 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einführung in die Entwicklung des WeChat Mini-Programms LOL Heroes
Einführung in die Entwicklung des WeChat Mini-Programms LOL Heroes
Einführung in die Entwicklung des WeChat Mini-Programms LOL Heroes
In diesem Artikel werden hauptsächlich relevante Informationen zur Entwicklung des WeChat-Miniprogramms LOL Hero vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Das WeChat-Miniprogramm erfreut sich in letzter Zeit großer Beliebtheit, genau wie dieser Hauspreis Chengdu. Gestern habe ich es auch ausprobiert und meine eigene Heldenliste erstellt
1. Laden Sie die WeChat Developer Tools herunter
Offizieller Website-Link. /mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, nach Abschluss des Downloads kann es standardmäßig installiert werden
2. Erstellen Sie ein neues Projekt
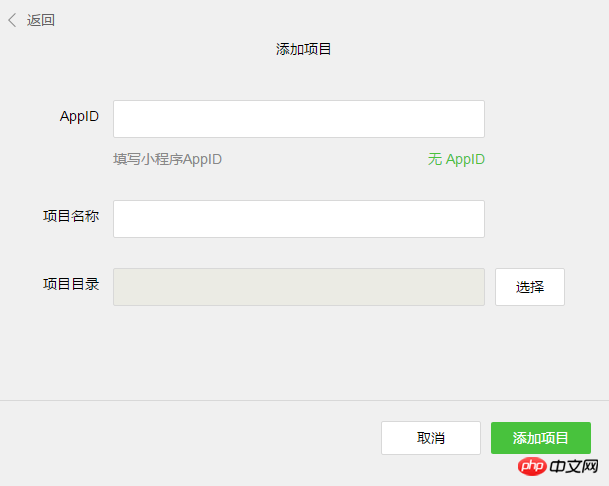
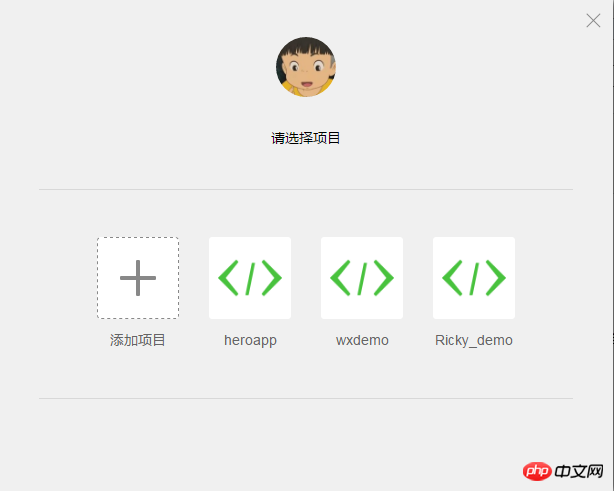
Öffnen Sie die WeChat-Entwicklertools (Sie müssen den WeChat-QR-Code scannen, um sich zum ersten Mal anzumelden), wie in der Abbildung unten gezeigt, klicken Sie auf Projekt hinzufügen, geben Sie dann die APPID und den Projektnamen ein und wählen Sie das Verzeichnis aus wo sich Ihr Projekt befindet (lokales Verzeichnis), wählen Sie Keine APPID (Einige Funktionen sind eingeschränkt)

 3. Code schreiben
3. Code schreiben
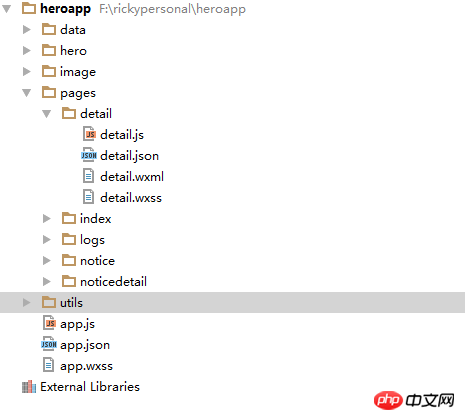
Meine Projektstruktur ist wie folgt:
 Verzeichniserklärung: Der Seitenordner enthält alle an Ihrem Miniprogramm beteiligten Seiten Ordner speichert Bilder. app.json ist die Eintragskonfigurationsdatei eines Miniprogramms.
