
In diesem Artikel werden hauptsächlich relevante Informationen zur einfachen Beispielanwendung des WeChat-Applets (Anwendungskonto) vorgestellt. Freunde, die es benötigen, können sich auf die
Demo-Vorschau

Demo-Video (Verkehrswarnung 2,64 MB)
GitHub Repo-Adresse
Lageradresse: https:/ / github.com/zce/weapp-demo
Verwenden Sie die Schritte
, um das Repository lokal zu klonen:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban -- Depth 1 $ cd weapp-douban
Öffnen Sie das WeChat Web Opener-Tool (Hinweis: erforderlich Es ist Version 0.9.092300)
Muss Version 0.9.092300 sein, die vorherige Version kann keinen normalen Betrieb garantieren
Es ist kein sogenanntes Cracken erforderlich, das heißt -Cracking im Internet gilt nur für die Vorgängerversion 0.9.092100, die neue offizielle Version muss nicht gecrackt werden, muss nicht gecrackt werden, muss nicht gecrackt werden!
Download-Link (offizielle Version, mit Vertrauen herunterladen): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64 Bit)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32-bit)
wechat_web_devtools_0.9.092300.dmg (macOS)
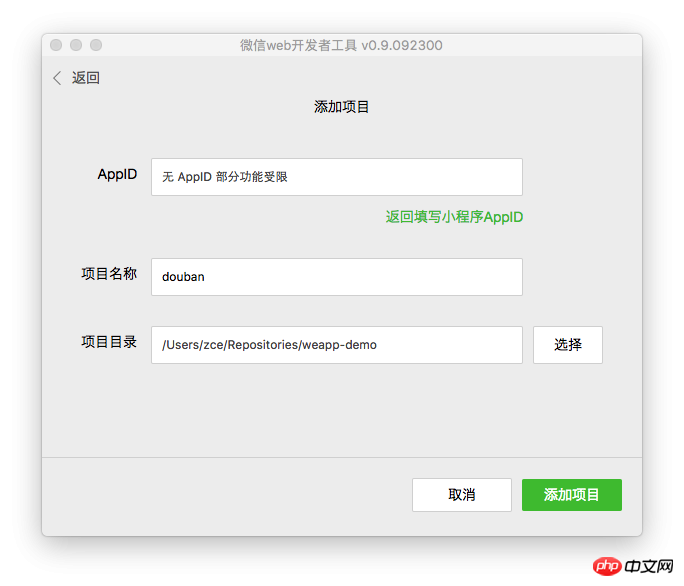
1. Wählen Sie, ob Sie ein Element hinzufügen, ausfüllen oder auswählen möchten die entsprechenden Informationen
AppID: Klicken Sie unten rechts auf Keine AppID (ich bin nicht qualifiziert, es heißt, dass die 200 Orte dieses Mal von Xiaolong handverlesen wurden)
