
Es wird angenommen, dass Toast Freunden, die die WeChat-Applet-Entwicklung verwenden, bekannt ist. Manchmal kann der offizielle Stil die Geschäftsanforderungen nicht erfüllen. Es gibt ein Plug-in, das uns direkt bei der Vervollständigung von WeToast helfen kann. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur WeChat-Applet-Entwicklung ein, um benutzerdefinierte Toast-Popup-Boxen zu implementieren.
Vorwort
Es gab zuvor einen Artikel über die Verwendung von Toast, aber manchmal kann der offizielle Stil die Geschäftsanforderungen nicht erfüllen, was soll ich tun? tun? Natürlich gibt es eine Lösung. Es gibt ein Plug-in, das uns dabei helfen kann, WeToast.
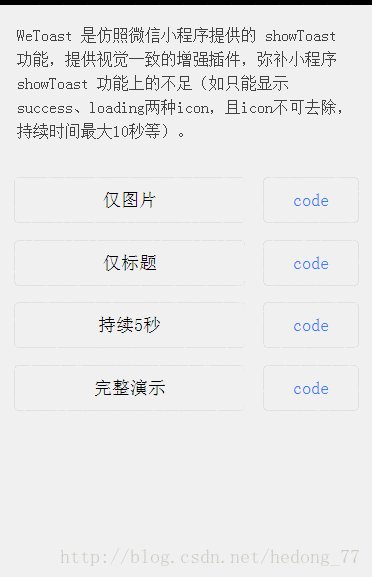
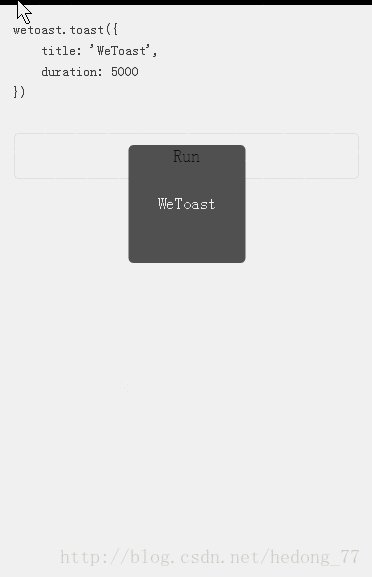
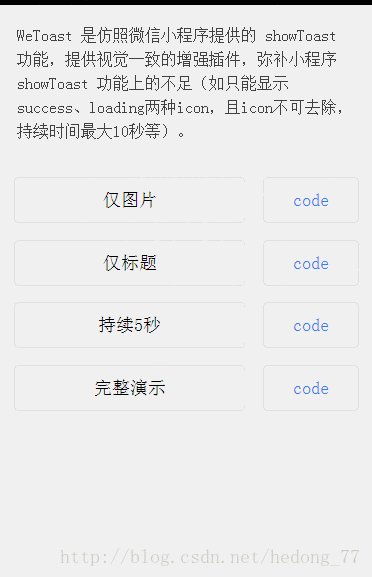
Werfen wir zunächst einen Blick auf die Renderings:

Wie? Werfen wir einen Blick darauf:
Der Quellcode des WeTaost-Plugins befindet sich im src-Verzeichnis und enthält 3 Dateien.
wetoast.js: Skriptcode
wetoast.wxml: Vorlagenstruktur
wetoast. wxss: style
Wenn Sie es verwenden, müssen Sie nur die oben genannten 3 Dateien hinzufügen
Schritt 1: Führen Sie es in app.js von ein das Projekt wetoast.js und registrieren Sie es im Miniprogramm. Alle Seiten des Miniprogramms können verwendet werden
//app.js
let {WeToast} = require('src/wetoast.js')
//注册小程序,接收一个Object参数
App({
WeToast
})Schritt 2 : Im Projekt Wetoast.wxss
@import "src/wetoast.wxss";
wird der Stil und die Popup-Größe im Inneren geändert es selbst.
Schritt 3: WeToast-Vorlage vorstellen
<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>Zuletzt, wenn Sie es dafür verwenden möchten Seite, erstellen Sie einfach eine WeToast-Instanz in onLoad:
// 获取应用实例
let app = getApp()
Page({
data: {},
// 仅执行一次,可用于获取、设置数据
onLoad: function () {
//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '请输入手机号',
duration: 1000
})
}
})Sie können die Dauer anpassen, was sehr praktisch ist.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Der WeChat Applet ist in der PHP-Zahlungsfunktion implementiert
Einführung in die Videokomponente im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Entwicklung zur Implementierung einer benutzerdefinierten Toast-Popup-Box. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Welche Arten von Verkehr gibt es?
Welche Arten von Verkehr gibt es?
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 GT540
GT540
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her
 Server-Evaluierungssoftware
Server-Evaluierungssoftware