Verzeichniserklärung: Der Seitenordner enthält alle an Ihrem Miniprogramm beteiligten Seiten Ordner speichert Bilder. app.json ist die Eintragskonfigurationsdatei eines Miniprogramms.
Wir können sehen, dass es vier Dateien im Detailverzeichnis gibt:
(1) detail.js ist die js, die an der Seite detail.wxml beteiligt ist. Verarbeitete Dateien
(2) detail.json ist die Konfigurationsdatei von detail.wxml. Beispielsweise können wir den Titel der Navigation festlegen bar
(3) detail.wxml ist die vom Miniprogramm anzuzeigende Seite, UI-Regal
(4) detail.wxss ist die Stildatei von detail.wxml, ähnlich zur CSS-Datei
3.1 Als nächstes werfen wir einen Blick auf die app.json-Datei:{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}Seiten sind die Seiten, die für das gesamte Miniprogramm registriert werden müssen. Es ist nicht erforderlich, ein Dateisuffix anzugeben, und wir müssen nicht auf die angegebenen wxss-, js- und json-Dateien verweisen Passen Sie die zugehörigen Dateien filename.wxml, filename.wxss, filename.js und filename.json an, daher müssen wir die Dateinamen bei der Benennung dieser Dateien konsistent halten.
windows sind einige Einstellungen für die Navigationsleiste des Mini Programm, wie Navigationstitel, Farbe usw.
tabBar ist die Navigationsschaltfläche am unteren Rand des Miniprogramms. Sie können mehrere Schaltflächen entsprechend Ihren eigenen Anforderungen festlegen und den entsprechenden Pfad und Namen angeben.
3.2 app.js-Dateiapp.js enthält einige globale Funktionen, globale Variablen usw.
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})Fügen Sie einige globale Variablen in das globalData-Objekt ein. Wenn wir beispielsweise Parameter seitenübergreifend übergeben möchten, müssen wir dies verwenden.
Wenn wir diese globale Variable auf einer anderen Seite bedienen möchten, müssen wir dies tun Sie müssen Folgendes tun:
var app=getApp();
app.globalData.userId="12"
Auf diese Weise können Sie globale Variablen bedienen.
3.3 DatenbindungDie Datenbindung im Applet ähnelt der von Angular und Vue und verwendet die Methode der doppelten geschweiften Klammern sieht aus wie { in der detail.wxml-Datei {Name}}, das Festlegen des Werts des Variablennamens muss in der entsprechenden detail.js-Datei
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})3.4 Ereignisse binden
Ereignisbindung in wxml verwendet bind+Methodenname
Benutzerdefinierte Attribute verwenden den Datenattributnamen. Um dieses benutzerdefinierte Attribut im Formular zu erhalten, können Sie es über das Ereignisobjekt in der tapName-Methode abrufen
3.5 Listenwiedergabe
Beim Rendern von Listen im Applet wird die Methode wx: For="{{items}}" verwendet. Jedes Mal, wenn die Items-Variable in einer Schleife ausgeführt wird, wird das Namensattribut in jeder Schleife generiert item.name
Sie können im Miniprogramm folgende Seitensprünge nutzen:
wx.navigateTo({
url: '../detail/detail'
})Offizielle Vorschriften schreiben vor, dass bis zu 5 Ebenen von Seiten übersprungen werden können.
