
In diesem Artikel werden hauptsächlich die detaillierten Erklärungen und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode) vorgestellt, bei dessen Verwendung jedoch Fehler auftreten können siehe
WeChat-Applet wx.request----Schnittstellenaufrufmethode
Kürzlich wurde eine WeChat-Applet-Version des Aufgabenverwaltungssystems entwickelt aufgetreten, als der Java-Hintergrund die Schnittstelle gesendet hat. Hier ist eine kurze Zusammenfassung.
Offizielle Schnittstelle
Die offizielle Schnittstelle heißt wx.request. Das Folgende ist ein Anfragebeispiel auf der offiziellen Website.
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})Bestehende Probleme
Der Inhaltstyp im Header der wx.request-Anfrage ist standardmäßig application/json, wenn wir Wenn Sie eine andere Methode verwenden, z. B. „application/x-www-form-urlencoded“, werden Sie feststellen, dass die Anforderungsheaderinformationen nicht die Standardanwendung „application/json“ ersetzen, sondern diese Methode zusätzlich hinzufügen, selbst wenn Sie jquery verwenden .ajax zum Anfordern, das Gleiche Bei Verwendung der application/json-Methode zum Anfordern ist auch das Format der erhaltenen Daten unterschiedlich. Unabhängig davon, welche Anforderungsmethode verwendet wird, konvertiert Ajax die Anforderungsdaten in die Form &name1=value1&name2=value2. was beim Parsen der Anfragedaten basierend auf dem Inhaltstyp angezeigt wird. Frage: Ich weiß nicht, ob WeChat dies absichtlich tut oder ob es einfach ein Fehler ist. Kurz gesagt, es hat mir unnötigen Ärger bereitet.
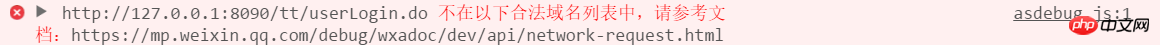
Das WeChat-Applet sendet HTTP-Anfragen. Wenn Sie beim Testen auf einem Mobiltelefon HTTP verwenden, wird der folgende Fehler angezeigt berichtet:

Um die Anfrage zu erleichtern, können wir eine einfache Kapselung von wx.request vornehmen, was viel praktischer ist, wenn wir es erneut aufrufen. Der Code lautet wie folgt:
var app = getApp();
function request(url,postData,doSuccess,doFail,doComplete){
var host = getApp().conf.host;
wx.request({
url: host+url,
data:postData,
method: 'POST',
success: function(res){
if(typeof doSuccess == "function"){
doSuccess(res);
}
},
fail: function() {
if(typeof doFail == "function"){
doFail();
}
},
complete: function() {
if(typeof doComplete == "function"){
doComplete();
}
}
});
}
}
module.exports.request = request;Wenn eine Schnittstelle häufig an verschiedenen Stellen verwendet wird, dachte ich ursprünglich daran, eine Funktion zu schreiben und die Funktion dann verfügbar zu machen Für andere JS zum Aufrufen, aber später stellte ich fest, dass die in wx.request festgelegte Async-Einstellung ungültig ist und nur asynchrone Anforderungen senden kann. Wenn Sie also eine Funktion schreiben möchten, um die durch den Aufruf der Schnittstelle erhaltenen Daten zurückzugeben, ist dies schwierig implementieren.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in das WeChat-Applet zur Formularkomponente
Verwendung von wx:for und wx:for-item im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonAnalyse des WeChat-Applets wx.request. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




