
In diesem Artikel wird hauptsächlich die Methode zur Integration von ANGULAR2 und D3.js vorgestellt, um eine benutzerdefinierte Visualisierung zu erreichen. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Lassen Sie uns dem Editor folgen und einen Blick darauf werfen.
In diesem Artikel wird die Methode zur Integration von ANGULAR2 und D3.js vorgestellt, um eine benutzerdefinierte Visualisierung zu erreichen. Die Details sind wie folgt:
Ziel
Trennung von Präsentationsschicht und Logikschicht
Trennung von Daten- und Visualisierungskomponenten
Zwei-Wege-Bindung von Daten und Ansicht, Aktualisierung in Echtzeit
Die Codestruktur ist klar und einfach zu warten und zu ändern
Grundprinzipien
Angular2-Komponenten Lebenszyklus-Hook-Methode, Eltern-Kind-Komponenten-Interaktionsmechanismus, Vorlagensyntax
Quellcode-Analyse
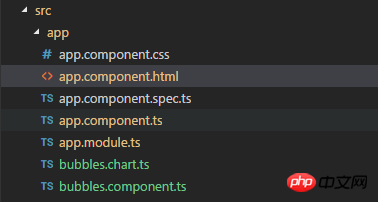
Die Codestruktur ist sehr einfach, mit Ausnahme der Codestruktur der Homepage index.html und main.ts. Wie unten gezeigt:

Codestruktur
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
//components
import { AppComponent } from './app.component';
import { Bubbles } from './bubbles.component';
@NgModule({
declarations: [
AppComponent,
Bubbles
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
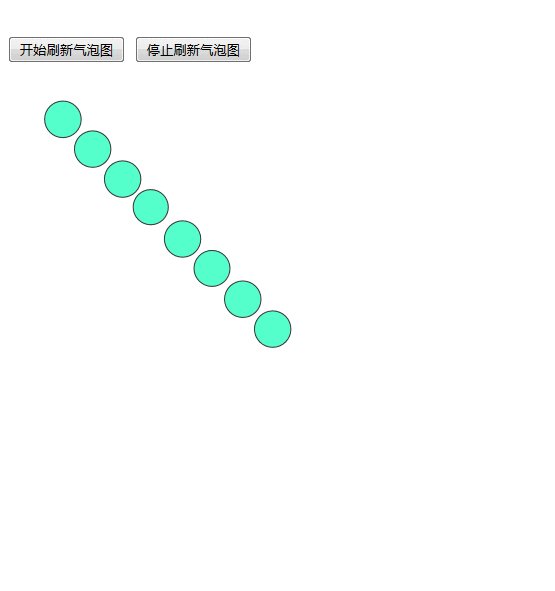
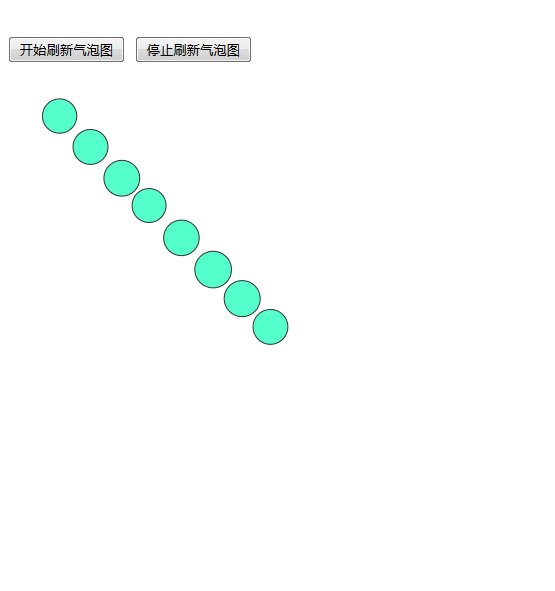
Implementieren Sie die Definition der Hostansicht,
2 Schaltflächen, die Schaltflächen können an 2 Klickereignisse gebunden werden, ausführen entsprechende Aktionen, aktualisieren Sie das Array und schließen Sie die Aktualisierung des Blasendiagramms ab das Eingabedaten-Array des Blasendiagramms und das nachfolgende ist ein zufällig generiertes Array
<h1> <button (click)="refreshArr()" >开始刷新气泡图</button> <button (click)="stopRefresh()" >停止刷新气泡图</button> <bubbles [values]="numArray"></bubbles> </h1>
app.component.ts
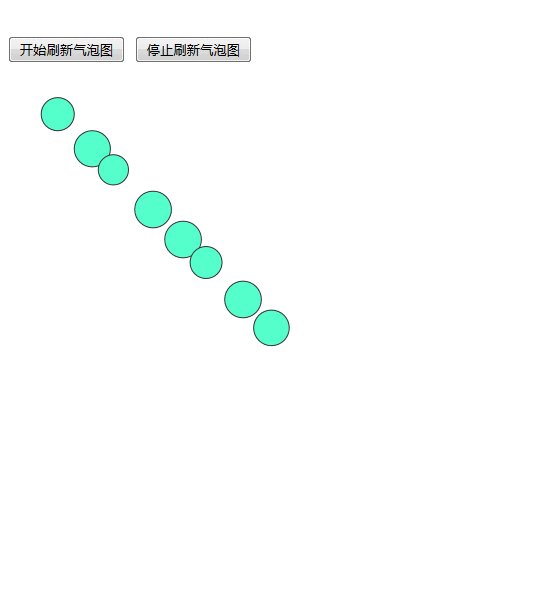
Aktualisieren Sie die Daten, indem Sie einen Timer angeben, der alle 3 Sekunden aktualisiert. Hinweis hier dass Sie zuerst das Array löschen und dann Elemente hinzufügen müssen, ohne die Referenz zu ändern, kann das Blasendiagramm nicht aktualisiert werden
import { Component, OnDestroy, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, OnDestroy {
intervalId = 0;
numArray = [];
// 清除定时器
private clearTimer() {
console.log('stop refreshing');
clearInterval(this.intervalId);
}
// 生成指定范围内的随机数
private getRandom(begin, end) {
return Math.floor(Math.random() * (end - begin));
}
ngOnInit() {
for (let i in this.numArray) {
this.numArray[i] = this.getRandom(0, 100000000); // "0", "1", "2",
};
}
// 元素关闭清除定时器
ngOnDestroy() { this.clearTimer(); }
// 启动定时刷新数组
refreshArr() {
this.clearTimer()