Weitere API-Informationen zu Miniprogrammen finden Sie auf der offiziellen Website: https://mp.weixin. qq.com/debug/wxadoc/dev/framework/MINA.html?t=1475052046827
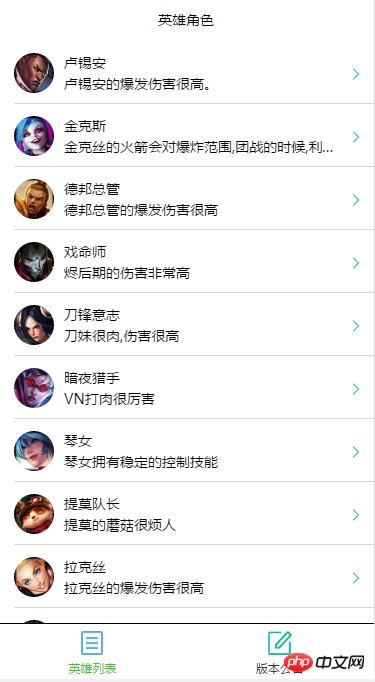
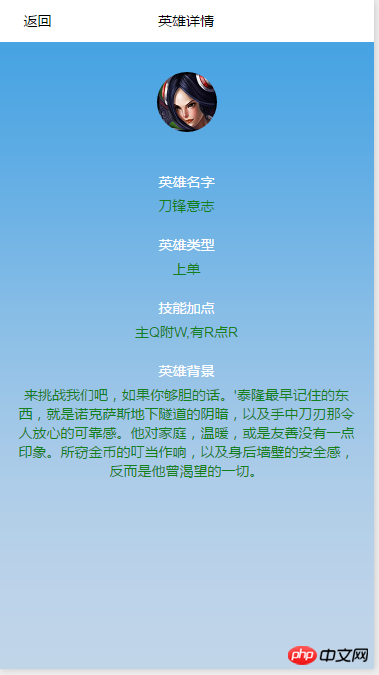
Zum Schluss möchte ich Ihnen einen Screenshot meines Miniprogramms zeigen~




Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er hilfreich sein wird Jedermanns Studie. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Designcode für das Passwort-Eingabefeld im WeChat Mini-Programm
Über die Mall-Entwicklung von WeChat Mini Programm (ecshop)
Das obige ist der detaillierte Inhalt vonEinführung in die Entwicklung des WeChat Mini-Programms LOL Heroes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 5000 Computer-Assembly-Hostkonfiguration? Welche Montagekonfigurationen werden für einen 5.000 Yuan teuren Desktop-Gaming-Computer empfohlen?
Apr 25, 2024 pm 06:55 PM
5000 Computer-Assembly-Hostkonfiguration? Welche Montagekonfigurationen werden für einen 5.000 Yuan teuren Desktop-Gaming-Computer empfohlen?
Apr 25, 2024 pm 06:55 PM
5000 Computer-Assembly-Hostkonfiguration? Ein Budget von 5.000 Yuan ist laut dem aktuellen Computermarkt bereits recht gut. Die folgenden Konfigurationen können meiner Meinung nach nicht enttäuschen. CPU: Ryzen R7-3700X Achtkern-16-Thread-Kühler: Tianji Fengbingmo 120 All-in-One wassergekühltes RGB-Motherboard: MSI B550MPRO-VDHWIFI (4 Speichersteckplätze) Speichermodul: Kingston 16G\DDR4\2666 Solid-State-Laufwerk: Samsung 970EVOplus-500GM.2-nvme2280 Grafikkarte: MSI GTX16504GD5VENTUSXSOC Ventus Netzteil: Antec BP500 bewertet mit 50
 Was ist die leistungsstärkste Baugruppenkonfigurationsliste für einen 500-Yuan-Computerhost?
Apr 30, 2024 am 09:10 AM
Was ist die leistungsstärkste Baugruppenkonfigurationsliste für einen 500-Yuan-Computerhost?
Apr 30, 2024 am 09:10 AM
Was ist die leistungsstärkste Baugruppenkonfigurationsliste für einen 500-Yuan-Computerhost? Die Konfigurationsliste lautet wie folgt: Motherboard G4150 Yuan CPU Quad-Core Q6600 20 Yuan Benchmark-Score 27000 (Fortgeschrittenere können Q950040 Yuan Benchmark-Score 30000 wählen) Grafikkarte HD7750 100 Yuan Benchmark-Score 35000 Speicher ddr32Gx 250 Yuan Benchmark-Score 6500 Festplatten-Cloud-Speicher 120G Solid State 100 Yuan Benchmark-Score 6500 Wärmeableitung Brandneues Netzteil Great Wall 300W 35 Yuan Chassis Small Phantom P840 Yuan Gesamt: ca. 360 Yuan Kauf: AOC 27-Zoll-Curved-Monitor 900 Yuan Songren 24-Zoll-Curved-Monitor 500 Yuan Maus + Tastatur Haizhi Marke 20 Yuan kleiner Lautsprecher Yalanshi 12 Yuan Kamera + Mikrofon 29 Yuan 400 Yuan Computer-Host mit der stärksten Montagekonfiguration klar
 Welche Konfigurationen sind erforderlich, um LoL auf einem Desktop-Computer zu spielen?
