
In diesem Artikel wird hauptsächlich das WeChat-Applet vorgestellt, um die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche zu implementieren. Dabei handelt es sich um die wx:for-Schleife des WeChat-Applets zum Lesen von Datenwerten und die Ereignisbindung zum Ändern von Elementattributen Ich muss darauf verweisen
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet, das die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
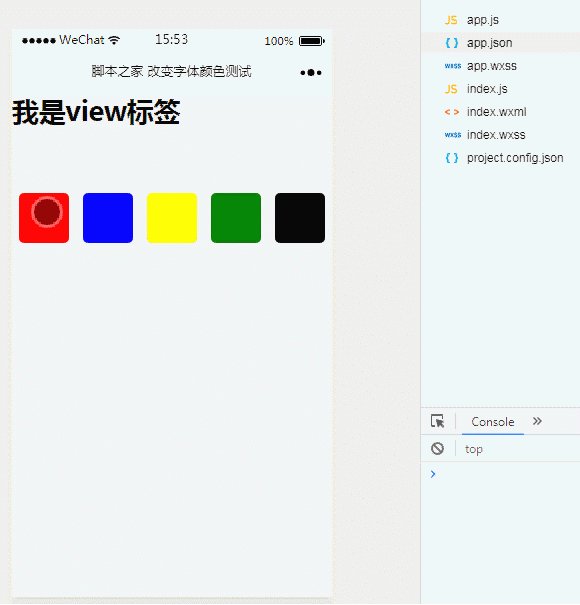
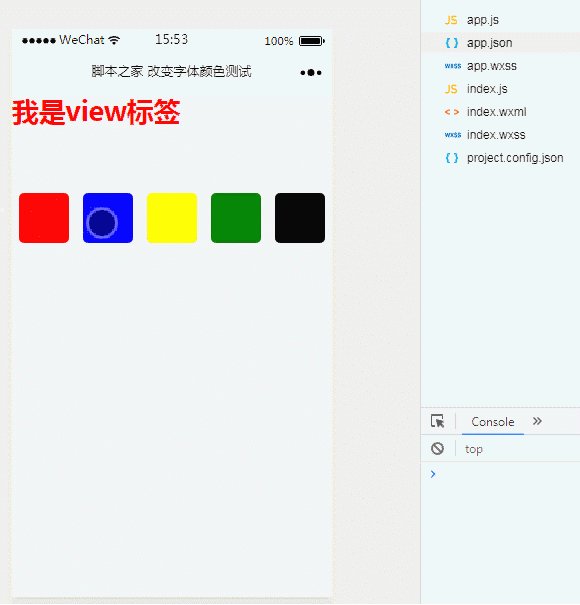
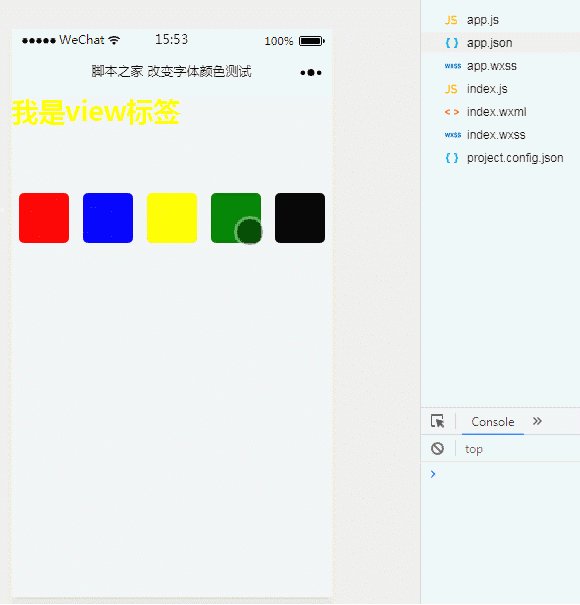
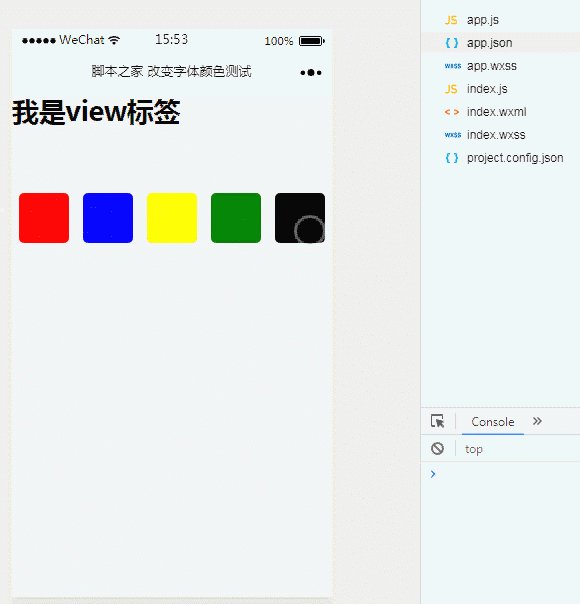
1. Effektanzeige

2. Schlüsselcode
index.wxml-Datei
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view> wird mithilfe von bindtap="bindtap{{index}}"Bindungsereignissen dynamisch geändert style="color:{{color}}" Farbwert.
index.js-Datei
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in die Videokomponente im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 HTML-Schriftfarbgröße festlegen
HTML-Schriftfarbgröße festlegen
 So messen Sie die Internetgeschwindigkeit am Computer
So messen Sie die Internetgeschwindigkeit am Computer
 So löschen Sie den Index in MySQL
So löschen Sie den Index in MySQL
 Tutorial zu Datenstruktur und Algorithmus
Tutorial zu Datenstruktur und Algorithmus
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 keine solche Dateilösung
keine solche Dateilösung
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?