Projektname: Geben Sie ein, was Sie möchten, da es keine Bereitstellung erfordert, also spielt es keine Rolle
Projektverzeichnis: Wählen Sie den Ordner aus, den Sie gerade geklont haben
Klicken Sie, um ein Projekt hinzuzufügen

Frohes Neues Jahr und viel Glück

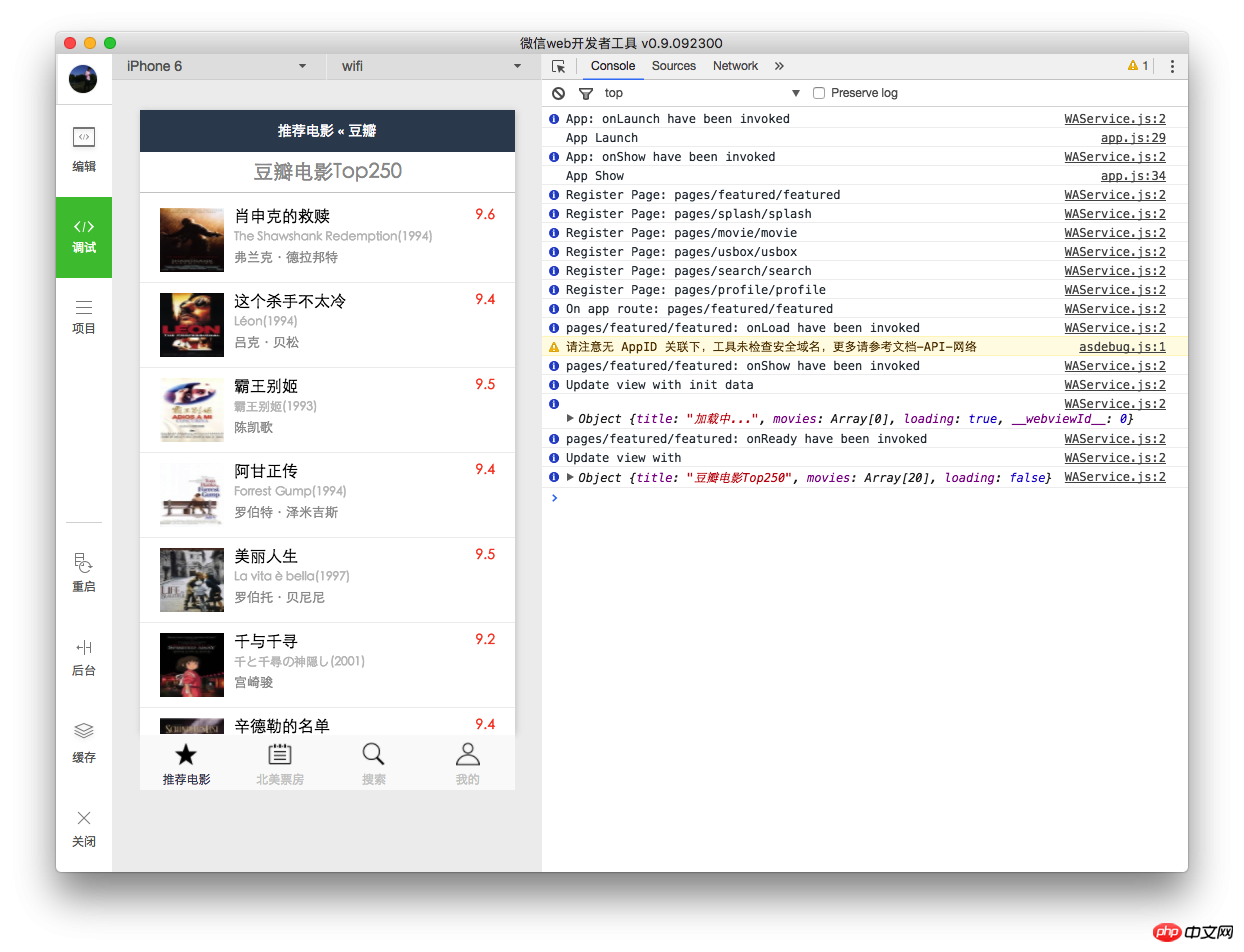
Sie können im WeChat Web Opener Tool programmieren (Sie können auch Ihren bevorzugten Editor auswählen)

1. Klicken Sie unten links auf die Schaltfläche „Neustart“, um die codierte Vorschau zu aktualisieren
2. Bash-Benutzer können schnell die für neue Dateien erforderlichen Dateien erstellen Komponenten durch Ausführen des folgenden Befehls im Projektverzeichnis:
bash $ ./generate page
Der Rest kann frei verwendet werden
Grundlegendes WeChat-Miniprogramm-Tutorial (kontinuierlich aktualisiert)
Erstellen Sie einen Projektordner und erstellen Sie die grundlegenden erforderlichen Dateien
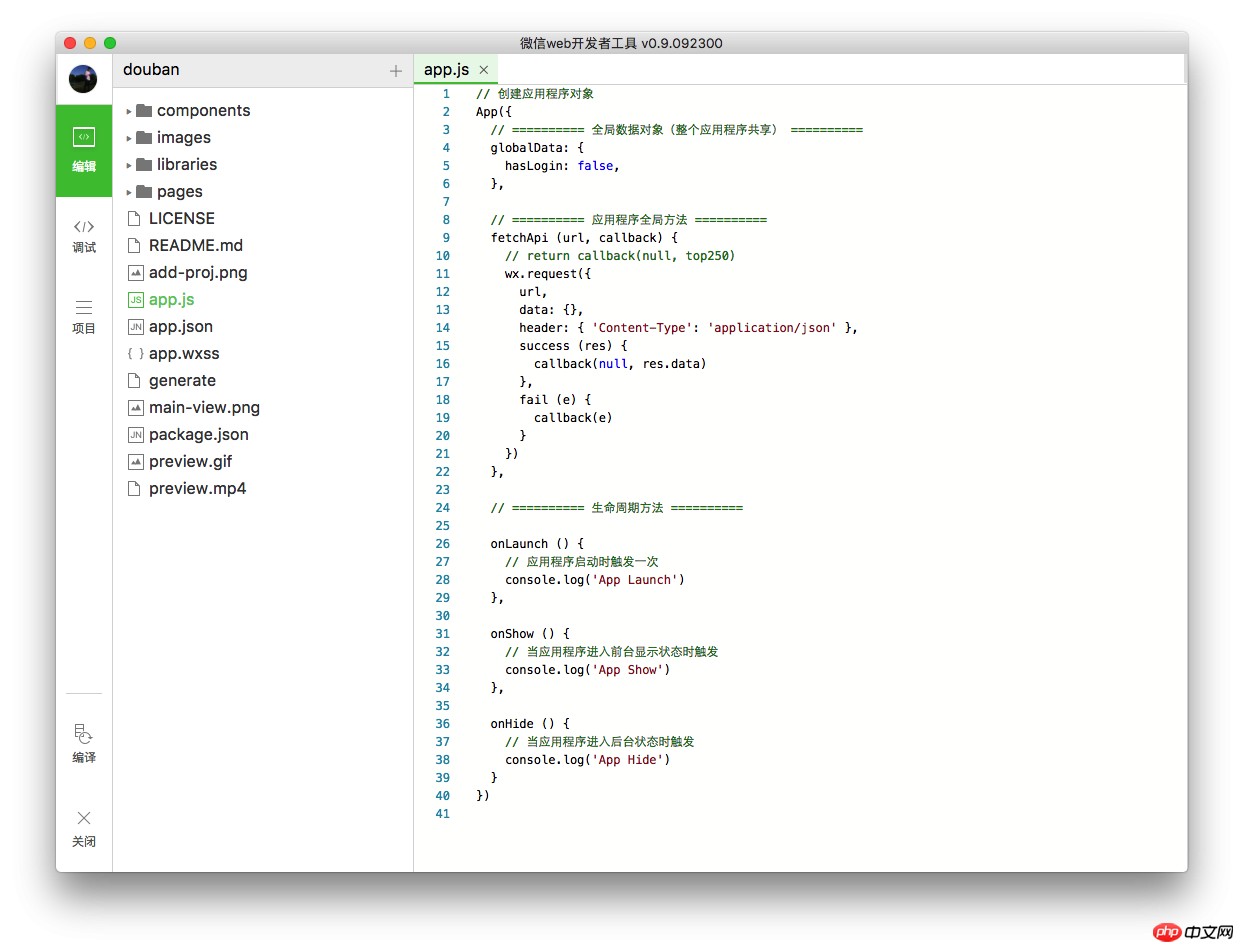
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
}) app.json
Projektkonfigurationsdeklarationsdatei (geben Sie einige Informationen an das Projekt, wie z. B. die Stilfarbe der Navigationsleiste usw.)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
[!Optional!] Globale Stildatei des Projekts, der Inhalt folgt der CSS-Standardsyntax
Seitenkomponenten erstellen
Jede Seite Die Komponente ist außerdem in vier Dateien unterteilt:
Seitenname.js