May 06, 2024 pm 09:16 PM
Welche Konfigurationen sind erforderlich, um LoL auf einem Desktop-Computer zu spielen?
May 06, 2024 pm 09:16 PM
Konfigurationsanforderungen für LOL League of Legends Im Folgenden sind einige Computerkonfigurationsanforderungen als Referenz aufgeführt: CPU (Zentraleinheit): Intel i3 oder höher oder AMD Ryzen3 oder höher. League of Legends erfordert keinen superstarken Prozessor, es wird jedoch empfohlen, einen Prozessor mit höherer Version zu wählen, um sicherzustellen, dass das Spiel reibungslos läuft. Die folgenden Computerkonfigurationen sind für League of Legends erforderlich: CPU: League of Legends stellt keine sehr hohen Anforderungen an die CPU. Im Allgemeinen können Sie einen i3-Prozessor oder höher wählen. Grafikkarte: League of Legends stellt keine sehr hohen Anforderungen an Grafikkarten, aber wenn Sie eine bessere Spielqualität und Stabilität wünschen, können Sie eine GTX1050-Grafikkarte oder höher wählen. CPU: Die Mindestkonfiguration ist Intel (R) Core (TM) 2DuoCPUE4
 Empfohlene Computerkonfigurationsliste für 5.000 Yuan
Apr 18, 2024 pm 03:43 PM
Empfohlene Computerkonfigurationsliste für 5.000 Yuan
Apr 18, 2024 pm 03:43 PM
Konfigurationsliste und Preis für 5000 Computer. Er ist mit 20 MB L3-Cache ausgestattet. Der Hauptunterschied zwischen i512400F und i512490F ist die Frequenz und der L3-Cache. Die Frequenz des i512490F wurde um 0,2 GHz und die Frequenz des i512490F um das Dreifache erhöht. Beim Entwerfen einer flachen Konfigurationsliste und Preisliste für Computerkomponenten ist es im Allgemeinen besser, einen i5-Computerhost für etwa 3.500 Yuan zusammenzustellen und nur eine CPU innerhalb von 1.000 Yuan auszuwählen. Es wird empfohlen, den Mittelklasse-Mainstream i5-9400F zu positionieren. Da die F-Version über kein integriertes Core-Display verfügt, benötigen wir für den normalen Gebrauch eine eigenständige Grafikkarte. Empfohlene mechanische Desktop-Festplatte Seagate Barracuda Pro Serie 14TB7200 bis 256MSATA3. Denn die Kapazität von Solid-State-Laufwerken ist schließlich relativ gering, und
 Welche CPUs unterstützt das A320M-Motherboard?
Apr 09, 2024 pm 05:04 PM
Welche CPUs unterstützt das A320M-Motherboard?
Apr 09, 2024 pm 05:04 PM
Kann das Gigabyte A320M-S2H-CF mit der AMD R5 5500-CPU installiert werden? Das Gigabyte A320-Motherboard ist ein AMD AM4-Plattform-Motherboard und unterstützt Prozessoren der AMD Ryzen-Serie. Der AMD Ryzen 55600-Prozessor ist ebenfalls ein AM4-Slot-Prozessor, sodass das Gigabyte A320-Motherboard theoretisch den AMD Ryzen 55600-Prozessor unterstützen sollte. Der A320 kann nicht mit vollen 5600g laufen. Gigabyte a320m kann keinen 5600g-Prozessor verwenden. Dieses Motherboard kann einem so hohen Prozessor nicht standhalten und das Netzteil kann nicht verwendet werden, um seine Verwendung sicherzustellen. Andernfalls handelt es sich um eine Kategorie, die nicht verwendet werden kann. Es können nur die entsprechenden verwendet werden. A320-Motherboard mit überlegener Leistung
