 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So legen Sie den Platzhalter-Eingabeaufforderungstext und den Schaltflächenauswahl-/Abbruchstatus im WeChat-Applet dynamisch fest
So legen Sie den Platzhalter-Eingabeaufforderungstext und den Schaltflächenauswahl-/Abbruchstatus im WeChat-Applet dynamisch fest
So legen Sie den Platzhalter-Eingabeaufforderungstext und den Schaltflächenauswahl-/Abbruchstatus im WeChat-Applet dynamisch fest
In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets zum dynamischen Festlegen von Platzhalter-Eingabeaufforderungstext und Schaltflächenauswahl-/Abbruchstatus vorgestellt, einschließlich der Ereignisbindung und der damit verbundenen Betriebsfähigkeiten zum dynamischen Festlegen von Attributdaten mit this.setData. Freunde in Not können sich auf Folgendes beziehen
Das Beispiel in diesem Artikel beschreibt die Methode des WeChat-Applets, um Platzhalter-Eingabeaufforderungstext und Schaltflächenauswahl- und Abbruchstatus dynamisch festzulegen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
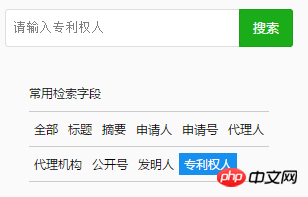
Rendering-Anzeige



Durch Bindung der Klickereignis-Platzhaltermethode , erhaltendata-num verwenden Sie js, um zu bestimmen, was num entspricht, und verwenden Sie dann den Ausdruck , um zu bestimmen, welches Tag ausgewählt ist (d. h. weißer Text auf blauem Hintergrund); class="{{num==X?'active':''}}"
Datenschlüssel, legt den dynamischen Wert des Platzhalters im Eingabefeld fest
Inhalt in wxml:<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})Eine kurze Einführung in die Registerkarten im WeChat-Miniprogramm
Das WeChat-Miniprogramm implementiert das Klicken Schaltflächen zum Verschieben der Ansicht Beschriftungspositionsfunktion
WeChat-Applet realisiert die Funktion des Klickens auf die Schaltfläche zum Ändern der Schriftfarbe
Das obige ist der detaillierte Inhalt vonSo legen Sie den Platzhalter-Eingabeaufforderungstext und den Schaltflächenauswahl-/Abbruchstatus im WeChat-Applet dynamisch fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So deaktivieren Sie Fensterüberlagerungen und kaskadierende Effekte in Win11
Jan 10, 2024 pm 02:50 PM
So deaktivieren Sie Fensterüberlagerungen und kaskadierende Effekte in Win11
Jan 10, 2024 pm 02:50 PM
Die Standardfensterüberlappung in Win11 ist sehr ärgerlich, daher möchten viele Freunde die überlappenden Fenster abbrechen, wissen aber nicht, wie man sie abbricht. Tatsächlich müssen wir nur entsprechende Software verwenden. So brechen Sie überlappende Fenster in Win11 ab Methode 1: Abbrechen über die Taskleiste 1. Win11 verfügt nicht über eine eigene Abbruchfunktion, daher müssen wir ein „Startallback“ herunterladen. 2. Nachdem der Download abgeschlossen ist, „entpacken“ Sie das komprimierte Paket Die Dekomprimierung ist abgeschlossen. Öffnen Sie den Ordner und führen Sie das abgebildete Installationsprogramm aus, um die Installation abzuschließen. . 3. Nachdem die Installation abgeschlossen ist, müssen Sie die „Systemsteuerung“ öffnen und dann die „Ansicht nach“ in der oberen rechten Ecke auf „Große Symbole“ ändern. 4. Auf diese Weise können Sie „startallback“ finden, klicken, um es zu öffnen, und links die „Aufgaben“ eingeben
 Anleitung zum Aufheben der Win11-Bildschirmsperre
Dec 31, 2023 pm 12:29 PM
Anleitung zum Aufheben der Win11-Bildschirmsperre
Dec 31, 2023 pm 12:29 PM
Um den Bildschirminhalt zu schützen oder Strom zu sparen, schalten wir oft den Bildschirmschoner ein, finden es jedoch sehr mühsam, die Passwortsperre jedes Mal erneut einzugeben, nachdem wir den Bildschirmschoner verlassen haben , kann in den Bildschirmschonereinstellungen deaktiviert werden. So heben Sie die Win11-Bildschirmsperre auf: 1. Zuerst klicken wir mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen „Personalisierung“. 2. Suchen und öffnen Sie dann rechts die „Sperrbildschirmschnittstelle“. 3. Öffnen Sie dann den „Bildschirmschoner“. " in den entsprechenden Einstellungen unten 4. Aktivieren Sie abschließend „Anmeldebildschirm bei Wiederherstellung anzeigen“ und bestätigen Sie zum Speichern, um die Bildschirmsperre aufzuheben.
