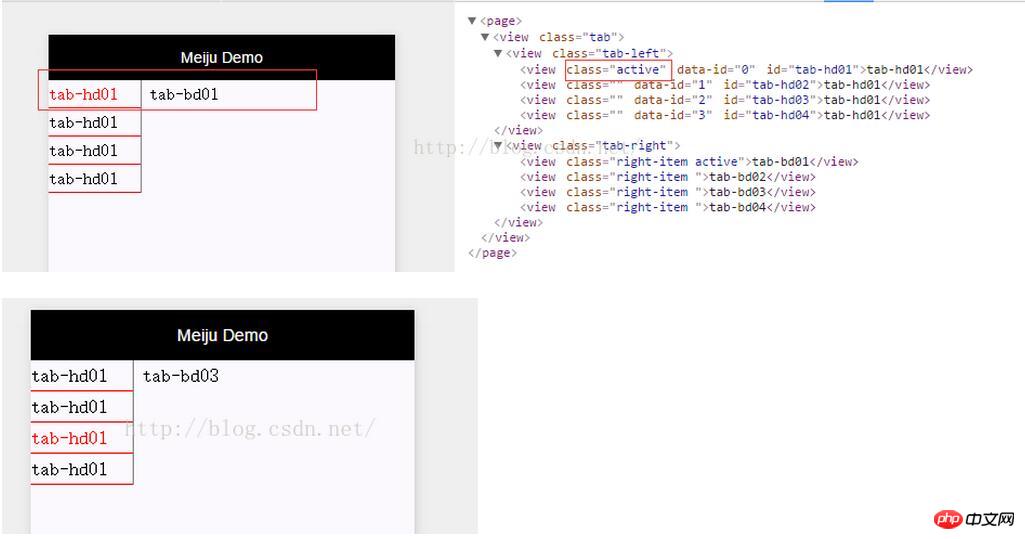
Bitte kombinieren die folgenden Darstellungen:

Connect Kommen Sie herunter und sehen Sie sich den Quellcode direkt an:
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}Der endgültige Demonstrationseffekt ist wie folgt:

Das Obige ist nur ein persönlicher Plan, wenn Sie einen besseren Plan haben , Sie können gerne Vorschläge machen~
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere Informationen finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonjs, das von WeChat entwickelt wurde, um den Tabs-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
Die Auswahl von H5 und Applet hängt von den Anforderungen ab. Für Anwendungen mit plattformübergreifender, schneller Entwicklung und hoher Skalierbarkeit wählen Sie H5. Für Anwendungen mit nativen Erfahrung, umfangreichen Funktionen und Plattformabhängigkeiten wählen Sie Applets.
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.
 Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area schließt sich mit Tencent Cloud an, um den ersten "Dual -Core Brain" -Digital Homo Sapiens in der Kultur- und Tourismusbranche - Monkey King! Am 1. März verband der malerische Spot den Affenkönig offiziell mit der Deepseek -Plattform, so dass er die beiden KI -Modellfunktionen von Tencent Hunyuan und Deepseek verfügt und Touristen ein klügeres und rücksichtsvolleres Serviceerlebnis brachte. Huaguoshan Scenic Area hat zuvor den Affenkönig der digitalen Homo Sapiens auf der Grundlage des Tencent Hunyuan -Modells eingeführt. Dieses Mal nutzt Tencent Cloud Technologien wie die große Modell-Wissens-Engine weiter, um sie mit Deepseek zu verbinden, um ein "Dual-Core" -Er-Upgrade zu erzielen. Dies macht die interaktive Fähigkeit des Affenkönigs auf eine höhere Ebene, schnellere Reaktionsgeschwindigkeit, stärkere Verständnis und mehr Wärme. Monkey King verfügt über starke Funktionen für natürliche Sprachverarbeitung und kann verschiedene Möglichkeiten verstehen, Fragen von Touristen zu stellen.