 5000 Computer-Assembly-Hostkonfiguration? Die beste Baugruppe für einen 5.000-Yuan-Budget-Computer?
Apr 24, 2024 am 08:22 AM
5000 Computer-Assembly-Hostkonfiguration? Die beste Baugruppe für einen 5.000-Yuan-Budget-Computer?
Apr 24, 2024 am 08:22 AM
5000 Computer-Assembly-Hostkonfiguration? Ein Budget von 5.000 Yuan ist laut dem aktuellen Computermarkt bereits recht gut. Die folgenden Konfigurationen können meiner Meinung nach nicht enttäuschen. CPU: Ryzen R7-3700X Achtkern-16-Thread-Kühler: Tianji Fengbingmo 120 All-in-One wassergekühltes RGB-Motherboard: MSI B550MPRO-VDHWIFI (4 Speichersteckplätze) Speichermodul: Kingston 16G\DDR4\2666 Solid-State-Laufwerk: Samsung 970EVOplus-500GM.2-nvme2280 Grafikkarte: MSI GTX16504GD5VENTUSXSOC Ventus Netzteil: Antec BP500 bewertet mit 50
 Empfohlene Konfigurationen für den Zusammenbau von Computern. Welche Einstiegskonfigurationen kosten weniger als 2.000 Yuan?
May 08, 2024 pm 06:10 PM
Empfohlene Konfigurationen für den Zusammenbau von Computern. Welche Einstiegskonfigurationen kosten weniger als 2.000 Yuan?
May 08, 2024 pm 06:10 PM
Empfohlene Konfigurationen für den Zusammenbau von Computern. Welche Einstiegskonfigurationen kosten unter 2.000 Yuan? Lassen Sie mich Ihnen mitteilen, dass ich letzte Woche gerade eine Reihe von Konfigurationen konfiguriert habe, mit einer laufenden Punktzahl von 180.000 bei Entertainment Master, der höchsten Bildqualität für LOL ohne Druck und einer mittleren Bildqualität für Chicken Fighting. CPUi39100f Motherboard ASUS B365 (Board U-Paket kostet 1100 Yuan, Sie können B360 für mehr Geld verwenden) Speicher DDR48G2666 eine 220 Yuan Festplatte Samsung 981M.2 Schnittstelle 256G 288 Yuan Grafikkarte gebraucht Demontage Mingxuan GTX9602G 300 Yuan Netzteil gebraucht Demontage des Huntjia 450W 85-Yuan-Lüfters Bingman Buntes Einzellüfter-45-Yuan-Gehäuse Wenn Sie diesen Konfigurationssatz kaufen, beträgt die Gesamtkonfiguration etwa 2.000 Yuan, egal ob es sich um aktuelle Mainstream-Spiele oder Design und Multi-Display handelt. und wenn
 Die leistungsstärkste Konfiguration eines 2000 zusammengebauten Computers? Wie lautet die Konfigurationsliste für den Zusammenbau eines Computers für 2.000 Yuan?
Apr 30, 2024 pm 04:16 PM
Die leistungsstärkste Konfiguration eines 2000 zusammengebauten Computers? Wie lautet die Konfigurationsliste für den Zusammenbau eines Computers für 2.000 Yuan?
Apr 30, 2024 pm 04:16 PM
Die leistungsstärkste Konfiguration eines 2000 zusammengebauten Computers? Einführung in die Konfigurationsliste der leistungsstärksten 2.000-Yuan-Host-Baugruppe 1. R3-3200G wird hauptsächlich als Ersatz für die vorherige Generation R3-2200G verwendet. Es entspricht einer erweiterten Version, die die CPU-Leistung und die Kernanzeigeleistung weiter verbessert Mit dem i3-9100F ist die CPU-Leistung etwas schlechter, aber der R3-3200G ist mit einem Core-Display ausgestattet. Mit der leistungsstarken Vega8-Core-Display-Leistung können Sie League of Legends, Overwatch, CrossFire, CSGO, DNF und DOTA spielen 1080P mittlere/hohe Bildqualität. Darüber hinaus gibt es bei Verwendung des A320 als Motherboard keinen Leistungsverlust und das Preis-Leistungs-Verhältnis ist höher. Wenn Sie spätere Upgrades in Betracht ziehen, rüsten Sie das Motherboard auf B450 2 auf. R53400 wird hauptsächlich als Ersatz für R52400G verwendet gleichwertig