 Verbindungsstatus im Standby: Getrennt, Grund: NIC-Konformität
Feb 19, 2024 pm 03:15 PM
Verbindungsstatus im Standby: Getrennt, Grund: NIC-Konformität
Feb 19, 2024 pm 03:15 PM
„Der Verbindungsstatus in der Ereignisprotokollmeldung lautet „Standby: Aufgrund von NIC-Konformität getrennt“. Dies bedeutet, dass sich das System im Standby-Modus befindet und die Netzwerkschnittstellenkarte (NIC) getrennt wurde. Dies ist zwar normalerweise ein Netzwerkproblem, kann aber passieren auch durch Software- und Hardwarekonflikte verursacht werden. In der folgenden Diskussion werden wir untersuchen, wie dieses Problem gelöst werden kann. „Was sind die Ursachen für die Unterbrechung der Standby-Verbindung?“ NIC-Konformität? Wenn in der Windows-Ereignisanzeige die Meldung „ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance“ angezeigt wird, weist dies darauf hin, dass möglicherweise ein Problem mit Ihrer Netzwerkkarte oder Ihrem Netzwerkschnittstellen-Controller vorliegt. Diese Situation ist normalerweise der Fall
 So stornieren Sie eine Bestellung bei Meituan
Mar 07, 2024 pm 05:58 PM
So stornieren Sie eine Bestellung bei Meituan
Mar 07, 2024 pm 05:58 PM
Wenn Benutzer Bestellungen über Meituan aufgeben, können sie nicht gewünschte Bestellungen stornieren. Viele Benutzer wissen nicht, wie sie Meituan-Bestellungen stornieren können. Benutzer können auf die Seite „Mein“ klicken, um die Bestellung einzugeben, die sie erhalten möchten storniert werden und klicken Sie auf „Abbrechen“. So stornieren Sie eine Bestellung bei Meituan 1. Klicken Sie zunächst auf Meituan Meine Seite, um die Bestellung einzugeben, die Sie erhalten möchten. 2. Klicken Sie dann auf , um die Bestellung einzugeben, die storniert werden soll. 3. Klicken Sie auf Bestellung stornieren. 4. Klicken Sie auf OK, um die Bestellung zu stornieren. 5. Wählen Sie abschließend den Kündigungsgrund entsprechend Ihrer persönlichen Situation aus und klicken Sie auf Absenden.
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Detaillierte Schritte zum Deaktivieren des Ohrsymbols auf WeChat
Mar 25, 2024 pm 05:01 PM
Detaillierte Schritte zum Deaktivieren des Ohrsymbols auf WeChat
Mar 25, 2024 pm 05:01 PM
1. Das Ohrsymbol ist der Sprachempfängermodus. Zuerst öffnen wir WeChat. 2. Klicken Sie unten rechts auf mich. 3. Klicken Sie auf Einstellungen. 4. Suchen Sie den Chat und klicken Sie, um ihn zu betreten. 5. Deaktivieren Sie die Option „Ohrhörer zum Abspielen der Stimme verwenden“.
 Wo kann ich die automatische Verlängerung von Mango TV kündigen?
Feb 28, 2024 pm 10:16 PM
Wo kann ich die automatische Verlängerung von Mango TV kündigen?
Feb 28, 2024 pm 10:16 PM
Wenn viele Benutzer Mango TV, eine Videosoftware, kennenlernen, entscheiden sie sich für eine Mitgliedschaft, um mehr Film- und Fernsehressourcen und umfassendere Dienste zu genießen. Bei der Nutzung der Mango TV-Mitgliedschaftsdienste entscheiden sich einige Benutzer dafür, die automatische Verlängerungsfunktion zu aktivieren, um von den Rabatten zu profitieren und sicherzustellen, dass ihnen keine spannenden Inhalte entgehen. Wenn Benutzer jedoch keine Mitgliedschaftsdienste mehr benötigen oder die Zahlungsmethode ändern möchten, ist die Kündigung der automatischen Verlängerungsfunktion eine sehr wichtige Sache, um die Sicherheit ihres Eigentums zu schützen. Wie können Benutzer den automatischen Verlängerungsdienst kündigen? Kommen Sie und folgen Sie diesem Artikel, um mehr zu erfahren! Wie kann ich die automatische Verlängerung der Mitgliedschaft bei Mango TV kündigen? 1. Geben Sie zunächst „Mein“ in der mobilen Mango TV-App ein und wählen Sie dann „VIP-Mitgliedschaft“ aus. 2. Suchen Sie dann nach [Tube
 So kündigen Sie die automatische Verlängerung bei iQiyi. So kündigen Sie die automatische Verlängerung bei iQiyi
Feb 22, 2024 pm 04:46 PM
So kündigen Sie die automatische Verlängerung bei iQiyi. So kündigen Sie die automatische Verlängerung bei iQiyi
Feb 22, 2024 pm 04:46 PM
Sie können die Funktion zur automatischen Verlängerung der Verwaltung in der My Gold VIP-Mitgliederoberfläche öffnen, um zu kündigen. Tutorial Anwendbares Modell: Huawei P50 System: HarmonyOS2.0 Version: iQiyi 12.1.0 Analyse 1 Öffnen Sie die iQiyi-App auf Ihrem Telefon und rufen Sie dann die Seite „Mein“ auf. 2 Klicken Sie dann oben auf meiner Seite auf „Gold VIP-Mitglied“ und dann auf die Option „Automatische Verlängerung verwalten“. 3. Klicken Sie im Popup-Fenster auf Automatische Verlängerung abbrechen. Wenn Sie kein Interesse haben, fahren Sie mit dem Abbrechen fort. 4Bestätigen Sie abschließend die Deaktivierung der automatischen Verlängerung und klicken Sie auf „Ich verstehe, lehne es einfach grausam ab“. Ergänzung: So deaktivieren Sie die automatische Verlängerungsfunktion auf dem iQiyi iPhone 1. Öffnen Sie die Einstellungen auf dem Telefon und klicken Sie dann oben in der Einstellungsoberfläche auf [AppleID]. 2Klicken Sie zur Auswahl auf der AppleID-Oberfläche auf [Abonnieren].