Seitenlogikdatei, die für die Steuerung des Seitenlebenszyklus und die Datenverarbeitung verwendet wird
Fortsetzung folgt...
page-name.json
Einstellungen Einige Konfigurationen, wenn die aktuelle Seite funktioniert
Hier können Sie das Fenster überschreiben Einstellungen in app.json
Das heißt, Sie können nur die Fenstereinstellungen festlegen. Die vertraute Einstellung wxml bezieht sich auf die Wei Xin Markup Language
wird verwendet, um die Struktur der Elemente auf der Seite zu definieren. Die Syntax
folgt der XML-Syntax, nicht der HTML-Syntax, nicht der HTML-Syntax >
So verwenden Sie die dreistufige Verknüpfungsauswahl des WeChat Mini-Programms
Der Designcode des Passwort-Eingabefelds im WeChat-Applet
Das obige ist der detaillierte Inhalt vonEinfache Anwendung des WeChat-Applets (Anwendungskonto).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Computerbildschirm zeigt kein Signal
Computerbildschirm zeigt kein Signal
 Was bedeutet Legacy-Startup?
Was bedeutet Legacy-Startup?
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Offizielle App des Euro-Italienischen Austauschs
Offizielle App des Euro-Italienischen Austauschs
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
 So implementieren Sie die VUE-Next-Page-Funktion
So implementieren Sie die VUE-Next-Page-Funktion
 Bitcoin-Austausch
Bitcoin-Austausch
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?