this.intervalId = window.setInterval(() => {
this.numArray = [];
for (let i=0;i<8;i++)
{
this.numArray.push(this.getRandom(0, 100000000));
}
}, 3000);
}
// 停止定时刷新数组
stopRefresh() {
this.clearTimer();
}
}bubbles.component.ts Blasendiagramm-Komponentenklasse
import { Component, Input, OnChanges, AfterViewInit, ViewChild} from '@angular/core';
import {BubblesChart} from './bubbles.chart';
declare var d3;
@Component({
selector: 'bubbles',
template: '<svg #target width="900" height="300"></svg>',
})
export class Bubbles implements OnChanges, AfterViewInit {
@Input() values: number[];
chart: BubblesChart;
@ViewChild('target') target;//获得子组件的引用
constructor() {
}
// 每当元素对象上绑定的数据 输入属性值 values 发生变化时,执行下列函数,实现图表动态变化
ngOnChanges(changes) {
if (this.chart) {
// 先清空汽泡图,再重新调用汽泡图对象的render方法,根据变动后的值绘制图形
this.chart.destroy();
this.chart.render(changes.values.currentValue);
}
}
ngAfterViewInit() {
// 初始化汽泡图
this.chart = new BubblesChart(this.target.nativeElement);
this.chart.render(this.values);
}
}declare var d3;
// define a bubble chart class
// Exports the visualization module
export class BubblesChart {
target: HTMLElement;
//构造函数, 基于一个 HTML元素对象内部来绘制
constructor(target: HTMLElement) {
this.target = target;
}
// 渲染 入参为数值 完成基于一个数组的 汽泡图的绘制
render(values: number[]) {
console.log('start rendering');
console.log(values);
d3.select(this.target)
// Get the old circles
.selectAll('circle')
.data(values)
.enter()
// For each new data point, append a circle to the target SVG
.append('circle')
// Apply several style attributes to the circle
.attr('r', d => Math.log(d)) // 半径
.attr('fill', '#5fc') // 颜色
.attr('stroke', '#333') // 轮廓颜色
.attr('transform', (d, i) => { // 移动位置
var offset = i * 30 + 3 * Math.log(d);
return `translate(${offset}, ${offset})`;
});
}
destroy() {
d3.select(this.target).selectAll('circle').remove();
}
}Ich habe das Obige für Sie zusammengestellt Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. 
So implementieren Sie domänenübergreifende Cookies in Axios
Es gibt Umgebungskonfigurationen für das JQuery-Plug-In im Webpack (Details zum Tutorial)
So implementieren Sie eine Paging-Abfrage in Bootstrap4 + Vue2
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine benutzerdefinierte Visualisierung mit AngularJS2, das in D3.js integriert ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 ppt zu Wort
ppt zu Wort
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools
 Der Unterschied zwischen Python-Kursen und C+-Kursen
Der Unterschied zwischen Python-Kursen und C+-Kursen
 Antiviren Software
Antiviren Software
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Verwendung von Treenode
Verwendung von Treenode
 So legen Sie Seitenzahlen in Word fest
So legen Sie Seitenzahlen in Word fest




